
用element-ui渲染一个二级数据表格即复杂表格,并且自定标题
element
A Vue.js 2.0 UI Toolkit for Web
项目地址:https://gitcode.com/gh_mirrors/eleme/element
·
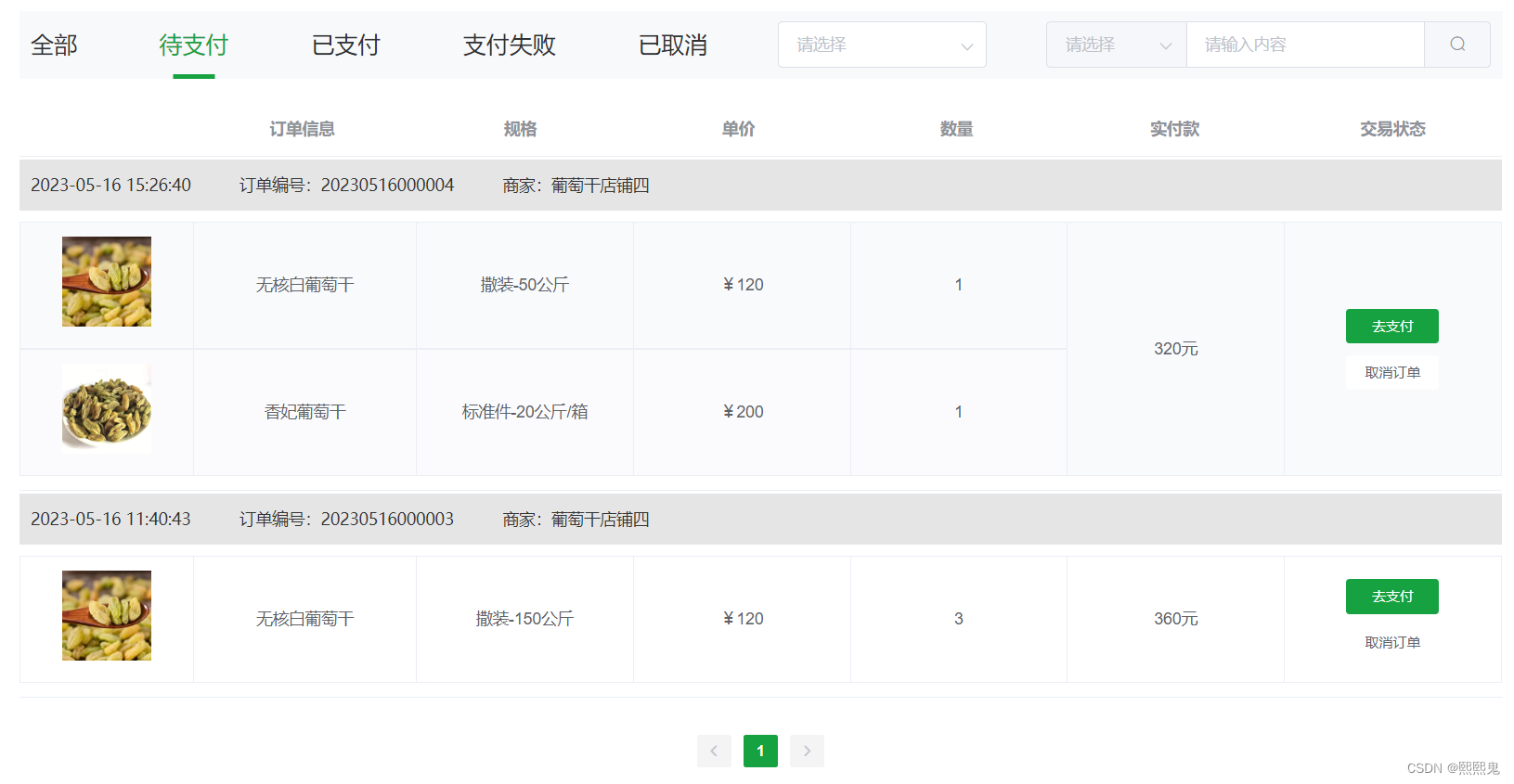
最终完成的效果:

废话不多说:直接上代码,不懂来问
<template lang="">
<div>
<router-view />
<!-- <el-card class="box-bread">
<Breadcrumb />
</el-card> -->
<el-card class="box-card" v-if="$route.name === 'myOrder'">
<div class="serachBar">
<div
:class="{ tabItem: true, isActivity: list.id == idx }"
v-for="list in tabsList"
:key="list.id"
@click="tabsChange(list)"
>
<span>{{ list.title }}</span>
<div v-show="idx == list.id"></div>
</div>
<el-select
v-model="monthSelect"
placeholder="请选择"
style="width: 180px"
@change="monthChange"
clearable
>
<el-option
v-for="item in monthOptions"
:key="item.dictValue"
:label="item.dictLable"
:value="item.dictValue"
>
</el-option>
</el-select>
<!-- 搜索组 -->
<div style="padding-right: 10px">
<el-input
placeholder="请输入内容"
v-model="inputVal"
class="input-with-select"
>
<el-select
v-model="typeSelect"
slot="prepend"
placeholder="请选择"
style="width: 120px"
clearable
>
<el-option
v-for="item in typeOptions"
:key="item.dictValue"
:label="item.dictLable"
:value="item.dictValue"
>
</el-option>
</el-select>
<el-button
slot="append"
icon="el-icon-search"
@click="typeSerach"
></el-button>
</el-input>
</div>
</div>
<el-table
:data="myoderData"
:default-expand-all="true"
ref="outerTable"
class="outerTable"
v-loading="loading"
element-loading-text="拼命加载中"
>
<el-table-column type="expand">
<template slot-scope="props">
<div
class="conWrap"
style="
text-align: left;
line-height: 16px;
font-size: 14px;
position: relative;
top: -10px;
"
>
<span>{{ props.row.createTime }}</span>
<span
class="orderNo"
@click="getDetail(props.row)"
v-if="idx != 6"
>订单编号:{{ props.row.orderNo }}</span
>
<span style="margin-left: 42px" v-if="idx == 6"
>订单编号:{{ props.row.orderNo }}</span
>
<span style="margin-left: 42px"
>商家:{{ props.row.storeName }}</span
>
</div>
<el-table
v-if="idx != 6"
v-bind:data="props.row.rsSalesOrderGoodsDetailList"
:default-expand-all="true"
border
:show-header="false"
class="childTable"
:span-method="
(obj) =>
mergeCell(obj, props.row.rsSalesOrderGoodsDetailList.length)
"
>
<el-table-column width="150" align="center">
<template slot-scope="scope">
<img
:src="getImgUrl(scope.row.fileId)"
alt="暂无图片"
srcset=""
style="width: 77px; height: 77px"
/>
</template>
</el-table-column>
<el-table-column prop="goodsName" align="center" label="订单信息">
<template slot-scope="scope">
<div class="name-b hover-green" @click="openProduct(scope.row.goodsId)">
{{ scope.row.goodsName }}
</div>
</template>
</el-table-column>
<el-table-column prop="goodsSpec" align="center" label="规格">
<template slot-scope="scope">
<span v-if="scope.row.goodsSpec=='0'"
>
{{specFormat(scope.row)}}-{{scope.row.weight+unitFormat(scope.row)}}
</span
>
<span v-else
>
{{specFormat(scope.row)}}-{{scope.row.weight+unitFormat(scope.row)+'/箱'}}
</span
>
</template>
</el-table-column>
<el-table-column prop="goodsPrice" label="单价" align="center">
<template slot-scope="scope">
<span v-if="scope.row.goodsPrice"
>¥{{ scope.row.goodsPrice }} </span>
</template>
</el-table-column>
<el-table-column prop="num" label="数量" align="center">
<template slot-scope="scope">
<div class="name-b">
{{ scope.row.num }}
</div>
</template>
</el-table-column>
<el-table-column prop="orderAmt" label="实付款" align="center">
<template slot-scope="scope">
<span v-if="props.row.orderAmt"
>{{ props.row.orderAmt }}元</span
>
</template>
</el-table-column>
<el-table-column
prop="orderStatus"
align="center"
label="交易状态"
>
<template slot-scope="scope">
<div class="btnDiv">
<el-button
v-if="props.row.orderStatus == '1'"
class="btnCommon main-btn"
size="small"
@click="toPayOrder(props.row.id)"
>去支付</el-button
>
<el-button
v-if="props.row.orderStatus == '1'"
class="btnCommon cancel-btn"
size="small"
@click="toCancelOrder(props.row)"
>取消订单</el-button
>
<el-button
v-if="props.row.orderStatus == '3'"
class="btnCommon err-btn"
size="small"
>支付失败</el-button
>
<el-button
v-if="props.row.orderStatus == '4'"
class="btnCommon err-btn"
size="small"
>已取消</el-button
>
</div>
</template>
</el-table-column>
</el-table>
</template>
</el-table-column>
<template>
<el-table-column width="102" align="center"></el-table-column>
<el-table-column label="订单信息" align="center"></el-table-column>
<el-table-column align="center" label="规格"></el-table-column>
<el-table-column align="center" label="单价"></el-table-column>
<el-table-column align="center" label="数量"></el-table-column>
<el-table-column align="center" label="实付款"></el-table-column>
<el-table-column label="交易状态" align="center"></el-table-column>
</template>
</el-table>
<div style="display: flex; justify-content: center; margin-top: 30px">
<el-pagination
v-if="total > 0"
class="sysBox"
background
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:current-page="queryParmas.pageNum"
:page-sizes="[8, 20, 40, 80]"
:page-size="queryParmas.pageSize"
layout="prev, pager, next"
:total="total"
>
</el-pagination>
</div>
</el-card>
</div>
</template>
<script>
export default {
methods: {
// 合并单元格
mergeCell(obj, len) {
let { row, column, rowIndex, columnIndex } = obj;
//非退款记录
if (columnIndex === 5 || columnIndex === 6) {
if (rowIndex == 0) {
return {
rowspan: len,
colspan: 1,
};
} else {
return {
rowspan: 0,
colspan: 0,
};
}
}
},
}
}
</style>
<style lang="scss" scoped>
.box-card {
width: 1320px;
margin: 0px auto;
.serachBar {
height: 58px;
line-height: 58px;
background-color: #f7f9fa;
display: flex;
justify-content: space-between;
.tabItem {
cursor: pointer;
padding: 0 10px;
display: flex;
flex-direction: column;
position: relative;
font-size: 20px;
div {
position: absolute;
left: 50%;
bottom: 0;
transform: translateX(-50%);
width: 36px;
height: 2px;
border-bottom: 4px solid #16a241;
}
}
.isActivity {
color: #16a241;
}
}
/**dialog头部 */
/deep/ .el-dialog__header {
height: 54px;
background-color: #16a241;
}
/deep/ .el-dialog__title,
/deep/ .el-dialog__headerbtn .el-dialog__close {
color: #fff;
&:hover {
color: #fff;
}
} // 表格样式
.el-table {
border-top: none !important;
width: 100%;
margin-top: 20px;
}
.el-table__expanded-cell {
padding: 0 !important;
}
.tableWrap {
width: 100%;
}
.el-tabs__nav-scroll {
padding: 0 20px;
box-sizing: border-box;
}
.tableWrap .el-table {
width: 1240px;
margin: 0 auto;
}
.el-icon.el-icon-arrow-right {
color: #fff;
}
.el-table__row.expanded {
background: #fff !important;
position: relative !important;
top: -100px !important;
border: 1px solid red;
}
.el-tabs__content {
display: none;
}
.el-table__row.expanded > td {
padding: 7px 0;
}
.el-table__row.expanded {
border: 1px solid #e5e5e5;
display: none;
}
.el-table__row.expanded:first-child {
border-bottom: none;
}
/deep/ .childTable {
margin-top: 0px !important;
}
.childTable .el-table__body {
border-top: 1px solid #e5e5e5;
}
/deep/
.outerTable
> .el-table__body-wrapper
> .el-table__body
> tbody
> .el-table__row.expanded {
display: none;
}
.childTable .el-table__row.expanded > td:first-child {
border-left: 1px solid #e5e5e5;
}
.childTable .el-table__row.expanded > td:last-child {
border-right: 1px solid #e5e5e5;
}
.el-tabs__header.is-top {
border-bottom: none;
}
.childTable .el-table__header-wrapper {
display: none;
} //分页颜色改变
.sysBox .el-pagination.is-background .el-pager li:not(.disabled).active {
background-color: #16a241; // 进行修改背景和字体
color: #fff;
}
.conWrap {
height: 44px;
background: #e5e5e5;
line-height: 44px;
padding-left: 10px;
font-size: 14px;
font-family: Microsoft YaHei;
line-height: 19px;
color: #333333;
}
.conWrap > span {
line-height: 44px;
}
/deep/ .childTable td.el-table__cell {
border-top: 1px solid #ebeef5;
}
.el-table .has-gutter .is-leaf {
position: relative !important;
left: -48px !important;
}
.el-table .has-gutter .is-leaf:last-child {
position: relative !important;
left: 0px !important;
}
.el-table__header-wrapper {
background: #ebebeb;
}
.el-table .has-gutter > tr > th {
background: #ebebeb;
font-size: 14px;
font-family: Microsoft YaHei;
font-weight: bold;
line-height: 19px;
color: #333333;
}
/**不同操作状态的按钮 */
.btnCommon {
margin-bottom: 10px;
width: 80px;
border: none;
}
.btnDiv {
display: flex;
justify-content: center;
flex-direction: column;
align-items: center;
}
.main-btn {
background-color: #16a241;
border: none;
&:hover,
&:active {
background-color: #16a241;
}
color: #fff;
}
.err-btn {
background-color: #f52323;
border: none;
&:hover,
&:active {
background-color: #f52323;
}
color: #fff;
}
.cancel-btn {
margin: 0px;
&:hover,
&:focus {
background-color: rgba(142, 184, 42, 0.2);
color: #16a241;
border: none;
}
}
.attention {
display: block;
color: #ff0000; // height: 54px;
// line-height: 54px;
padding: 10px 0px 10px 35px;
background: rgba(255, 0, 0, 0.05);
border: 1px dotted #ff0000;
border-radius: 0px;
font-size: 16px;
font-family: SiYuanHei, SiYuanHei-Normal;
font-weight: normal;
text-align: JUSTIFY;
color: #ff0000;
margin-bottom: 20px;
span {
border-radius: 0px;
font-size: 24px;
font-family: SiYuanHei, SiYuanHei-Bold;
font-weight: normal;
text-align: JUSTIFY;
color: #ff0000;
}
}
.orderNo {
margin-left: 42px;
cursor: pointer;
&:hover {
color: #16a241;
}
}
}
</style>
说明:关键的逻辑代码不方便展示,只放了表格样式代码,若直接cv,报错纯属正常!!!
另外:原创不易,转载请注明出处!!!
A Vue.js 2.0 UI Toolkit for Web
最近提交(Master分支:3 个月前 )
c345bb45
7 个月前
a07f3a59
* Update transition.md
* Update table.md
* Update transition.md
* Update table.md
* Update transition.md
* Update table.md
* Update table.md
* Update transition.md
* Update popover.md 7 个月前
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容







所有评论(0)