
Vue Treeselect树形下拉框的使用
vue
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
项目地址:https://gitcode.com/gh_mirrors/vu/vue
·
1-1 vue-treeselect 安装使用
官方文档: Vue-Treeselect
1.安装
npm install --save @riophae/vue-treeselect
安装完成之后可以在package.json文件中看到

2.引入组件和样式
至于是全局引入还是单页面引入那就看你自己需求了,我这里是单页面引入哈。
import Treeselect from "@riophae/vue-treeselect";
import "@riophae/vue-treeselect/dist/vue-treeselect.css";
components: { Treeselect },
如图

3.使用
<treeselect v-model="form.parentId" :options="proOptions" :normalizer="normalizer" placeholder="选择上级目录" @select="change(node)"/>
v-model:双向数据绑定,
options:树形下拉菜单选项的数据源
normalizer:自定义展示结构字段,说白了把自己的名字换成树规定的名字,因为后端返回的名字肯定不一样的呀
select:选择事件
首先贴一段数据结构的代码瞅瞅:
proOptions: [{
id: 'a88',
label: 'a88',
children: [{
id: 'aa',
label: 'aa'
}, {
id: 'ab',
label: 'ab'
}]
}, {
id: 'b9999',
label: 'b9999',
children: [
{ id: 'b1', label: 'b11' },
{ id: 'b2', label: 'b222' },
{ id: 'b3', label: 'b3333' }
]
}, {
id: 'c555',
label: 'c555'
}]
首先说一下这个normalizer这个属性:
normalizer(node) {
//当子节点也就是children=[]时候去掉子节点
if (node.children && !node.children.length) {
delete node.children;
}
return {
id: node.catalogueId,
label: node.catalogueName,
children: node.children
};
},
把你数据里所有的children为空的节点都删掉,然后规定三个字段:id,label,children来更方便的操作数据。
可能你的后端工程师给你的数据id叫ids,label叫value,children叫content,但是树只认识id,label,children,那你给他对应上就行了哈,宝子,
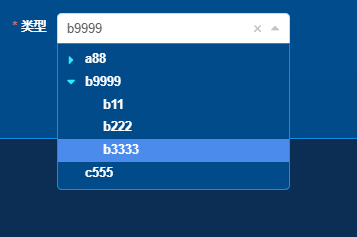
接下来看效果:

如果觉得有用请点赞 + 收藏,
我这里修改了 样式的,如果想看样式的请看我的下一篇博客,谢谢!!!比心!!
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
最近提交(Master分支:2 个月前 )
73486cb5
* chore: fix link broken
Signed-off-by: snoppy <michaleli@foxmail.com>
* Update packages/template-compiler/README.md [skip ci]
---------
Signed-off-by: snoppy <michaleli@foxmail.com>
Co-authored-by: Eduardo San Martin Morote <posva@users.noreply.github.com> 4 个月前
e428d891
Updated Browser Compatibility reference. The previous currently returns HTTP 404. 5 个月前
更多推荐
 已为社区贡献11条内容
已为社区贡献11条内容







所有评论(0)