
基于Vue实现模拟微信聊天气泡效果
vue
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
项目地址:https://gitcode.com/gh_mirrors/vu/vue
·
概要
css + vue实现微信聊天气泡效果
整体架构流程
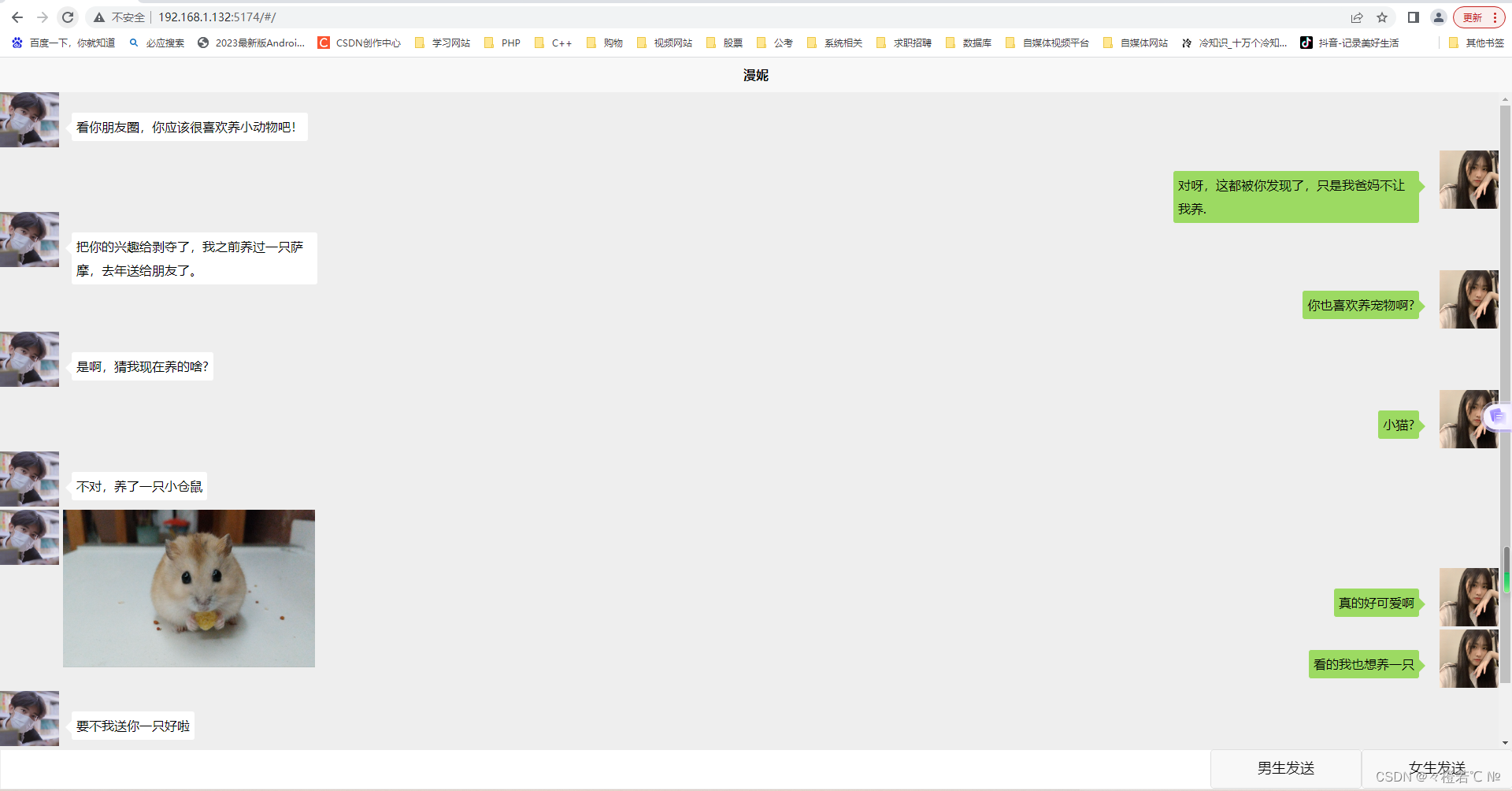
本次分享使用了HBuilder开发工具,采用了uniapp 提供了vue3 默认开发项目模板,主要涉及到的知识点有vue.js Html css node javascript 的一些基本用法。今天的主题是实现微信的聊天的气泡效果,这里主要采用了伪类元素:after来实现的。大致实现效果如下图:

实现代码如下:
<template>
<view class="content">
<view v-for="(item,index) in conentList">
<view v-if="item.type === 1" class="chartRow girlChart">
<image class="headimg" v-if="item.type === 1" :src="item.headImgUrl" mode="widthFix"></image>
<view class="imgBox" v-if="item.textType ==='image'">
<image v-if="item.textType ==='image'" :src="item.content" mode="widthFix">
</image>
</view>
<text class="text girlBackground" v-if="item.textType ==='text'">{{item.content}}</text>
</view>
<view v-else class="chartRow boyChart">
<image class="headimg" v-if="item.type == 2" :src="item.headImgUrl" mode="widthFix">
</image>
<view class="imgBox" v-if="item.textType ==='image'">
<image v-if="item.textType ==='image'" :src="item.content" mode="widthFix">
</image>
</view>
<text class="text bodyBackground" v-if="item.textType ==='text'">{{item.content}}</text>
</view>
</view>
<view class="chart-foot">
<textarea class="inputText" v-model="myTextArea" @input="inputHandle"></textarea>
<button class="btn" @click="sendBoy()">男生发送</button>
<button class="btn" @click="sendGril()">女生发送</button>
</view>
</view>
</template>
<script>
export default {
data() {
return {
"myTextArea": "",
"conentList": [{
"id": 1,
"type": 1,
"headImgUrl": "/static/boy.jpeg",
"textType": "text",
"content": "看你朋友圈,你应该很喜欢养小动物吧!",
},
{
"id": 2,
"type": 2,
"textType": "text",
"headImgUrl": "/static/girl.jpeg",
"content": "对呀,这都被你发现了,只是我爸妈不让我养.",
},
{
"id": 3,
"type": 1,
"textType": "text",
"headImgUrl": "/static/boy.jpeg",
"content": "把你的兴趣给剥夺了,我之前养过一只萨摩,去年送给朋友了。",
},
{
"id": 4,
"type": 2,
"textType": "text",
"headImgUrl": "/static/girl.jpeg",
"content": "你也喜欢养宠物啊?",
},
{
"id": 5,
"type": 1,
"textType": "text",
"headImgUrl": "/static/boy.jpeg",
"content": "是啊,猜我现在养的啥?",
},
{
"id": 6,
"type": 2,
"textType": "text",
"headImgUrl": "/static/girl.jpeg",
"content": "小猫?",
},
{
"id": 7,
"type": 1,
"textType": "text",
"headImgUrl": "/static/boy.jpeg",
"content": "不对,养了一只小仓鼠",
},
{
"id": 8,
"type": 1,
"textType": "image",
"headImgUrl": "/static/boy.jpeg",
"content": "/static/cangshu.jpg",
},
{
"id": 9,
"type": 2,
"textType": "text",
"headImgUrl": "/static/girl.jpeg",
"content": "真的好可爱啊",
},
{
"id": 10,
"type": 2,
"textType": "text",
"headImgUrl": "/static/girl.jpeg",
"content": "看的我也想养一只",
}, {
"id": 11,
"type": 1,
"textType": "text",
"headImgUrl": "/static/boy.jpeg",
"content": "要不我送你一只好啦",
},
{
"id": 12,
"type": 2,
"textType": "text",
"headImgUrl": "/static/girl.jpeg",
"content": "真的吗?",
}
]
}
},
onLoad() {
},
methods: {
sendBoy: function() {
let obj = {
id: this.conentList.length + 1,
"type": 1,
"headImgUrl": "/static/boy.jpeg",
"textType": "text",
"content": this.myTextArea,
}
this.conentList.push(obj);
},
sendGril: function() {
let obj = {
id: this.conentList.length + 1,
"type": 2,
"headImgUrl": "/static/girl.jpeg",
"textType": "text",
"content": this.myTextArea,
}
this.conentList.push(obj);
},
inputHandle: function(e) {
}
}
}
</script>
<style lang="scss" scoped>
.content {
width: 100%;
height: 1670rpx;
overflow-x: hidden;
overflow-y: auto;
background-color: #eee;
}
.charRow {
width: 100%;
height: 200rpx;
position: relative;
}
.headimg {
width: 150rpx;
height: 150rpx;
}
.text {
font-size: 32rpx;
wdith: 100%;
display: table;
height: 30px;
max-width: 300px;
padding: 3px 6px;
line-height: 30px;
border-radius: 4px;
overflow-wrap: anywhere;
text-align: left;
}
.bodyBackground::after {
position: absolute;
right: -18px;
top: 10px;
content: '';
border: 10px solid transparent;
border-left-color: #9cda62;
}
.girlBackground::after {
position: absolute;
left: -18px;
top: 10px;
content: '';
border: 10px solid transparent;
border-right-color: white;
}
.imgBox {
position: absolute;
top: 0rpx;
left: 160rpx;
width: 100%;
height: auto;
}
.girlChart {
text-align: left;
position: relative;
}
.boyChart {
text-align: right;
position: relative;
}
.girlBackground {
background-color: white;
border: 1rpx solid #eee;
color: #000;
position: absolute;
left: 180rpx;
top: 50rpx;
}
.bodyBackground {
background-color: #9cda62;
border: 1rpx solid #eee;
color: #000;
position: absolute;
right: 100px;
top: 50rpx;
}
.chart-foot {
width: 100%;
height: 100rpx;
line-height: 100rpx;
position: fixed;
bottom: 0rpx;
left: 0rpx;
border: 1px solid #eee;
}
.inputText {
text-align: left;
width: 80%;
height: 100rpx;
float: left;
}
.btn {
text-align: center;
width: 10%;
height: 100rpx;
float: left;
}
</style>
技术名词解释
Vue (发音为 /vjuː/,类似 view) 是一款用于构建用户界面的 JavaScript 框架。它基于标准 HTML、CSS 和 JavaScript 构建,并提供了一套声明式的、组件化的编程模型,帮助你高效地开发用户界面。无论是简单还是复杂的界面,Vue 都可以胜任。
小结
本次demo英用了v-for v-if v-model等指令进行数据渲染,通过vue的事件绑定,就可以手动发送男女聊天信息并展示界面上。我觉得特别巧妙的一点就是通过
.text {
font-size: 32rpx;
wdith: 100%;
display: table;
height: 30px;
max-width: 300px;
padding: 3px 6px;
line-height: 30px;
border-radius: 4px;
overflow-wrap: anywhere;
text-align: left;
}
.bodyBackground::after {
position: absolute;
right: -18px;
top: 10px;
content: '';
border: 10px solid transparent;
border-left-color: #9cda62;
}
.girlBackground::after {
position: absolute;
left: -18px;
top: 10px;
content: '';
border: 10px solid transparent;
border-right-color: white;
}
样式就可以实现聊天的气泡效果。
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
最近提交(Master分支:1 个月前 )
73486cb5
* chore: fix link broken
Signed-off-by: snoppy <michaleli@foxmail.com>
* Update packages/template-compiler/README.md [skip ci]
---------
Signed-off-by: snoppy <michaleli@foxmail.com>
Co-authored-by: Eduardo San Martin Morote <posva@users.noreply.github.com> 3 个月前
e428d891
Updated Browser Compatibility reference. The previous currently returns HTTP 404. 3 个月前
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容







所有评论(0)