
ElementUI日期时间选择器组件在移动端点击input框弹出虚拟键盘
element
A Vue.js 2.0 UI Toolkit for Web
项目地址:https://gitcode.com/gh_mirrors/eleme/element
·
问题描述:
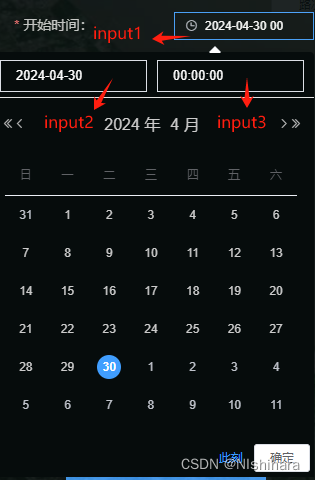
在移动端使用时,点击如下图所示三个输入框会弹出虚拟键盘。

解决方法一:
使用ElementUI官方文档提供的方法, 在el-date-picker属性中添加:editable=“false” 此方法只能使 input1 框阻止输入法弹出 , 无法阻止点击内部两个input框时输入法弹出。

<el-date-picker
value-format="yyyy-MM-dd HH:mm:ss"
v-model="value"
type="datetime"
placeholder="请选择"
align="right"
:picker-options="pickerOptions"
style="width: 100%"
:editable="false"
></el-date-picker>
解决方法二:
使用document.activeElement.blur()方法 , 去掉input框获得的焦点 在el-date-picker属性中添加@focus = ‘forbid’。
<el-date-picker
value-format="yyyy-MM-dd HH:mm:ss"
v-model="value"
type="datetime"
placeholder="请选择"
align="right"
:picker-options="pickerOptions"
style="width: 100%"
:editable="false"
@focus="forbid"
></el-date-picker>
使用JS
// 判断时间是否符合yyyy-MM-dd HH:mm:ss
isValidDateTime(dateTime) {
const regex = /^\d{4}-\d{2}-\d{2} \d{2}:\d{2}:\d{2}$/;
return regex.test(dateTime);
},
// 判断时间是否符合yyyy-MM-dd
isValidDate(dateString) {
var regex = /^\d{4}-\d{2}-\d{2}$/;
return regex.test(dateString);
},
// 判断时间是否符合HH:mm:ss
isValidTimeFormat(timeStr) {
var regex = /^(?:[01]\d|2[0-3]):[0-5]\d:[0-5]\d$/;
return regex.test(timeStr);
},
forbid() {
this.$nextTick(() => {
//等待日期组件被渲染
let inputTime = document.querySelectorAll(".el-input__inner");
//获取input框的dom节点
inputTime.forEach((item) => {
// 时间组件输入框不弹出
// 根据item.value判断是否为时间选择器的输入框
if (
(this.isValidDateTime(item.value) && item.type == "text") ||
(this.isValidDate(item.value) && item.type == "text") ||
(this.isValidTimeFormat(item.value) && item.type == "text")
) {
item.addEventListener("focus", () => {
document.activeElement.blur();
//监听 当input框获取焦点时,去掉input框获得的焦点,阻止输入法弹出
});
}
});
});
},
A Vue.js 2.0 UI Toolkit for Web
最近提交(Master分支:3 个月前 )
c345bb45
7 个月前
a07f3a59
* Update transition.md
* Update table.md
* Update transition.md
* Update table.md
* Update transition.md
* Update table.md
* Update table.md
* Update transition.md
* Update popover.md 7 个月前
更多推荐
 已为社区贡献4条内容
已为社区贡献4条内容







所有评论(0)