
Vue动态切换PC端与移动端
vue
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
项目地址:https://gitcode.com/gh_mirrors/vu/vue
·
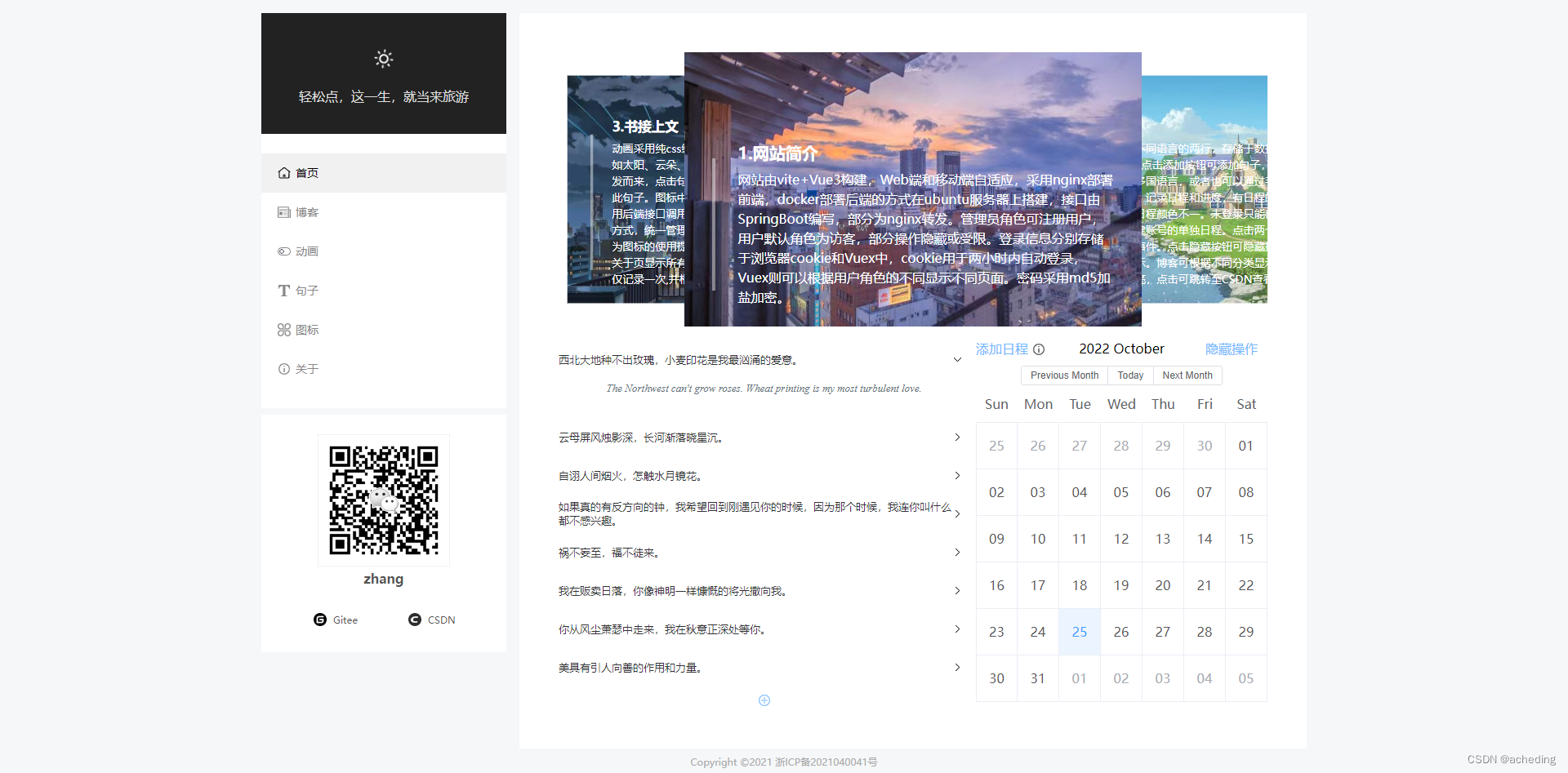
一、效果
1.PC端

2.移动端

二、实现
本文的思路在于通过监听客户端宽度(clientWidth)的方式来实现动态修改布局及样式。
例如我们定义一个smallScreen的属性,默认是false的,即PC端,给window对象添加一个事件监听,当宽度小于某一定值的时候,修改smallScreen为true,即移动端。这里同时更换了一下背景颜色。
代码如下:
<script setup>
// onBeforeMount、onBeforeUnmount属于Vue3语法,相当于Vue2的beforeMount、beforeUnmount
onBeforeMount(() =>
{
renderResize();
window.addEventListener("resize", renderResize);
});
onBeforeUnmount(() =>
{
window.removeEventListener("resize", renderResize);
});
const smallScreen = ref(false);
const renderResize = () =>
{
let width = document.documentElement.clientWidth;
if (width < 1229) {
smallScreen.value = true;
document.getElementsByTagName("body")[0].style.backgroundColor = "#fff";
} else {
smallScreen.value = false;
document.getElementsByTagName("body")[0].style.backgroundColor = "#f5f7f9";
}
};
</script>
<template>
<el-container :class="[smallScreen ? 'smallContainer' : 'bigContainer']">
<el-aside v-if="!smallScreen">
<Menu></Menu>
</el-aside>
<el-main>
<Small v-if="smallScreen"></Small>
<router-view :smallScreen="smallScreen"></router-view>
</el-main>
</el-container>
</template>
<style lang="scss">
#app {
margin-top: 16px;
}
.bigContainer {
width: 1280px;
margin: auto;
.el-aside {
margin-right: 16px;
}
.el-main {
background: #fff;
padding: 48px !important;
min-height: 735px;
}
}
.smallContainer {
.el-main {
margin-top: -16px;
background: #fff;
padding: 0;
}
}
</style>
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
最近提交(Master分支:4 个月前 )
73486cb5
* chore: fix link broken
Signed-off-by: snoppy <michaleli@foxmail.com>
* Update packages/template-compiler/README.md [skip ci]
---------
Signed-off-by: snoppy <michaleli@foxmail.com>
Co-authored-by: Eduardo San Martin Morote <posva@users.noreply.github.com> 6 个月前
e428d891
Updated Browser Compatibility reference. The previous currently returns HTTP 404. 6 个月前
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容







所有评论(0)