
vue3 vite sourcemap控制台报错位置错误问题, 完美解决
vue
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
项目地址:https://gitcode.com/gh_mirrors/vu/vue
·
在使用vue3 + vite 进行项目开发时, 控制台报错位置不准问题深受其烦, 在阅读大量文章后对此问题的理解反馈给大家,希望能帮助更多的人解决此问题
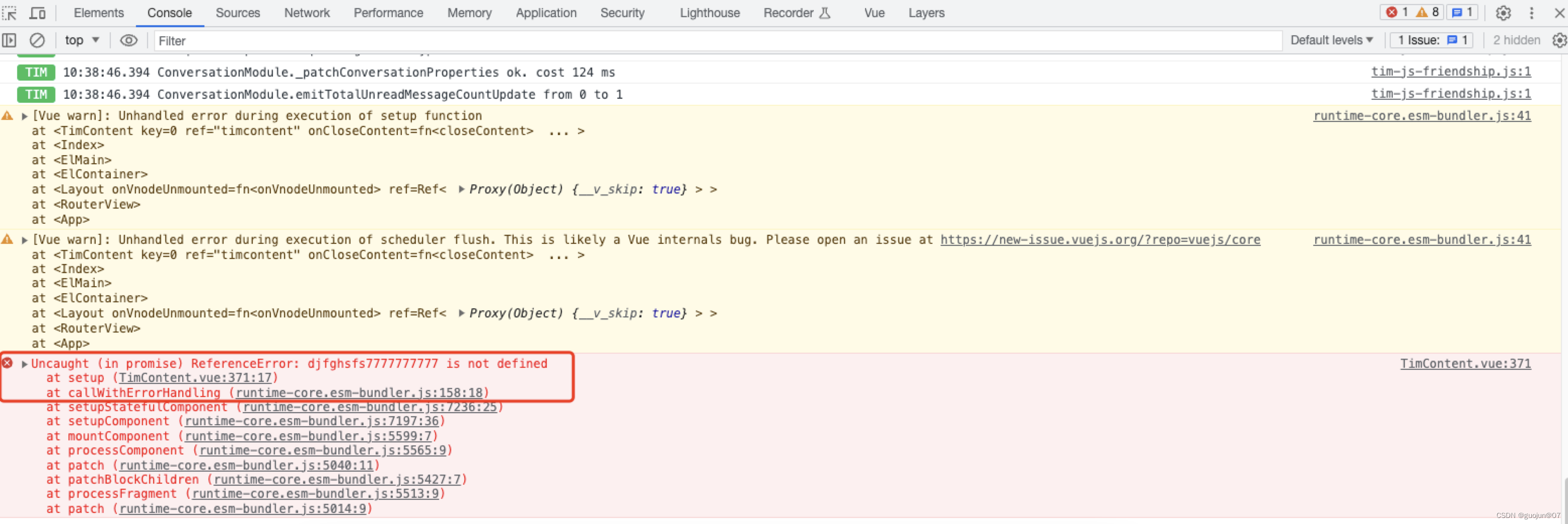
遇到的问题如下图:
报错位置

定位到的位置
解决办法: 打开控制台点击设置

将 Enable JavaScript source maps 选中状态改变成非选中状态即可

关闭设置后刷新, 点击位置点击进入已经能够跳到对应的报错位置, 但在文件中查找位置依然可能不对, 原因是返回的位置是经过vite编译过的对应单独的map.js文件的位置,并不是开发.vue文件报错所在的行数, 解决该问题, 建议将
script标签包含部分提升到.vue文件的最前面即可, 这样无论是通过debugger跳转还是直接找该文件的报错位置都是准确的
最后希望能帮助大家解决该问题, 创作不易, 请留下您的点赞,万分感谢
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
最近提交(Master分支:2 个月前 )
73486cb5
* chore: fix link broken
Signed-off-by: snoppy <michaleli@foxmail.com>
* Update packages/template-compiler/README.md [skip ci]
---------
Signed-off-by: snoppy <michaleli@foxmail.com>
Co-authored-by: Eduardo San Martin Morote <posva@users.noreply.github.com> 4 个月前
e428d891
Updated Browser Compatibility reference. The previous currently returns HTTP 404. 5 个月前
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容







所有评论(0)