
element-plus表单上传,只能上传一个文件,第二个覆盖前一个文件并校验,封装方法统一管理
element
A Vue.js 2.0 UI Toolkit for Web
项目地址:https://gitcode.com/gh_mirrors/eleme/element
·


<el-form
ref="ruleFormRef"
:model="ruleForm"
:rules="rules"
label-width="110px"
>
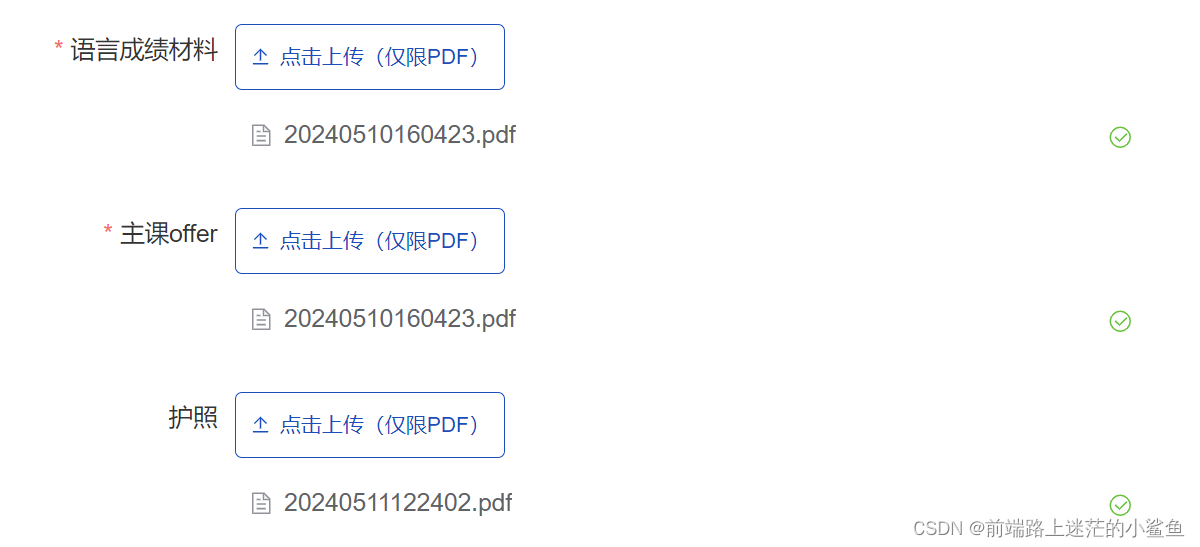
<el-form-item label="语言成绩材料" prop="languageList">
<div class="dis-flex w100">
<el-upload
ref="upload1"
v-model:file-list="ruleForm.languageList"
class="upload-demo w100"
:action="imageUrl"
multiple
:limit="1"
:before-upload="beforeFileUpload"
:on-exceed="(file, filesList) => handleExceed(file, filesList, 'languageList', upload1, true)"
:on-success="$event=>uploadFileSuccess($event, 'languageList', true)"
>
<div class="primary-btn w100">
<i-ep-Upload class="mr5" />
<span class="f12">点击上传(仅限PDF)</span>
</div>
</el-upload>
</div>
</el-form-item>
<el-form-item label="主课offer" prop="mainOffer">
<div class="dis-flex w100">
<el-upload
ref="upload2"
v-model:file-list="ruleForm.mainOffer"
class="upload-demo w100"
:action="imageUrl"
multiple
:limit="1"
:before-upload="beforeFileUpload"
:on-exceed="(file, filesList) => handleExceed(file, filesList, 'mainOffer', upload2, true)"
:on-success="$event=>uploadFileSuccess($event, 'mainOffer', true)"
>
<div class="primary-btn w100">
<i-ep-Upload class="mr5" />
<span class="f12">点击上传(仅限PDF)</span>
</div>
</el-upload>
</div>
</el-form-item>
<el-form-item label="护照">
<div class="dis-flex w100">
<el-upload
ref="upload3"
v-model:file-list="ruleForm.passport"
class="upload-demo w100"
:action="imageUrl"
multiple
:limit="1"
:before-upload="beforeFileUpload"
:on-exceed="(file, filesList) => handleExceed(file, filesList, 'passport', upload3)"
:on-success="$event=>uploadFileSuccess($event, 'passport')"
>
<div class="primary-btn w100">
<i-ep-Upload class="mr5" />
<span class="f12">点击上传(仅限PDF)</span>
</div>
</el-upload>
</div>
</el-form-item>
</el-form>
const VITE_APP_BASE_API = import.meta.env.VITE_APP_BASE_API
const imageUrl = VITE_APP_BASE_API + '/api/Oss/UploadFile'
const ruleFormRef = ref()
const ruleForm = ref({
languageList: [],
mainOffer: [],
passport: []
})
const rules = reactive({
languageList: [
{ required: true, message: '请选择上传语言成绩材料', trigger: 'change' }
],
mainOffer: [
{ required: true, message: '请选择上传主课offer', trigger: 'change' }
]
})
const upload1 = ref()
const upload2 = ref()
const upload3 = ref()
// 覆盖前一个文件
const handleExceed = (files, fileList, name, uploadInstance, validateField = false) => {
uploadInstance.clearFiles()
ruleForm.value[name] = [{
name: fileList[0].name,
url: fileList[0].url
}]
uploadInstance.handleStart(files[0]) // 手动选择文件
uploadInstance.submit() // 手动上传
validateField && ruleFormRef.value.validateField(name)
}
// 上传成功
function uploadFileSuccess(res, name, validateField = false) {
ruleForm.value[name] = [{
name: res.name,
url: res.file_url
}]
validateField && ruleFormRef.value.validateField(name)
}
A Vue.js 2.0 UI Toolkit for Web
最近提交(Master分支:5 个月前 )
c345bb45
9 个月前
a07f3a59
* Update transition.md
* Update table.md
* Update transition.md
* Update table.md
* Update transition.md
* Update table.md
* Update table.md
* Update transition.md
* Update popover.md 9 个月前
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容









所有评论(0)