
vue3-openlayers 图标闪烁、icon闪烁、marker闪烁
vue
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
项目地址:https://gitcode.com/gh_mirrors/vu/vue
·
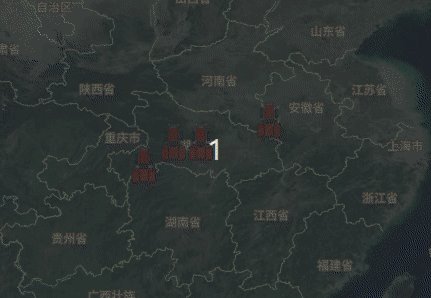
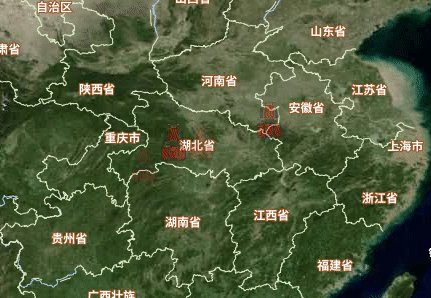
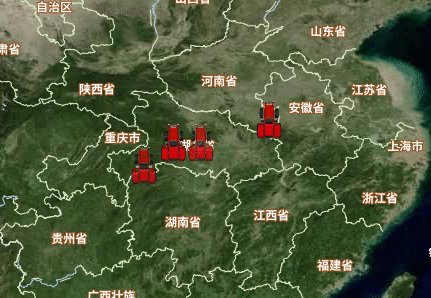
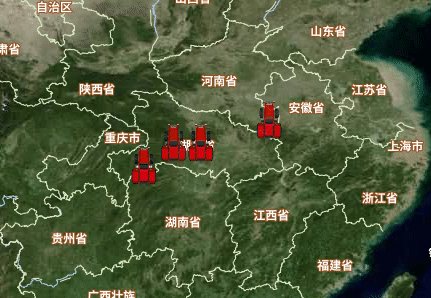
本篇介绍一下使用vue3-openlayers 图标闪烁、icon闪烁、marker闪烁
1 需求
- 图标闪烁、icon闪烁、marker闪烁
2 分析
图标闪烁、icon闪烁、marker闪烁使用ol-animation-fade组件

3 实现
<template>
<ol-map
:loadTilesWhileAnimating="true"
:loadTilesWhileInteracting="true"
style="width: 100%; height: 100%"
ref="mapRef"
>
<ol-view ref="view" :center="center" :zoom="zoom" :projection="projection" />
<ol-tile-layer>
<ol-source-tianditu
layerType="img"
:projection="projection"
:tk="key"
:hidpi="true"
ref="sourceRef"
></ol-source-tianditu>
</ol-tile-layer>
<ol-tile-layer>
<ol-source-tianditu
:isLabel="true"
layerType="img"
:projection="projection"
:tk="key"
:hidpi="true"
></ol-source-tianditu>
</ol-tile-layer>
<ol-vector-layer>
<ol-source-vector>
<ol-animation-fade :duration="1000" :repeat="Infinity">
<ol-feature>
<ol-geom-point
:coordinates=" [110, 30]"
></ol-geom-point>
<ol-style>
<ol-style-icon :src="iconSrc" :scale="0.05"></ol-style-icon>
</ol-style>
</ol-feature>
<ol-feature>
<ol-geom-point
:coordinates="[112.5, 31]"
></ol-geom-point>
<ol-style>
<ol-style-icon :src="iconSrc" :scale="0.05"></ol-style-icon>
</ol-style>
</ol-feature>
</ol-animation-fade>
<ol-animation-fade :duration="2000" :repeat="Infinity">
<ol-feature>
<ol-geom-point
:coordinates="[111.3, 31]"
></ol-geom-point>
<ol-style>
<ol-style-icon :src="iconSrc" :scale="0.05"></ol-style-icon>
</ol-style>
</ol-feature>
<ol-feature>
<ol-geom-point
:coordinates="[115.5, 32]"
></ol-geom-point>
<ol-style>
<ol-style-icon :src="iconSrc" :scale="0.05"></ol-style-icon>
</ol-style>
</ol-feature>
</ol-animation-fade>
</ol-source-vector>
</ol-vector-layer>
</ol-map>
</template>
<script setup lang="ts">
import iconSrc from '@/assets/image/truck.png';
const center = ref([121, 31]);
const projection = ref('EPSG:4326');
const zoom = ref(5);
const mapRef = ref();
const key = '替换为天地图key';
const sourceRef = ref(null);
</script>
<style scoped lang="scss"></style>
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
最近提交(Master分支:2 个月前 )
73486cb5
* chore: fix link broken
Signed-off-by: snoppy <michaleli@foxmail.com>
* Update packages/template-compiler/README.md [skip ci]
---------
Signed-off-by: snoppy <michaleli@foxmail.com>
Co-authored-by: Eduardo San Martin Morote <posva@users.noreply.github.com> 4 个月前
e428d891
Updated Browser Compatibility reference. The previous currently returns HTTP 404. 5 个月前
更多推荐
 已为社区贡献9条内容
已为社区贡献9条内容







所有评论(0)