
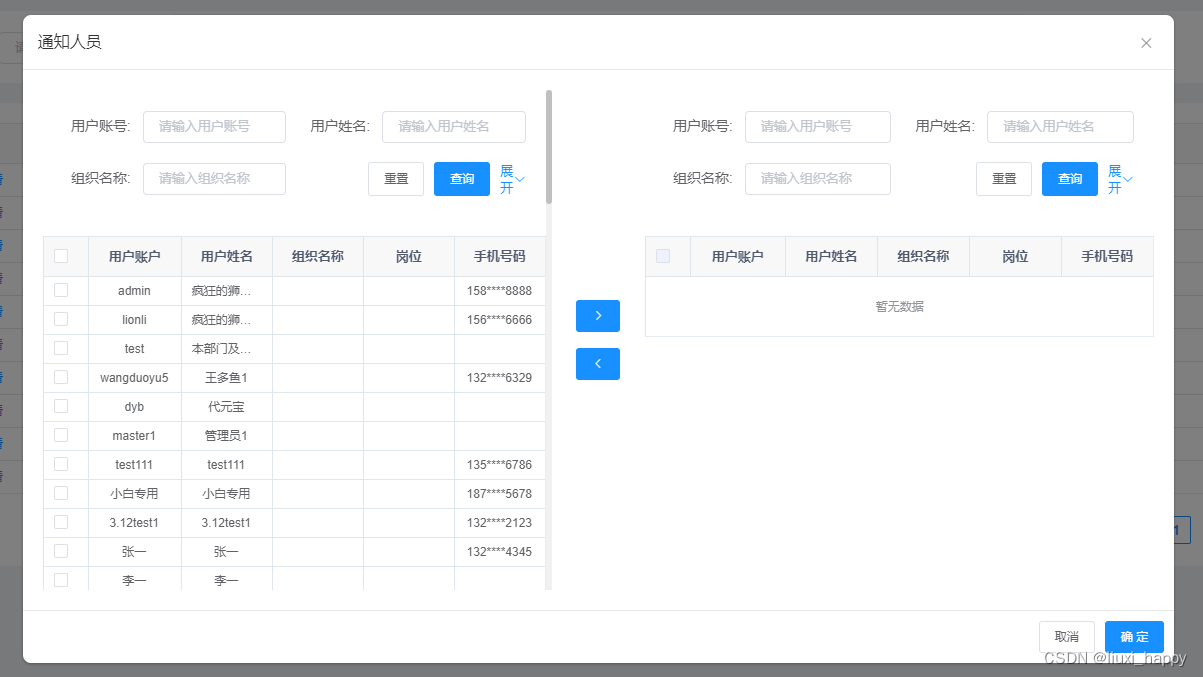
vue列表穿梭框,可进行前端查询
vue
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
项目地址:https://gitcode.com/gh_mirrors/vu/vue
·
// 这是组件,可以直接用
<template>
<div class="box">
<el-row>
<el-col :span="11">
<div class="box_left">
<SearchContent :queryParams="queryParams" @query="handleQuery" @reset="resetQuery" labelWidth="80px">
<el-col :span="12">
<el-form-item label="用户账号:" prop="userName">
<el-input v-model="queryParams.userName" clearable placeholder="请输入用户账号"></el-input>
</el-form-item>
</el-col>
<el-col :span="12">
<el-form-item label="用户姓名:" prop="nickName">
<el-input v-model="queryParams.nickName" clearable placeholder="请输入用户姓名"></el-input>
</el-form-item>
</el-col>
<el-col :span="12">
<el-form-item label="组织名称:" prop="deptName">
<el-input v-model="queryParams.deptName" clearable placeholder="请输入组织名称"></el-input>
</el-form-item>
</el-col>
<el-col :span="12">
<el-form-item label="岗位:" prop="postName">
<el-input v-model="queryParams.postName" clearable placeholder="请输入岗位"></el-input>
</el-form-item>
</el-col>
</SearchContent>
<el-table :row-key="(row) => row.userId" ref="multipleTable" :data="allDataList" @selection-change="selectionChange" border>
<el-table-column type="selection" width="45"></el-table-column>
<el-table-column label="用户账户" align="center" prop="userName"
show-overflow-tooltip />
<el-table-column label="用户姓名" align="center" prop="nickName"
show-overflow-tooltip />
<el-table-column label="组织名称" align="center" prop="deptName"
show-overflow-tooltip />
<el-table-column label="岗位" align="center" prop="postName"
show-overflow-tooltip />
<el-table-column label="手机号码" align="center" prop="phonenumber"
show-overflow-tooltip />
</el-table>
</div>
</el-col>
<el-col :span="2">
<div class="box_center">
<div class="box_btn">
<el-button type="primary" icon="el-icon-arrow-right" @click="inputAdd"></el-button>
<el-button type="primary" icon="el-icon-arrow-left" @click="inputDelet"></el-button>
</div>
</div>
</el-col>
<el-col :span="11">
<div class="box_left">
<SearchContent :queryParams="queryParams1" @query="handleQuery1" @reset="resetQuery1" labelWidth="80px">
<el-col :span="12">
<el-form-item label="用户账号:" prop="userName">
<el-input v-model="queryParams1.userName" clearable placeholder="请输入用户账号"></el-input>
</el-form-item>
</el-col>
<el-col :span="12">
<el-form-item label="用户姓名:" prop="nickName">
<el-input v-model="queryParams1.nickName" clearable placeholder="请输入用户姓名"></el-input>
</el-form-item>
</el-col>
<el-col :span="12">
<el-form-item label="组织名称:" prop="deptName">
<el-input v-model="queryParams1.deptName" clearable placeholder="请输入组织名称"></el-input>
</el-form-item>
</el-col>
<el-col :span="12">
<el-form-item label="岗位:" prop="postName">
<el-input v-model="queryParams1.postName" clearable placeholder="请输入岗位"></el-input>
</el-form-item>
</el-col>
</SearchContent>
<el-table :row-key="(row) => row.userId" ref="multipleTable1" :data="allDataList1" @selection-change="selectionChange1" border>
<el-table-column type="selection" width="45"></el-table-column>
<el-table-column label="用户账户" align="center" prop="userName"
show-overflow-tooltip />
<el-table-column label="用户姓名" align="center" prop="nickName"
show-overflow-tooltip />
<el-table-column label="组织名称" align="center" prop="deptName"
show-overflow-tooltip />
<el-table-column label="岗位" align="center" prop="postName"
show-overflow-tooltip />
<el-table-column label="手机号码" align="center" prop="phonenumber"
show-overflow-tooltip />
</el-table>
</div>
</el-col>
</el-row>
</div>
</template>
<script>
import SearchContent from "@/components/SearchContent/index.vue";
import * as apis from "@/api/messageManagement/index.js";
import { create } from "lodash";
export default{
name:'NoticeModle',
components: {
SearchContent,
},
props:{
info:{
type: Array,
default: () => [],
}
},
data(){
return{
queryParams:{
userName:'',
nickName:'',
deptName:'',
postName:'',},
// 所有数据
allDataList:[],
queryParams1:{
userName:'',
nickName:'',
deptName:'',
postName:'',
},
// 选中所有数据
allDataList1:[],
//暂存选中数据
list:[],
list1:[],
olderList:[],
}
},
mounted(){
this.getList()
},
methods:{
handleQuery(){
this.getList()
},
resetQuery(){
this.queryParams={
userName:'',
nickName:'',
deptName:'',
postName:'',
}
},
handleQuery1(){
this.olderList = JSON.parse(JSON.stringify(this.allDataList1))
const obj ={
userName:this.queryParams1.userName,
nickName:this.queryParams1.nickName,
deptName:this.queryParams1.deptName,
postName:this.queryParams1.postName,
}
let arr = JSON.parse(JSON.stringify(this.allDataList1))
for (const item in obj) {
arr = arr.filter((row) =>{
return obj[item]?row[item].includes(obj[item]):true;
})
this.allDataList1 = arr
}
},
resetQuery1(){
this.queryParams1={
userName:'',
nickName:'',
deptName:'',
postName:'',
}
this.allDataList1 = this.olderList
},
// 获取人员
getList(){
apis.getNoticePersion(this.queryParams).then((res)=>{
if(res.code==200){
this.allDataList = res.data
// 回显选中的人员
if(this.info){
this.info.map((res)=>{
res.data.map((item)=>{
if(res.userId==item.userId){
this.allDataList1.push(item)
}
})
})
}
}
})
},
// 左侧人员选中
selectionChange(id){
this.list = []
console.log(id,'selectionChangeselectionChangeselectionChange')
this.list = id
},
// 右侧人员选中
selectionChange1(id){
console.log(id,'111111')
this.list1 = []
this.list1 = id
},
// 添加通知人员
inputAdd(){
let jsonArray = [...this.list,...this.allDataList1]
this.allDataList1 = Array.from(new Set(jsonArray.map(JSON.stringify)), JSON.parse);
this.$refs.multipleTable.clearSelection()
this.$emit('valueChanged', this.allDataList1)
},
// 删除通知人员
inputDelet(){
if(this.list1){
this.list1.map((res)=>{
this.allDataList1.map((item,index)=>{
if(res.userId==item.userId){
this.allDataList1.splice(index,1)
this.$refs.multipleTable1.clearSelection()
}
})
})
}
},
},
}
</script>
<style scoped lang="scss">
.box{
width: 100%;
display: flex;
.box_left{
width: 100%;
height: 500px;
overflow-y: auto;
}
.box_center{
width: 100%;
height: 500px;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
.box_btn{
display: flex;
flex-direction: column;
align-items: center;
justify-content:space-between;
height: 80px;
}
.el-button + .el-button{
margin: 0 !important;
}
}
}
</style>
//父页面
<el-col :span="20">
<el-form-item label="通知人员:" prop="receiveId">
<span class="noticeColor">已添加(</span>
<span class="noticeColor">{{ noticeNum }}</span>
<span class="notice noticeColor">)人</span>
<span class="notice noticeColor" @click="addNotice">添加通知人员</span>
<span class="notice noticeColor" @click="clearNotice">清空</span>
</el-form-item>
</el-col>
//弹框
<el-dialog
width="60%"
title="通知人员"
:visible.sync="noticeState"
append-to-body>
<NoticeModle :info="noticeInfo" @valueChanged="handleValueChange" />
<div slot="footer">
<el-button @click="noticeCancel">取消</el-button>
<el-button :loading="buttonLoading" type="primary" @click="noticeSubmitForm" >确 定</el-button>
</div>
</el-dialog>
//事件
//选中通知人员
handleValueChange(val){
this.noticeInfo = val
},
//选择通知人员弹框-关闭
noticeSubmitForm(){
this.noticeState = false
let list =[]
if(this.noticeInfo){
this.noticeInfo.map((res)=>{
list.push(res.userId)
})
this.noticeNum = this.noticeInfo?.length
}
this.$set(this.form,'receiveId',list.join(','))
},

vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
最近提交(Master分支:2 个月前 )
73486cb5
* chore: fix link broken
Signed-off-by: snoppy <michaleli@foxmail.com>
* Update packages/template-compiler/README.md [skip ci]
---------
Signed-off-by: snoppy <michaleli@foxmail.com>
Co-authored-by: Eduardo San Martin Morote <posva@users.noreply.github.com> 4 个月前
e428d891
Updated Browser Compatibility reference. The previous currently returns HTTP 404. 5 个月前
更多推荐
 已为社区贡献4条内容
已为社区贡献4条内容







所有评论(0)