
解决vue electron-builder打包后fetch请求本地资源报错的问题
vue
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
项目地址:https://gitcode.com/gh_mirrors/vu/vue
·
如图,在代码里,我们请求了public文件夹下的img.json文件,这在浏览器环境下是没问题的。


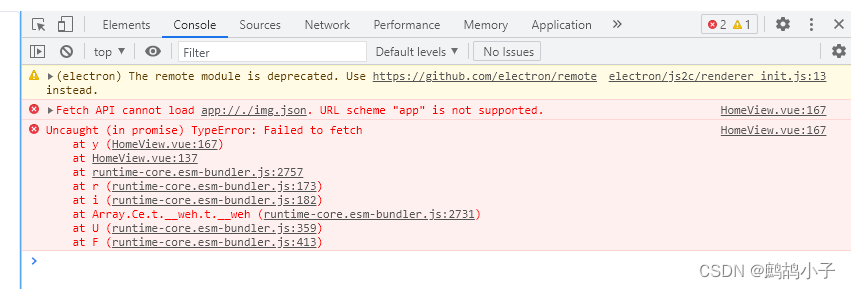
错误:
但是当我们使用
npm run electron:build打包运行之后,发现控制台报错
Fetch API cannot load app://./img.json. URL scheme "app" is not supported.

错误原因:
这是由于 Electron 不支持 fetch 方法使用 app:// 协议,导致在使用 fetch 方法读取本地文件时出错。
解决方法:
在background.js的这个位置

加上 supportFetchAPI: true, 添加后的代码如下
protocol.registerSchemesAsPrivileged([
{
scheme: "app",
privileges: { secure: false, standard: true, supportFetchAPI: true },
},
]); 
代码解释:
protocol.registerSchemesAsPrivileged() 是 Electron 中用来注册自定义协议的方法。在该方法中传入一个包含了 scheme 和 privileges 的对象,其中:
-
scheme(必选):自定义协议名,例如"app"、"file"等等。 -
privileges(可选):指定该自定义协议的权限。具体包括:-
secure:Boolean 类型,指定是否启用安全限制。默认值为false。 -
standard:Boolean 类型,指定是否符合标准规范。默认值为true。 -
supportFetchAPI:Boolean 类型,指定是否支持使用 Fetch API(即window.fetch()方法)进行网络请求。默认值为false。
-
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
最近提交(Master分支:2 个月前 )
73486cb5
* chore: fix link broken
Signed-off-by: snoppy <michaleli@foxmail.com>
* Update packages/template-compiler/README.md [skip ci]
---------
Signed-off-by: snoppy <michaleli@foxmail.com>
Co-authored-by: Eduardo San Martin Morote <posva@users.noreply.github.com> 4 个月前
e428d891
Updated Browser Compatibility reference. The previous currently returns HTTP 404. 5 个月前
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容







所有评论(0)