
Vue3 echarts tooltip添加点击事件(最简版)
vue
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
项目地址:https://gitcode.com/gh_mirrors/vu/vue
·
需求
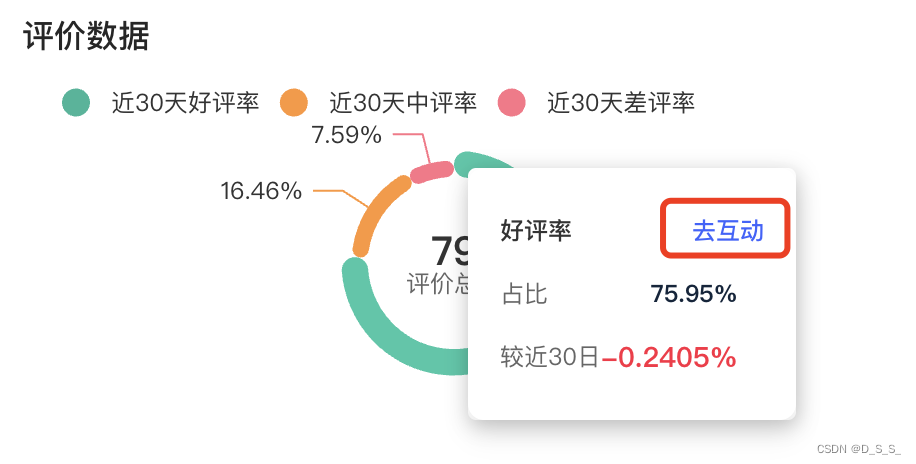
需要在echarts tooltip点击跳转对应的页面,效果如下

背景
项目是用vue3和echarts实现的,echarts版本(^5.3.3),并不能把点击事件绑定在window上 且echarts 没有提供点击tooltip的方法(因为当前是基于qiankun的一个微应用)
参考其他解决方法比较繁琐,且没有完善对vue3 版本方法的介绍
解决方法
首先配置echarts 的tooltip,formatter 的模版中定义了 data-param 传递参数
tooltip: {
trigger: 'item',
className: 'tooltip',
enterable: true,
alwaysShowContent: true,
borderWidth: 0,
z: 9999, // 设置较高的 z-index 值
padding: [
0, // 上
0, // 右
0, // 下
0, // 左
],
position(point: any) { // 控制tolltip框的位置
return [point[0], point[1]]// 设置为鼠标的位置
},
//自定义tooltip的显示内容,如下部分为拆出点击内容
formatter: params => {
const { data, percent } = params
const name = data.name.slice(-3)
const str = `
<span style="color:#333;font-weight: 500;"> ${name} </span> <span class="clTic" data-param="${data.tag}"> ${data.tag === 'goodCommentCntRate' ? '去互动' : data.tag === 'negativeCommentRate' ? '去处理' : ''}</span>
return str
},
},
在vue组件onMounted触发实现,重点利用showTip 监听tootip显示,获取元素并监听点击事件,利用target.getAttribute获取传递参数,后续就可以实现逻辑操作了
<template>
<div ref="echartsDom" class="chartdom">图表组件</div>
</template>
<script setup lang="ts">
import { options } from '../const'
const echartsDom = ref<HTMLElement>()
const setOptions = (dom, options) => {
options && dom.setOption(options)
}
onMounted(async () => {
const myChart = echarts.init(echartsDom.value as HTMLElement)
setOptions(myChart, options)
myChart.on('showTip', () => {
const tooltipContent = document.querySelector('.clTic')
if (tooltipContent) {
tooltipContent.addEventListener('click', e => {
const target = e.target as HTMLElement
const res = target.getAttribute('data-param')
emits('chartClick', res)
})
}
})
})
</script>
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
最近提交(Master分支:4 个月前 )
9e887079
[skip ci] 2 个月前
73486cb5
* chore: fix link broken
Signed-off-by: snoppy <michaleli@foxmail.com>
* Update packages/template-compiler/README.md [skip ci]
---------
Signed-off-by: snoppy <michaleli@foxmail.com>
Co-authored-by: Eduardo San Martin Morote <posva@users.noreply.github.com> 6 个月前
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)