
Element-UI 使用$prompt方法自定义模版内容,修改默认样式
element
A Vue.js 2.0 UI Toolkit for Web
项目地址:https://gitcode.com/gh_mirrors/eleme/element
·
$prompt官方显示提交内容效果图:

代码如下:
open() {
this.$prompt('请输入邮箱', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
inputPattern: /[\w!#$%&'*+/=?^_`{|}~-]+(?:\.[\w!#$%&'*+/=?^_`{|}~-]+)*@(?:[\w](?:[\w-]*[\w])?\.)+[\w](?:[\w-]*[\w])?/,
inputErrorMessage: '邮箱格式不正确'
}).then(({ value }) => {
this.$message({
type: 'success',
message: '你的邮箱是: ' + value
});
}).catch(() => {
this.$message({
type: 'info',
message: '取消输入'
});
});
}官方的简洁功能单一,并不满足实际项目中的需求,需要再基础版本上进行扩展。如果提交内容不多,可在代码中直接创建自定义模版;如果内容很多,可以把内容单独封装模版再引入使用,这里只做最基础的二次封装改动演示。
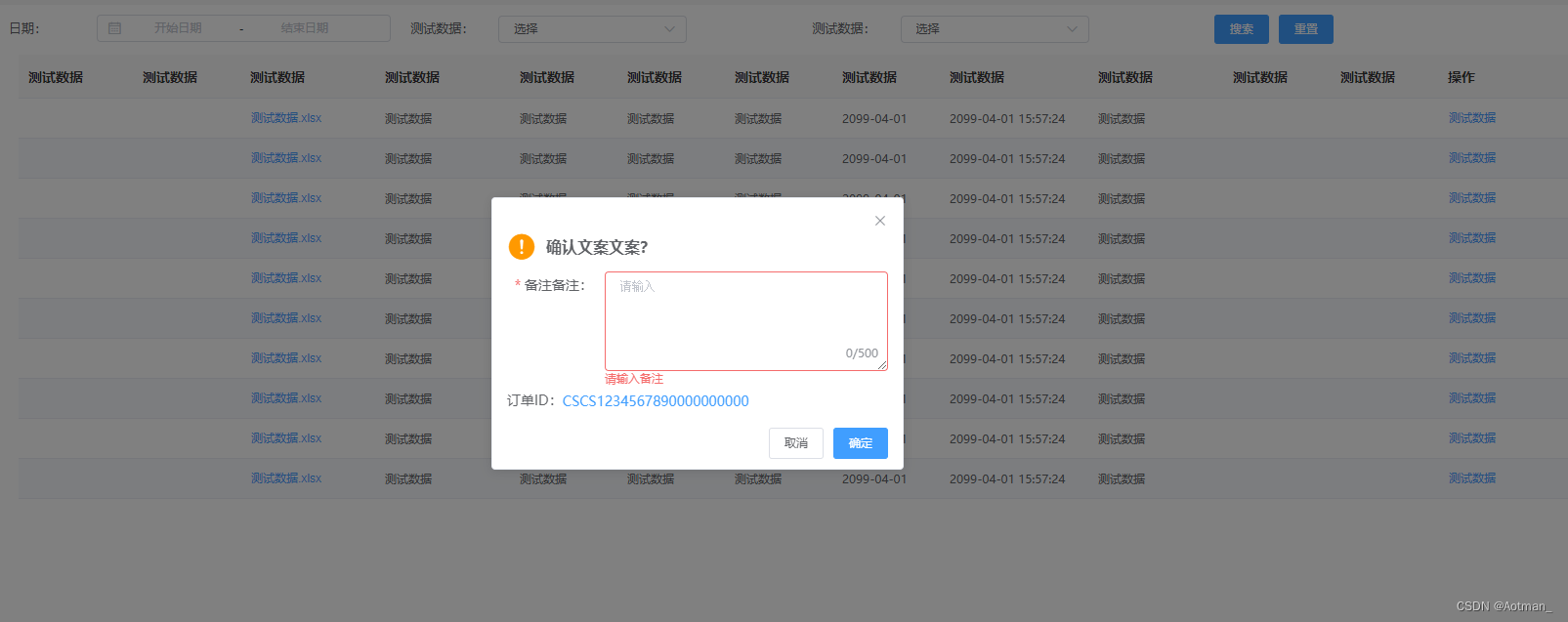
自定义显示内容效果图:

直接写代码:
funC(row) {
const h = this.$createElement;
const CustomTemplate = {
name: 'customTemplate',
data() {
return {
row,
rule: {
remarkValue: [
{
required: true,
message: '请输入备注',
trigger: 'blur',
},
],
},
model: {
remarkValue: '',
ceshiId: ''
},
}
},
template: `
<div>
<el-form :model="model" :rules="rule" ref="customform" label-width="100px">
<el-form-item label='备注备注:' prop="remarkValue" >
<el-input type="textarea" v-model="model.remarkValue" :rows="5" maxlength="500" show-word-limit placeholder="请输入"></el-input>
</el-form-item>
</el-form>
<p>订单ID:<el-link type="primary">{{row.ceshiId}}</el-link></p>
</div>
`,
}
const vNodeInstance = h('div',null, [
h('i',{ class:'el-icon-warning',style:'color:#f90;font-size:30px;margin-bottom: 10px;' }),
h('span',{ style:'margin-left:10px;font-size:16px;line-height:30px;font-weight:600;vertical-align:top;'}, '确认文案文案?'),
h(CustomTemplate)
])
let remarkVal = '';
this.$prompt(null, '', {
confirmButtonText: '确定',
cancelButtonText: '取消',
showInput: false,
dangerouslyUseHTMLString: true,
message: vNodeInstance,
customClass: 'reset-prompt-model',
beforeClose: (action, instance, done) => {
if (action == 'confirm') {
vNodeInstance.children[vNodeInstance.children.length-1].componentInstance.$refs.customform.validate((valid) => {
if (valid) {
done()
}
})
} else {
done()
}
},
})
.then(() => {
console.log('sub', remarkVal)
})
.catch(() => {
console.log('catch')
})
},具体代码参数定义可参考官方文档!!!
大部分表单提交使用官方Dialog 对话框封装就可以实现,如果只是二次验证提交的,使用这个方法还是非常方便的,自己可以根据业务需求灵活选择。
A Vue.js 2.0 UI Toolkit for Web
最近提交(Master分支:3 个月前 )
c345bb45
7 个月前
a07f3a59
* Update transition.md
* Update table.md
* Update transition.md
* Update table.md
* Update transition.md
* Update table.md
* Update table.md
* Update transition.md
* Update popover.md 7 个月前
更多推荐
 已为社区贡献4条内容
已为社区贡献4条内容







所有评论(0)