
vue3使用dataview3遇到的问题
vue
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
项目地址:https://gitcode.com/gh_mirrors/vu/vue
·
按照官网文档安装npm install @dataview/datav-vue3之后,发现有很多的问题。
1.在node_modules中找到datav-vue3中的package.json文件,有个module:‘./es/index.js’ 修改成’./es/index.mjs’.
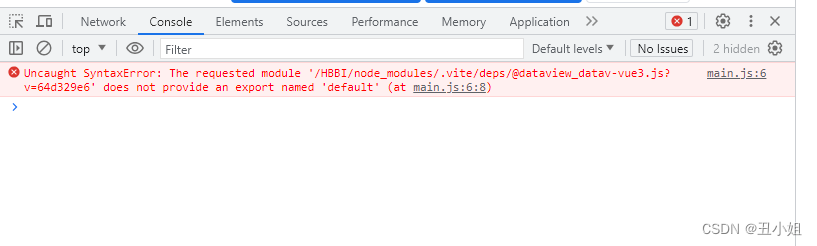
2.按需引入时,发现Decoration8之前的都可以使用,到Decoration9到12的就报错了。如下:

最终找到的原因是,在data-vue3中的components文件夹中,并没有Decoration9到12。
3.经过查找百度,终于找到了大佬新写的data-vue3,链接如下:https://datav-vue3.netlify.app/Guide/Guide.html
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
最近提交(Master分支:2 个月前 )
73486cb5
* chore: fix link broken
Signed-off-by: snoppy <michaleli@foxmail.com>
* Update packages/template-compiler/README.md [skip ci]
---------
Signed-off-by: snoppy <michaleli@foxmail.com>
Co-authored-by: Eduardo San Martin Morote <posva@users.noreply.github.com> 4 个月前
e428d891
Updated Browser Compatibility reference. The previous currently returns HTTP 404. 5 个月前
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)