
vue2diy小程序(拖拽小程序 , 装修设计)
vue
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
项目地址:https://gitcode.com/gh_mirrors/vu/vue
·
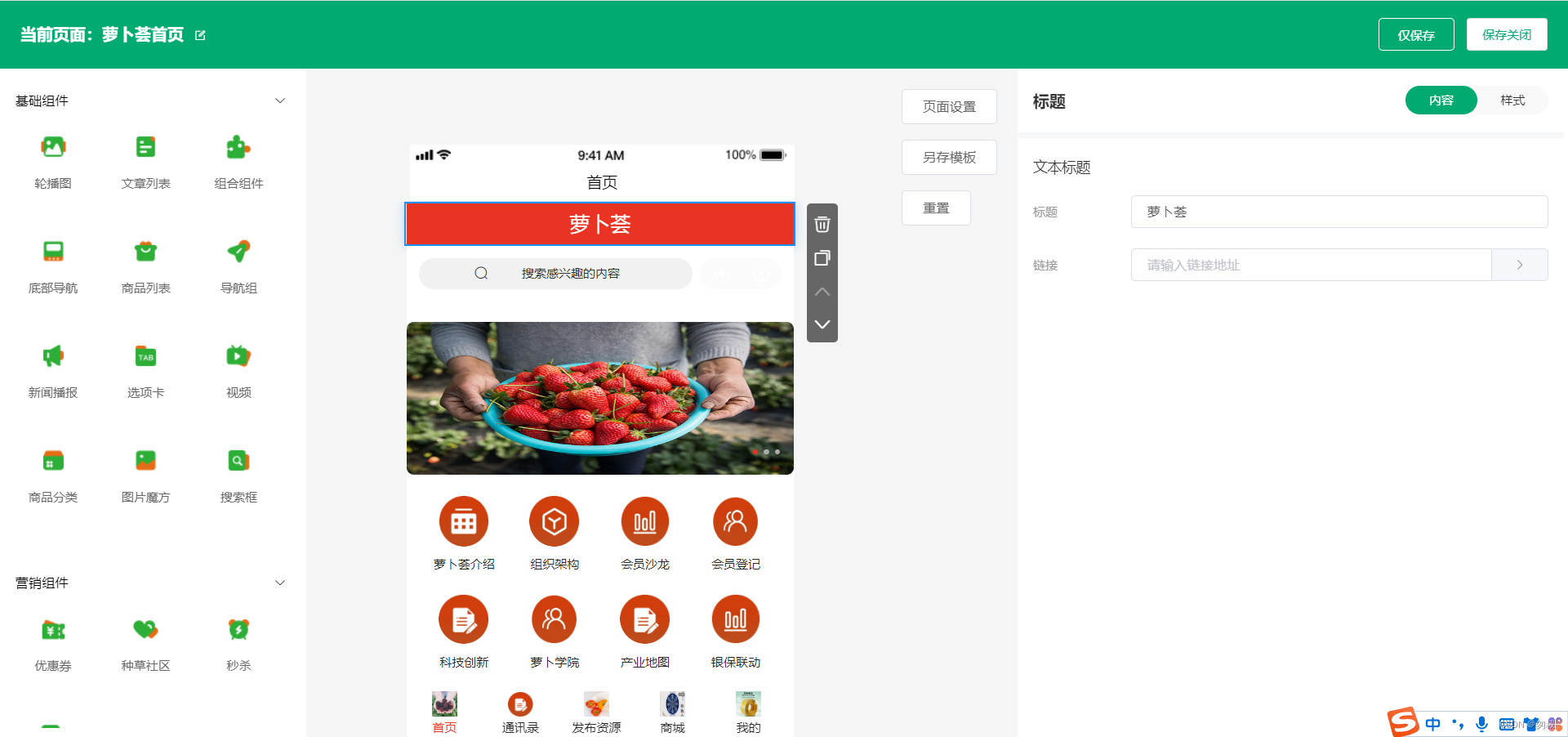
效果图如下 :

简单讲解一下如何实现 , 提供一个思路 ,先思考一个问题 , 如何在pc端拖拽设计出来 , 小程序的组件或者页面 ?
1.首先pc端要实现拖拽的功能 , 可以依赖于前端插件(很多种) ,这里推荐vuedraggable
2.pc端拖拽实现后 , 如何把代码渲染到小程序 ? 这个其实理论上不太可能 , 之前一直尝试过 , 拿pc端拖拽出来的代码直接渲染小程序, 最后发现, 这种渲染到小程序的组件都是死的(静态) , 而且不能组件不能进行数据交互(后台接口) , 缺点有很多(代码兼容性 , 样式兼容性 , 代码提交过大 , 小程序加载卡)
3.换思路 , 如果pc端和小程序都有相同的组件 , pc端拖拽后 , 把样式对象传给小程序 , 小程序可以根据这个样式对象的属性 , 解析出来 , 那么就可以实现pc端拖拽后, 小程序拿到样式后渲染(依赖于计算属性) , 这里推荐使用uniapp, hbuildx开发小程序 , 小程序的样式, 可以通过表单进行修改
这里只是大致提供一种思路 , 但是这样方法无疑是最好的
拖拽开源项目 ,参考网址 : AS-Editor: 基于vue可视化拖拽编辑,页面生成工具。提升前端开发效率,可集成至移动端项目作为通过定义 JSON 直接生成 UI 界面。
公司项目有用到拖拽的功能 , 如有需要帮助wx: 15623875980
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
最近提交(Master分支:2 个月前 )
73486cb5
* chore: fix link broken
Signed-off-by: snoppy <michaleli@foxmail.com>
* Update packages/template-compiler/README.md [skip ci]
---------
Signed-off-by: snoppy <michaleli@foxmail.com>
Co-authored-by: Eduardo San Martin Morote <posva@users.noreply.github.com> 4 个月前
e428d891
Updated Browser Compatibility reference. The previous currently returns HTTP 404. 5 个月前
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容







所有评论(0)