vue项目实现会议预约(包含某天的某个时间段和某月的某几天)
一、一天的时间段预约

会议预约有以下操作:
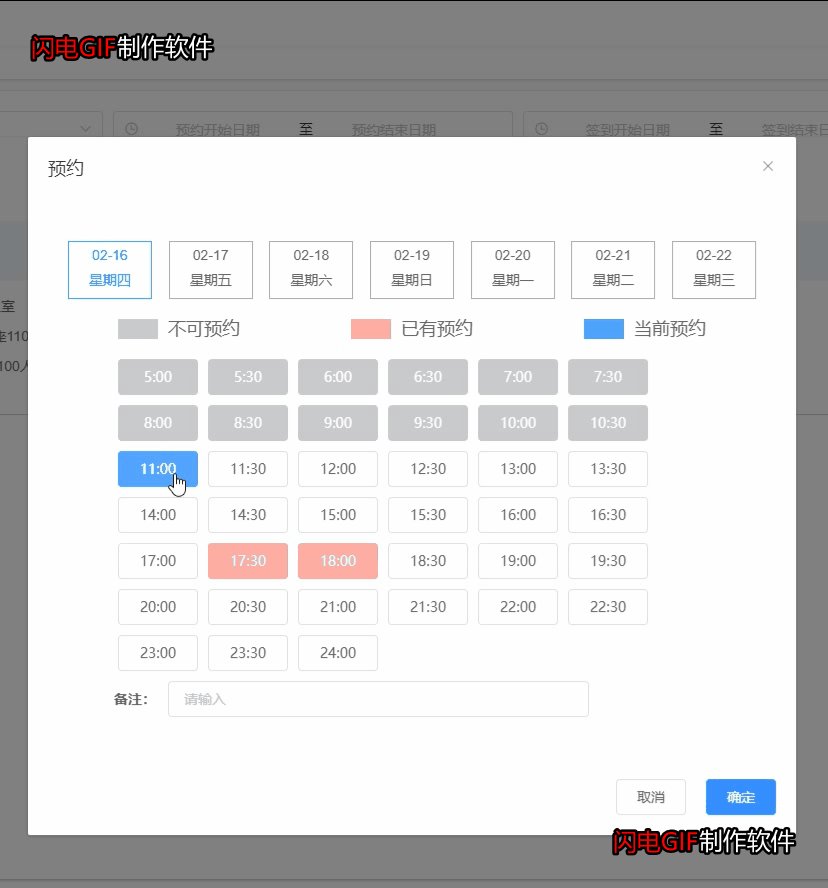
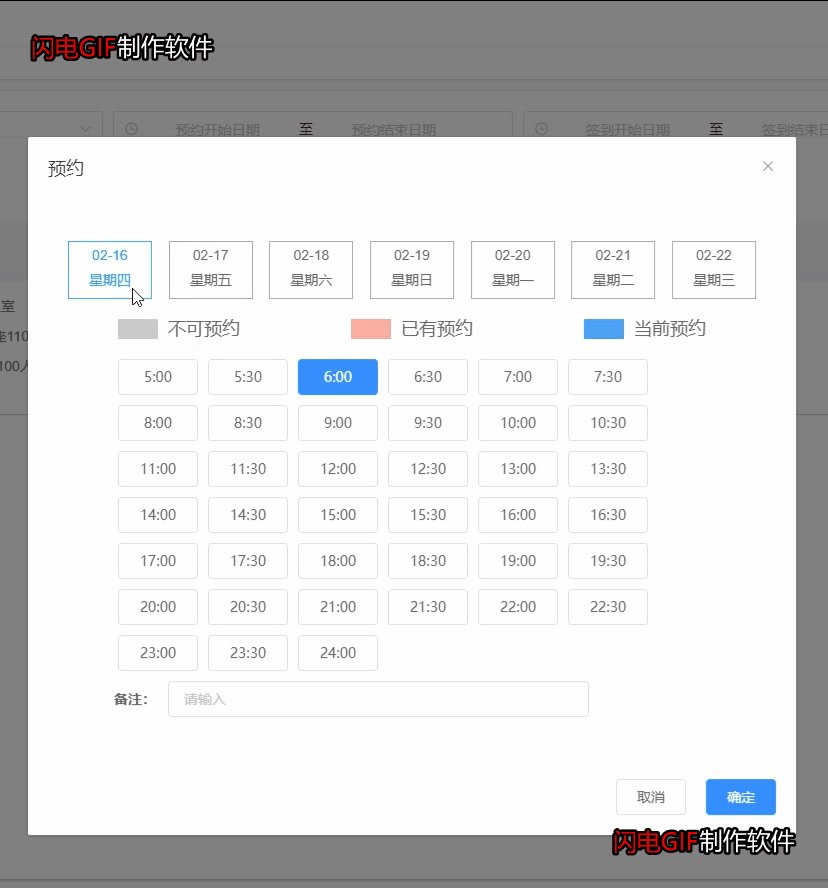
1.点击预约按钮,弹窗最近一周的预约时间点(半小时一个点),预约时间为5:00到24:00;
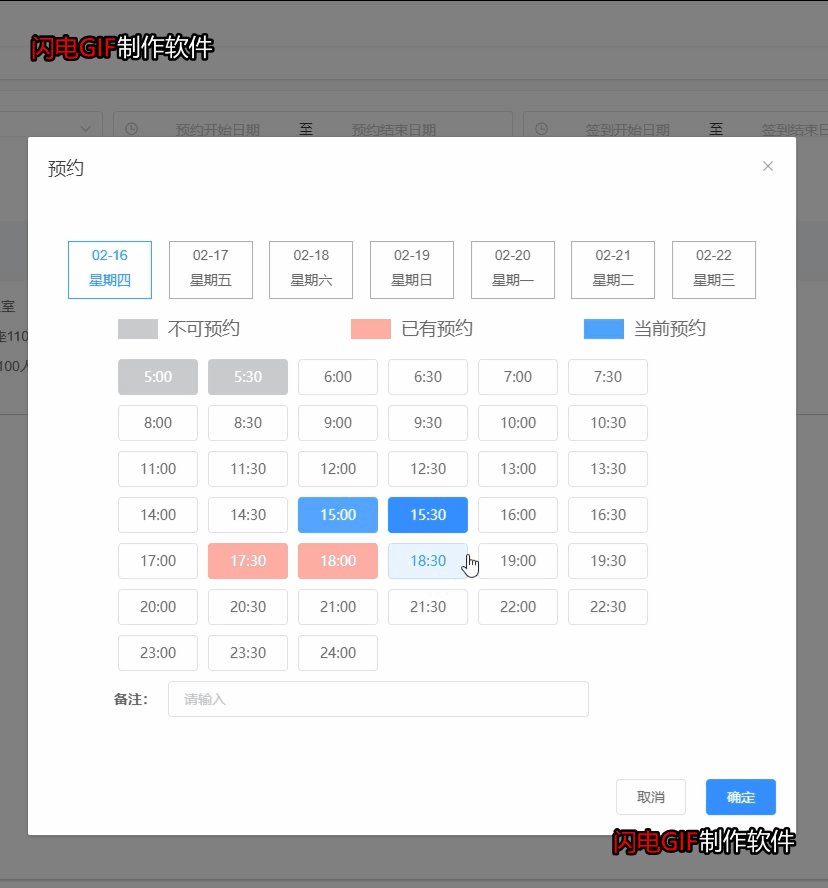
2.超过当前时间的时间点不允许再预约,已经预约的时间不允许再预约,预约的时间段内有已经预约的时间点不允许预约;
3.预约时间为时间段,所以最少包含两个时间点,选中两个时间点时,两个时间点被选中,若两个时间点内有其他时间点,其他时间点也要被选中;
4.已经选中的时间点再次点击时,取消选中,
html部分
<el-dialog title="预约" :visible.sync="isAppoint" width="40%" :before-close="closeAppoint">
<el-form label-width="120px" :model="appointForm">
<div style="margin:20px;">
<div style="display:flex;justify-content:space-between;">
<span v-for="(item,index) in week" :key="index" :class="{'top_style':item.is_active==0,'top_active':item.is_active==1}" @click="changWeek(item,index)">
<div style="height:25px;line-height:20px;">{{item.month}}-{{item.date}}</div>
<div style="height:25px;line-height:20px;">{{item.day}}</div>
</span>
</div>
<div style="display:flex;margin:20px 50px;font-size:18px;justify-content:space-between;">
<div style="display:flex;"><div style="background-color:#C8C9CC;width:40px;height:20px;margin-right:10px;"></div><div>不可预约</div></div>
<div style="display:flex;"><div style="background-color:#ffa4a4;width:40px;height:20px;margin-right:10px;"></div><div>已有预约</div></div>
<div style="display:flex;"><div style="background-color:#3EA7F1;width:40px;height:20px;margin-right:10px;"></div><div>当前预约</div></div>
</div>
<div style="margin:20px 50px;height:250px" class="button_wrap">
<el-button v-for="(item,index) in timeArr" :key="index" @click="changTime(item,index)" :type="item.status==0?'':item.status==1?'danger':item.status==2?'info':'primary'" :disabled="item.status==1||item.status==2" class="button_style">{{item.time}}</el-button>
</div>
</div>
<el-row :gutter="20">
<el-col :span="18">
<el-form-item label="备注:">
<el-input placeholder="请输入" v-model="remark" clearable></el-input>
</el-form-item>
</el-col>
</el-row>
</el-form>
<div slot="footer" class="dialog-footer" >
<el-button @click="closeAppoint">取消</el-button>
<el-button type="primary" @click="saveAppoint" style="margin-left:20px;">确定</el-button>
</div>
</el-dialog>
css部分
.top_style,.top_active{
border:1px solid #AAA;
padding:3px 20px;
text-align:center;
}
.top_active{
border-color:#02A7F0;
color: #02A7F0;
}
.button_style{
text-align:center;
float:left;
width: 80px;
}
js部分
1.点击预约时,记录下会议id及name,位置id及name,并把会议id,当前时间(0点~24点)传过去,后台需要根据时间返回时间点数组
//预约
addAppoint(val){
this.isAppoint=true;
this.appointAreaId=val.appointAreaId;
this.appointAreaName=val.appointAreaName;
this.positionId=val.positionId;
this.positionName=val.positionName;
this.getAppoint();
let formData={
appointAreaId:val.appointAreaId,
startTime:this.getYMD(new Date())+' '+'00:00:00',
endTime:this.getYMD(new Date())+' '+'23:59:59'
}
this.getAppointed(formData);
},
//每次打开预约弹窗时,默认选中当天
getAppoint(){
let arr = []
for (let i = 0; i < 7; i++) {
arr.push(this.dealTime(i))
}
arr[0].is_active=1;
this.week=arr;
this.dateNow=this.week[0].full;
},
2.获取时间数组
//获取时间数组
getAppointed(formData){
appointTime(formData).then(res=>{
this.timeArr=res.data.data;
if(res.data.code==200){
this.timeArr=res.data.data;
}
})
},
时间数组格式为:时间点+状态;未选中状态为0,已经预约过的状态为1,不可预约(过期时间)的状态为2,当前预约(即点击时选中)的状态为3(这个状态为点击时判断,不要接口返回)

3.处理未来七天的函数
// 处理未来七天的函数
dealTime(num){
let time = new Date() // 获取当前时间日期
let date = new Date(time.setDate(time.getDate() + num)).getDate() //这里先获取日期,在按需求设置日期,最后获取需要的
let newDate=(date.toString()).padStart(2,"0");
let month = time.getMonth() + 1 // 获取月份
let newMonth=(month.toString()).padStart(2,"0");
let day = time.getDay() // 获取星期
let year=time.getFullYear();
let full=year+'-'+month+'-'+date;
switch (day) { // 格式化
case 0:
day = "星期日"
break
case 1:
day = "星期一"
break
case 2:
day = "星期二"
break
case 3:
day = "星期三"
break
case 4:
day = "星期四"
break
case 5:
day = "星期五"
break
case 6:
day = "星期六"
break
}
let obj = {
date: newDate,
day: day,
is_active: 0,
month: newMonth,
year:year,
full:full,
}
return obj // 返回对象
},
4.点击切换星期状态
//点击切换星期状态
changWeek(val,index){
for(let i=0;i<this.week.length;i++){
this.week[i].is_active=0;
}
//星期切换时,其他星期状态重置为0,即未选中,当前星期状态为1,即选中
this.week[index].is_active=1;
let formData={
appointAreaId:this.appointAreaId,
startTime:val.full+' '+'00:00:00',
endTime:val.full+' '+'23:59:59'
};
this.dateNow=val.full;//dateNow为当前选中时的日期(年月日)
this.getAppointed(formData)
},
5.选中时间点时,判断状态及改变状态
//选中时间点时,判断状态及改变状态
//appointTimeArr 保存点击的按钮的数组,即当前选中数组
changTime(val,index){
//当前选中数组的长度小于2时,即点击了1次、2次
if(this.appointTimeArr.length<2){
this.timeArr[index].status=3;点击按钮的状态设为3,即当前选中
this.appointTimeArr.push(index);
//当前选中数组的长度为2,即点击了2次
if(this.appointTimeArr.length==2){
//选中数组的俩个下标一样时,即同一个时间点点击了两次,即取消选中,则把状态都重置为0,并且清空选中数组
if(this.appointTimeArr[0]==this.appointTimeArr[1]){
this.timeArr[this.appointTimeArr[0]].status=0;
this.appointTimeArr=[];
}else{
//选中数组的两个下下标不一样时,对数组进行排序,顺序排序,如若是[3,2]则改为[2,3],开始时间点和结束时间点
this.appointTimeArr=this.appointTimeArr.sort(function(a,b){return a-b});
//求出开始时间和结束时间之间选中的时间点个数,
let len=this.appointTimeArr[1]-this.appointTimeArr[0];
//根据个数,把选中时间段内的时间的状态都改为3,即当前选中
for(let i=0;i<len;i++){
//将下选中数组内容的下标与时间数组的下标状态进行比对,若是有状态等于1的,即已有预约,则做出提示,并且把开始时间点和结束时间点重置为空,循环终止
if(this.timeArr[this.appointTimeArr[0]+i].status==1){
this.$message.warning("已预约过的时间不允许预约!")
this.timeStart='';
this.timeEnd='';
break
}else{
将最终获取到的选中数组下标与时间数组进行比对,获取开始时间点和结束时间点,并且状态改为3,即当前选中
this.timeArr[this.appointTimeArr[0]+i].status=3;
this.timeStart=this.timeArr[this.appointTimeArr[0]].time;
this.timeEnd=this.timeArr[this.appointTimeArr[1]].time;
}
}
}
}
}else if(this.appointTimeArr.length=3){//当前选中数组的长度等于3时,即点击了3次,则把前两个状态改为0,即未选中,把第三次点击时的状态设为3,即当前选中
for(let i=0;i<this.timeArr.length;i++){
if(this.timeArr[i].status===3){
this.timeArr[i].status=0;
}
}
this.appointTimeArr=[];
this.appointTimeArr.push(index);
this.timeArr[index].status=3;
}
},
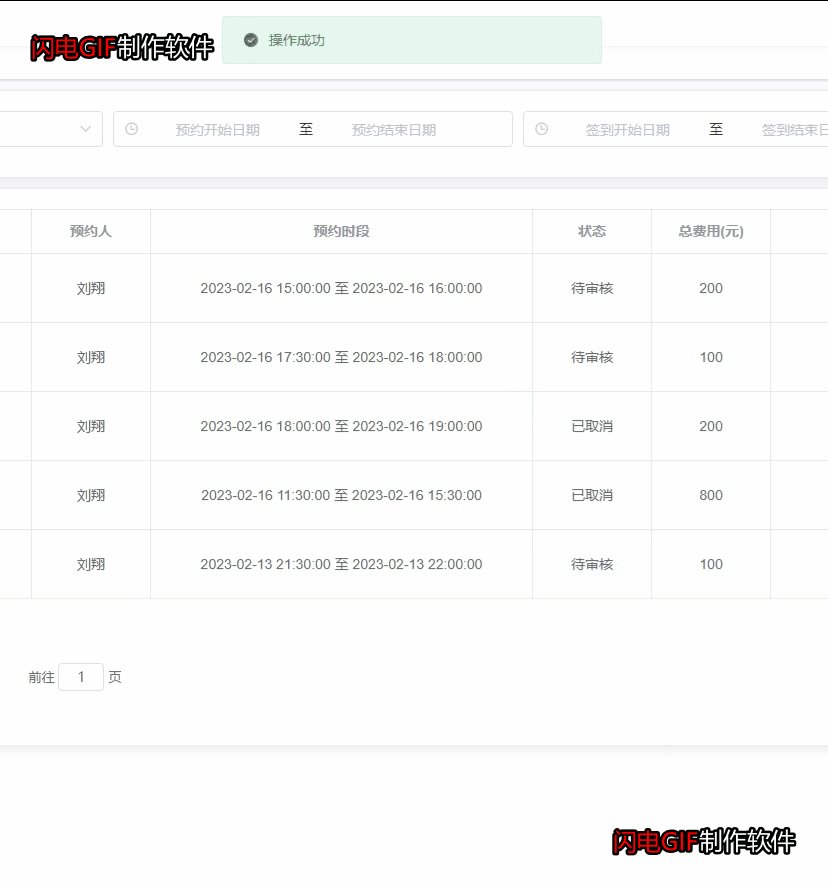
6.保存
saveAppoint(){
//保存时,开始时间点和结束时间点必须存在,即选中数组的长度为2,否则做出提示,并且将选中的下标对赢得时间点状态重置为0,即未选中
if(this.timeStart!=''&&this.timeEnd!=''){
this.appointForm.appointAreaId=this.appointAreaId;
this.appointForm.appointAreaName=this.appointAreaName;
this.appointForm.positionId=this.positionId;
this.appointForm.positionName=this.positionName;
this.appointForm.remark=this.remark;
//对开始时间和结束时间进行拼接,即当前选中星期对应的日期+当前选中时间点
this.appointForm.startTime=this.dateNow+' '+this.timeStart;
this.appointForm.endTime=this.dateNow+' '+this.timeEnd;
appoint(this.appointForm).then(res=>{
if(res.data.code==200){
this.$message.success(res.data.message)
this.remark='';
this.isAppoint=false;
this.isMeeting=false
this.getList();
}else{
this.$message.error(res.data.message)
}
})
}else{
this.$message.error("请选择预约时间")
for(let i=0;i<this.timeArr.length;i++){
if(this.timeArr[i].status==2){
this.timeArr[i].status=0
}
}
}
},
7.弹窗关闭
closeAppoint(){
this.isAppoint=false
//弹窗关闭时,星期重置,默认选中星期数组的第一个,即当前日期对应的星期;重置备注;重置当前星期对应的时间数组中的状态为3的时间点状态为0,即未未选中
for(let i=0;i<this.week.length;i++){
this.week[i].is_active=0;
}
this.week[0].is_active=1;
this.remark='';
for(let i=0;i<this.timeArr.length;i++){
if(this.timeArr[i].status==3){
this.timeArr[i].status=0;
}
}
},
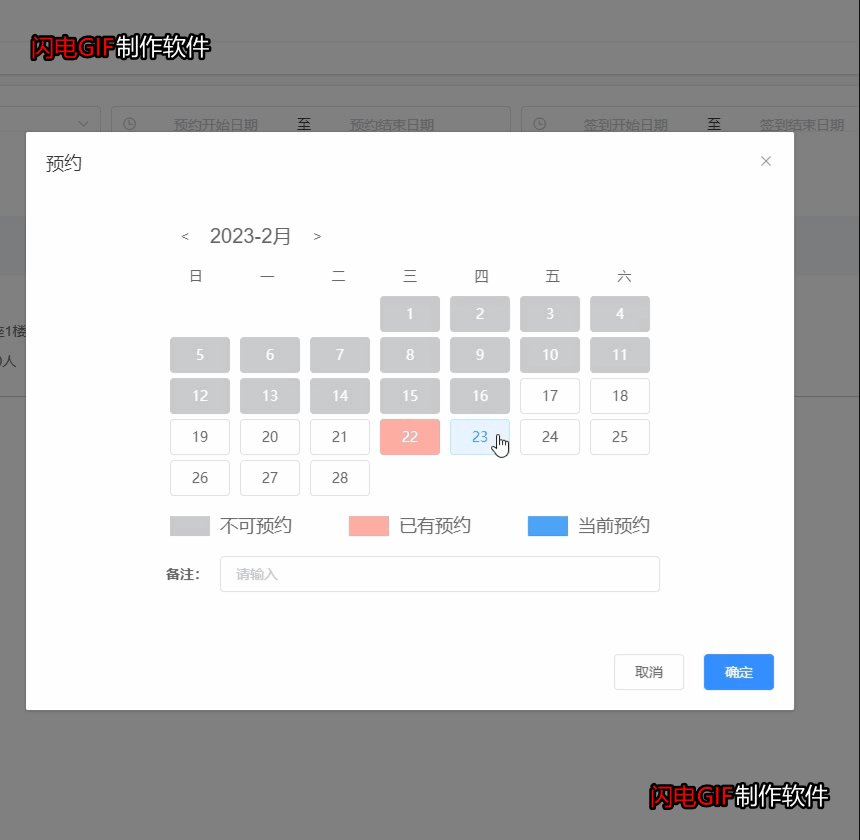
二、一月的天数预约(最少一天)

1.时间数组同样由后端返回,把每月的第一天和最后一天传给后端,后端接口返回日期数组,
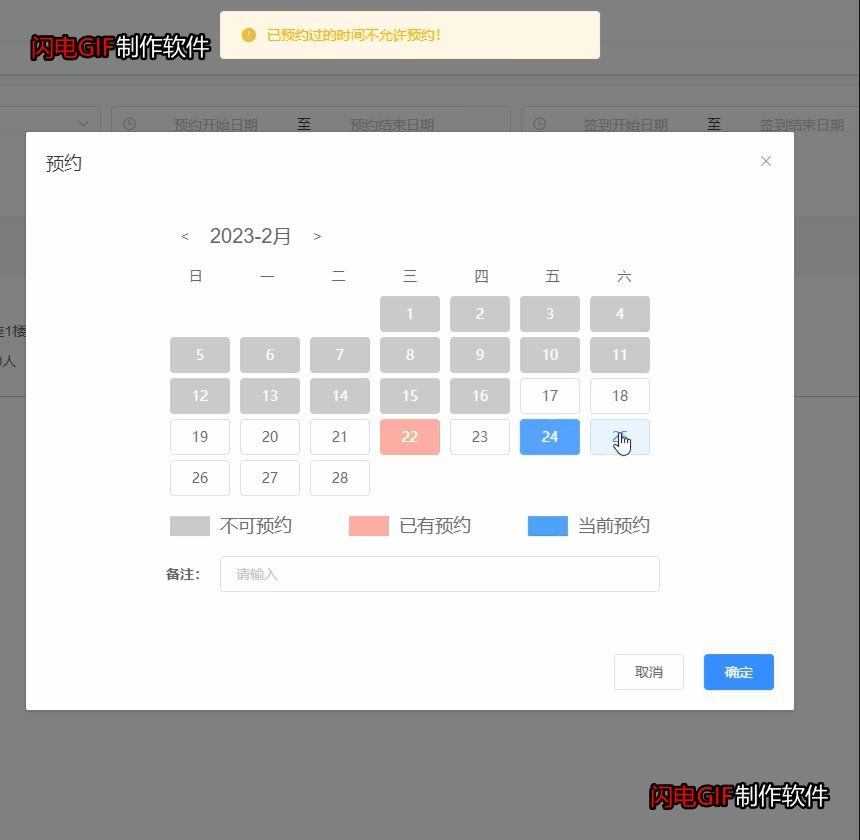
格式也是time+status,0代表未选中,1代表已有预约,2代表不可预约,3代表当前选中
2.与时间点预约不同的是,天数预约可以选择一个时间点,即某个月的某一天,其他的逻辑基本都差不多了,剩下的就是一些代码的不同了
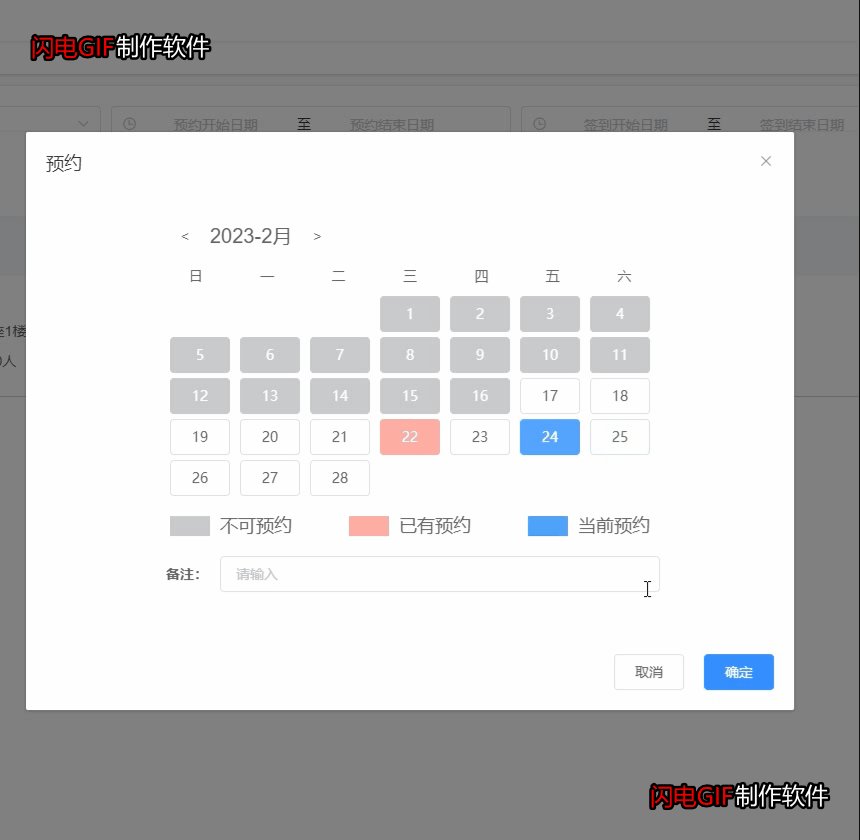
3.天数预约比较有意思的就是会用到日历!没错就是日历,一开始是想着使用一些什么日历插件的,但是考虑到日历插件能满足我目前需求的可能性不大,所以只好想着给他画出来!哈哈,去百度了亿篇博客,然后自己再汇总+修改,so,手绘的日历出来了,切换月份啊,显示数据啊都么得问题的,嘿嘿,针不戳针不戳~

html
<el-dialog title="预约" :visible.sync="isAppoint" width="40%" :before-close="closeAppoint">
<el-form label-width="120px" :model="appointForm">
<div class="calender">
<div class="calender_title">
<div class="arrow arrow-left" @click="prev()"><</div>
<div class="data">{{ currentYear }}-{{ currentMonthChinese }}</div>
<div class="arrow arrow-right" @click="next()">></div>
</div>
<div class="calender_content">
<div class="row title">
<span class="title_span" v-for="item in title" :key="item">{{item}}</span>
</div>
<div class="row content">
<span style="margin-bottom:5px;width:60px;margin-left:10px;" class="button_no" v-for="(item,index) in prevDays" :key="index+'a'"></span>
<el-button class="content_button" v-for="(item,index) in timeArr" :key="index" @click="changTime(item,index)" :type="item.status==0?'':item.status==1?'danger':item.status==2?'info':'primary'" :disabled="item.status==1||item.status==2">{{index+1 }}</el-button>
</div>
</div>
</div>
<div class="button_wrap">
<div style="display:flex;"><div style="background-color:#C8C9CC;width:40px;height:20px;margin-right:10px;"></div><div>不可预约</div></div>
<div style="display:flex;"><div style="background-color:#ffa4a4;width:40px;height:20px;margin-right:10px;"></div><div>已有预约</div></div>
<div style="display:flex;"><div style="background-color:#3EA7F1;width:40px;height:20px;margin-right:10px;"></div><div>当前预约</div></div>
</div>
<el-row style="width:500px;margin:0 auto;">
<el-col>
<el-form-item label="备注:" label-width="60px">
<el-input placeholder="请输入" v-model="remark" clearable></el-input>
</el-form-item>
</el-col>
</el-row>
</el-form>
<div slot="footer" class="dialog-footer" >
<el-button @click="closeAppoint">取消</el-button>
<el-button type="primary" @click="saveAppoint" style="margin-left:20px;">确定</el-button>
</div>
</el-dialog>
js
data(){
reurn{
appointForm:{},//预约
isAppoint:false,//
appointAreaId:'',//预约的路演厅id
appointAreaName:'',//预约的路演厅name
remark:'',//备注
appointTimeArr:[],//预约选中时间数组
title: ["日", "一", "二", "三", "四", "五", "六"],
timeArr:[],
dateNow:'',//预约年月
timeStart:'',//预约开始日期
timeEnd:'',//预约结束日期
currentDay: new Date().getDate(),
currentMonth: new Date().getMonth(),
currentYear: new Date().getFullYear(),
}
}
computed: {
// 获取中文的月份 显示:8月
currentMonthChinese() {
return new Date(this.currentYear, this.currentMonth).toLocaleString(
"default",{ month: "short" }
);
},
currentDays() {
// Date中的月份是从0开始的
return new Date(this.currentYear, this.currentMonth + 1, 0).getDate();
},
prevDays() {
// 获取上个月的最后一行的日期
let data = new Date(this.currentYear, this.currentMonth, 0).getDate();
let num = new Date(this.currentYear, this.currentMonth, 1).getDay();
var days = [];
while (num > 0) {
days.push(data--);
num--;
}
return days.sort();
},
},
methods:{
/* 以下日历相关*/
//日历点击事件
changTime(val,index){
if(this.appointTimeArr.length<2){
this.timeArr[index].status=3;
this.appointTimeArr.push(index);
if(this.appointTimeArr.length==1){
this.timeStart=this.appointTimeArr[0];
this.timeEnd=this.appointTimeArr[0];
}else if(this.appointTimeArr.length==2){
if(this.appointTimeArr[0]==this.appointTimeArr[1]){
this.timeArr[this.appointTimeArr[0]].status=0;
this.appointTimeArr=[];
}else{
this.appointTimeArr=this.appointTimeArr.sort(function(a,b){return a-b});
let len=this.appointTimeArr[1]-this.appointTimeArr[0];
for(let i=0;i<len;i++){
if(this.timeArr[this.appointTimeArr[0]+i].status==1){
this.$message.warning("已预约过的时间不允许预约!")
this.timeStart='';
this.timeEnd='';
break
}else{
this.timeArr[this.appointTimeArr[0]+i].status=3;
this.timeStart=this.timeArr[this.appointTimeArr[0]].time;
this.timeEnd=this.timeArr[this.appointTimeArr[1]].time;
}
}
}
}
}else if(this.appointTimeArr.length=3){
for(let i=0;i<this.timeArr.length;i++){
if(this.timeArr[i].status===3){
this.timeArr[i].status=0;
}
}
this.appointTimeArr=[];
this.appointTimeArr.push(index);
this.timeArr[index].status=3;
}
},
//点击左侧箭头
prev() {
// 点击上个月,若是0月则年份-1
// 0是1月 11是12月
if (this.currentMonth == 0) {
this.currentYear -= 1;
this.currentMonth = 11;
} else {
this.currentMonth--;
}
let date=this.currentYear+'-'+(this.currentMonth+1);
let formData={
appointAreaId:this.appointAreaId,
startTime:this.getFirst(date)+' '+"00:00:00",
endTime:this.getLast(date)+' '+"23:59:59"
}
this.dateNow=date;
this.getAppointed(formData)
},
//点击右侧箭头
next() {
if (this.currentMonth == 11) {
this.currentYear++;
this.currentMonth = 0;
} else {
this.currentMonth++;
}
let date=this.currentYear+'-'+(this.currentMonth+1);
let formData={
appointAreaId:this.appointAreaId,
startTime:this.getFirst(date)+' '+"00:00:00",
endTime:this.getLast(date)+' '+"23:59:59"
}
this.dateNow=date;
this.getAppointed(formData)
},
/* 以上日历相关*/
getYM(time){
let date = new Date(time)
let Str=date.getFullYear() + '-' +
(date.getMonth() + 1)
return Str
},
getFirst(time){
let date = new Date(time)
let Str=date.getFullYear() + '-' +
(date.getMonth() + 1) + '-' +
date.getDate()
return Str
},
getLast(time){
var y = new Date(time).getFullYear(); //获取年份
var m = new Date(time).getMonth() + 1; //获取月份
var d = new Date(y, m, 0).getDate(); //获取当月最后一日
let Str=y + '-' +m + '-' + d
return Str
},
//获取时间数组
getAppointed(formData){
appointTime(formData).then(res=>{
this.timeArr=res.data.data;
if(res.data.code==200){
this.timeArr=res.data.data;
}
})
},
//预约
addAppoint(val){
this.isAppoint=true;
this.appointAreaId=val.appointAreaId;
this.appointAreaName=val.appointAreaName;
this.positionId=val.positionId;
this.positionName=val.positionName;
let formData={
appointAreaId:val.appointAreaId,
startTime:this.getFirst(this.getYM(new Date()))+' '+'00:00:00',
endTime:this.getLast(this.getYM(new Date()))+' '+'23:59:59'
}
this.dateNow=this.getYM(new Date());
this.getAppointed(formData);
},
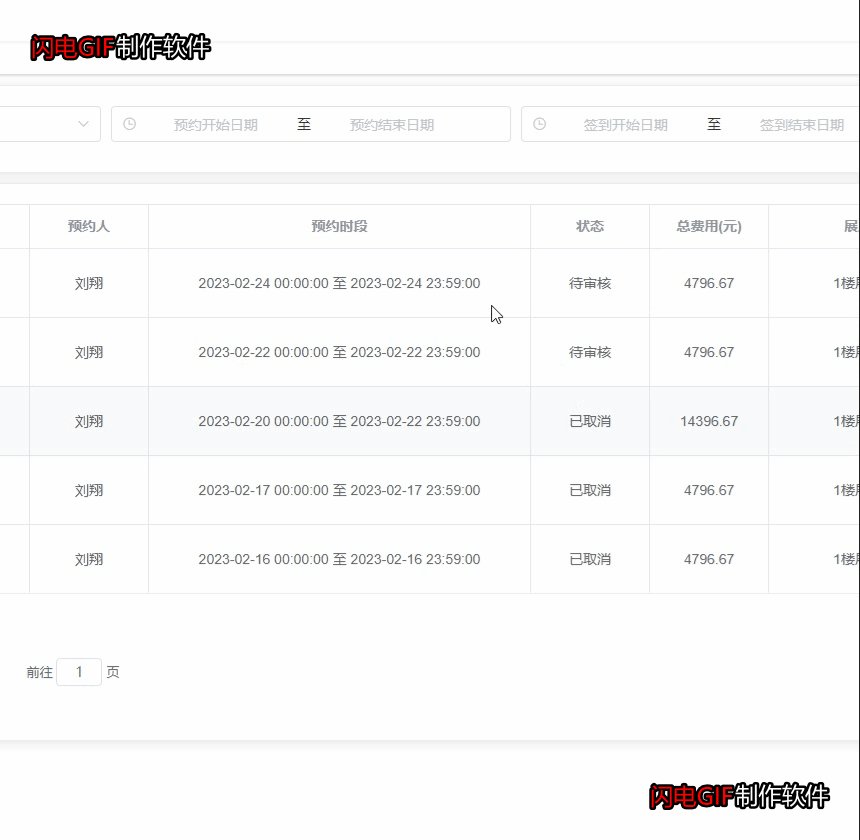
saveAppoint(){
if(this.timeStart!=''&&this.timeEnd!=''){
this.appointForm.appointAreaId=this.appointAreaId;
this.appointForm.appointAreaName=this.appointAreaName;
this.appointForm.positionId=this.positionId;
this.appointForm.positionName=this.positionName;
this.appointForm.remark=this.remark;
this.appointForm.startTime=this.timeStart+' '+"00:00:00";
this.appointForm.endTime=this.timeEnd+' '+"23:59:59";
appoint(this.appointForm).then(res=>{
if(res.data.code==200){
this.$message.success(res.data.message)
this.remark='';
this.currentDay=new Date().getDate();
this.currentMonth=new Date().getMonth();
this.currentYear=new Date().getFullYear();
this.isAppoint=false;
this.isMeeting=false
this.getList();
}else{
this.$message.error(res.data.message)
}
})
}else{
this.$message.error("请选择预约时间")
for(let i=0;i<this.timeArr.length;i++){
if(this.timeArr[i].status==3){
this.timeArr[i].status=0
}
}
}
},
closeAppoint(){
this.isAppoint=false
this.remark='';
for(let i=0;i<this.timeArr.length;i++){
if(this.timeArr[i].status==3){
this.timeArr[i].status=0;
}
}
this.currentDay=new Date().getDate();
this.currentMonth=new Date().getMonth();
this.currentYear=new Date().getFullYear();
},
}
css
.button_wrap{
margin: 0 auto;
width: 480px;
display: flex;
font-size: 18px;
justify-content: space-between;
margin-bottom: 20px;
}
.button_no{
display: inline-block;
line-height: 1;
white-space: nowrap;
background: #FFFFFF;
color: #606266;
-webkit-appearance: none;
text-align: center;
-webkit-box-sizing: border-box;
box-sizing: border-box;
outline: none;
margin: 0;
-webkit-transition: 0.1s;
transition: 0.1s;
font-weight: 400;
padding: 12px 20px;
font-size: 14px;
border-radius: 4px;
}
.calender {
width: 500px;
height: 300px;
margin: 0 auto;
// margin-left:50px;
}
.calender_title {
display: flex;
width: 100%;
height: 40px;
line-height: 40px;
text-align: center;
}
.arrow {
width: 50px;
height: 100%;
}
.data {
font-size: 20px;
}
.title_span {
width: calc(100% / 7);
text-align: center;
height: 40px;
line-height: 40px;
}
.row {
width: 100%;
display: flex;
justify-content: space-between;
}
.prevDay {
color: #fff;
background-color: #eee;
}
.content_span {
width: calc(100% / 7);
height: 30px;
line-height: 30px;
text-align: center;
}
.content_button{
margin-bottom:5px;
width:60px;
margin-left:10px;
}
.calender_content {
width: 100%;
height: 250px;
}
.content {
-webkit-box-pack: start;
-ms-flex-pack: start;
justify-content: flex-start;
-ms-flex-wrap: wrap;
flex-wrap: wrap;
}
demo
ps:2023年4月20日更新
哎,没办法,经常有同学私信求源码、demo,顶不住啊,只好写个了,copy过去即可显示,有啥问题评论区说吧
<template>
<!-- //导出选中的列表 -->
<div>
<!-- <ExportExcel
@clickButton="exportPeopleScoreExcel"
:exportList="exportList"
:tableHeader="tableHeader"
:filterVal="filterVal"
:tableTitle="tableTitle"
></ExportExcel> -->
<el-table
id="mytable"
:data="tableData"
style="width: 100%"
@selection-change="handleSelectionChange"
>
<el-table-column type="selection" width="55"> </el-table-column>
<el-table-column prop="date" label="日期" width="180"> </el-table-column>
<el-table-column prop="name" label="姓名" width="180"> </el-table-column>
<el-table-column prop="address" label="地址"> </el-table-column>
<el-table-column label="操作">
<template slot-scope="scope">
<el-button size="mini" @click="handleEdit(scope.row)">编辑</el-button>
<el-button size="mini" @click="addAppoint(scope.row)">预约</el-button>
<el-button size="mini" type="danger" @click="handleDelete(scope.row)"
>删除</el-button
>
</template>
</el-table-column>
</el-table>
<el-dialog title="预约" :visible.sync="isAppoint" width="70%" :before-close="closeAppoint">
<el-form label-width="120px" :model="appointForm">
<div style="margin:20px;height:100%;float:left;">
<div style="display:flex;justify-content:space-between;">
<span v-for="(item,index) in week" :key="index" :class="{'top_style':item.is_active==0,'top_active':item.is_active==1}" @click="changWeek(item,index)">
<div style="height:25px;line-height:20px;">{{item.month}}-{{item.date}}</div>
<div style="height:25px;line-height:20px;">{{item.day}}</div>
</span>
</div>
<div style="display:flex;margin:20px 50px;font-size:18px;justify-content:space-between;">
<div style="display:flex;"><div style="background-color:#C8C9CC;width:40px;height:20px;margin-right:10px;"></div><div>不可预约</div></div>
<div style="display:flex;"><div style="background-color:#ffa4a4;width:40px;height:20px;margin-right:10px;"></div><div>已有预约</div></div>
<div style="display:flex;"><div style="background-color:#3EA7F1;width:40px;height:20px;margin-right:10px;"></div><div>当前预约</div></div>
</div>
<div style="margin:20px 50px;height:100%;float:left;" class="button_wrap">
<el-button v-for="(item,index) in timeArr" :key="index" @click="changTime(item,index)" :type="item.status==0?'':item.status==1?'danger':item.status==2?'info':'primary'" :disabled="item.status==1||item.status==2" class="button_style">{{item.time}}</el-button>
</div>
<div style="float:left;">
<div style="display:flex;justify-content:flex-start;margin-left:50px;">
<div style="width:80px;line-height:36px;height:36px;">备注:</div><el-input style="width:100%;" placeholder="请输入" v-model="remark" clearable></el-input>
</div>
</div>
</div>
</el-form>
<div slot="footer" class="dialog-footer" >
<el-button @click="closeAppoint">取消</el-button>
<el-button type="primary" @click="saveAppoint" style="margin-left:20px;">确定</el-button>
</div>
</el-dialog>
</div>
</template>
<script>
export default {
components: {
// ExportExcel: () => import("@/components/exportExcel"),
},
data() {
return {
//导出表格所需字段
tableData: [
{
//用来进行数据渲染
date: "2016.05.02",
name: "王小虎",
address: "上海市普陀区金沙江路 1518 弄",
},
{
date: "2016.05.04",
name: "王小虎",
address: "上海市普陀区金沙江路 1517 弄",
},
{
date: "2016.05.01",
name: "王小虎",
address: "上海市普陀区金沙江路 1519 弄",
},
{
date: "2016.05.03",
name: "王小虎",
address: "上海市普陀区金沙江路 1516 弄",
},
],
selectList: [], //选中列表
exportList: [],
tableHeader: [],
filterVal: [],
tableTitle: "",
//会议预约部分
isAppoint:false,
appointForm:{},
week:[],//预约周
timeArr:[],
dateNow:'',//预约日期
timeStart:'',//预约时间
timeEnd:'',//预约时间
appointAreaId:'',//预约的会议室id
appointAreaName:'',//预约的会议室name
positionId:'',//位置id
positionName:'',//位置name
remark:'',//备注
appointTimeArr:[],//预约选中时间数组
};
},
methods: {
handleSelectionChange(val) {
console.log(val);
this.selectList = val;
},
handleEdit(val) {
console.log(val, "编辑");
},
handleDelete(val) {
console.log(val, "删除");
},
//定义导出表格的文件名、表头和字段
// exportPeopleScoreExcel() {
// this.exportList = this.selectList;
// this.tableTitle = "人员统计";
// this.tableHeader = ["姓名", "日期", "地址"];
// this.filterVal = ["name", "date", "address"];
// },
closeAppoint(){
this.isAppoint=false
for(let i=0;i<this.week.length;i++){
this.week[i].is_active=0;
}
this.week[0].is_active=1;
this.remark='';
for(let i=0;i<this.timeArr.length;i++){
if(this.timeArr[i].status==3){
this.timeArr[i].status=0;
}
}
},
saveAppoint(){
if(this.timeStart!=''&&this.timeEnd!=''){
this.appointForm.appointAreaId=this.appointAreaId;
this.appointForm.appointAreaName=this.appointAreaName;
this.appointForm.positionId=this.positionId;
this.appointForm.positionName=this.positionName;
this.appointForm.remark=this.remark;
this.appointForm.startTime=this.dateNow+' '+this.timeStart;
this.appointForm.endTime=this.dateNow+' '+this.timeEnd;
//
// appoint(this.appointForm).then(res=>{
// if(res.data.code==200){
// this.$message.success(res.data.message)
// this.remark='';
// this.isAppoint=false;
// this.isMeeting=false
// this.getList();
// }else{
// this.$message.error(res.data.message)
// }
// })
// 保存数据,成功后,关闭弹窗,并且再去调用一次获取列表的接口
console.log(this.appointForm)
this.$message.success('预约成功')
this.remark='';
this.isAppoint=false;
}else{
this.$message.error("请选择预约时间")
for(let i=0;i<this.timeArr.length;i++){
if(this.timeArr[i].status==2){
this.timeArr[i].status=0
}
}
}
},
changTime(val,index){
if(this.appointTimeArr.length<2){
this.timeArr[index].status=3;
this.appointTimeArr.push(index);
if(this.appointTimeArr.length==2){
if(this.appointTimeArr[0]==this.appointTimeArr[1]){
this.timeArr[this.appointTimeArr[0]].status=0;
this.appointTimeArr=[];
}else{
this.appointTimeArr=this.appointTimeArr.sort(function(a,b){return a-b});
let len=this.appointTimeArr[1]-this.appointTimeArr[0];
for(let i=0;i<len;i++){
if(this.timeArr[this.appointTimeArr[0]+i].status==1){
this.$message.warning("已预约过的时间不允许预约!")
this.timeStart='';
this.timeEnd='';
break
}else{
this.timeArr[this.appointTimeArr[0]+i].status=3;
this.timeStart=this.timeArr[this.appointTimeArr[0]].time;
this.timeEnd=this.timeArr[this.appointTimeArr[1]].time;
}
}
}
}
}else if(this.appointTimeArr.length=3){
for(let i=0;i<this.timeArr.length;i++){
if(this.timeArr[i].status===3){
this.timeArr[i].status=0;
}
}
this.appointTimeArr=[];
this.appointTimeArr.push(index);
this.timeArr[index].status=3;
}
},
//每次打开预约弹窗时,默认选中当天
getAppoint(){
let arr = []
for (let i = 0; i < 7; i++) {
arr.push(this.dealTime(i))
}
arr[0].is_active=1;
this.week=arr;
this.dateNow=this.week[0].full;
},
//点击切换星期状态
changWeek(val,index){
for(let i=0;i<this.week.length;i++){
this.week[i].is_active=0;
}
this.week[index].is_active=1;
let formData={
appointAreaId:this.appointAreaId,
startTime:val.full+' '+'00:00:00',
endTime:val.full+' '+'23:59:59'
};
this.dateNow=val.full;
this.getAppointed(formData)
},
// 处理未来七天的函数
dealTime(num){
let time = new Date() // 获取当前时间日期
let date = new Date(time.setDate(time.getDate() + num)).getDate() //这里先获取日期,在按需求设置日期,最后获取需要的
let newDate=(date.toString()).padStart(2,"0");
let month = time.getMonth() + 1 // 获取月份
let newMonth=(month.toString()).padStart(2,"0");
let day = time.getDay() // 获取星期
let year=time.getFullYear();
let full=year+'-'+month+'-'+date;
switch (day) { // 格式化
case 0:
day = "星期日"
break
case 1:
day = "星期一"
break
case 2:
day = "星期二"
break
case 3:
day = "星期三"
break
case 4:
day = "星期四"
break
case 5:
day = "星期五"
break
case 6:
day = "星期六"
break
}
let obj = {
date: newDate,
day: day,
is_active: 0,
month: newMonth,
year:year,
full:full,
}
return obj // 返回对象
},
//时间格式转为年月日
getYMD(time){
let date = new Date(time)
let Str=date.getFullYear() + '-' +
(date.getMonth() + 1) + '-' +
date.getDate()
return Str
},
//预约
addAppoint(val){
//先写假的appointAreaId,appointAreaName,positionId,positionName
let appointAreaId=123;
let appointAreaName='会议室1';
let positionId='11';
let positionName='2楼101';
this.isAppoint=true;
this.appointAreaId=appointAreaId;
this.appointAreaName=appointAreaName;
this.positionId=positionId;
this.positionName=positionName;
this.getAppoint();
let formData={
appointAreaId:val.appointAreaId,
startTime:this.getYMD(new Date())+' '+'00:00:00',
endTime:this.getYMD(new Date())+' '+'23:59:59'
}
this.getAppointed(formData);
},
//获取时间数组
getAppointed(formData){
//假设当前时间是10:30,则10:30之前的时间点都是过期的,即状态是2;
// 已经预约过的时间点是13:00,13:30,14:00,即状态是1
let data=[
{time:"5:00",status:2},
{time:"5:30",status:2},
{time:"6:00",status:2},
{time:"6:30",status:2},
{time:"7:00",status:2},
{time:"7:30",status:2},
{time:"8:00",status:2},
{time:"8:30",status:2},
{time:"9:00",status:2},
{time:"9:30",status:2},
{time:"10:00",status:2},
{time:"10:30",status:2},
{time:"11:00",status:0},
{time:"11:30",status:0},
{time:"12:00",status:0},
{time:"12:30",status:0},
{time:"13:00",status:1},
{time:"13:30",status:1},
{time:"14:00",status:1},
{time:"14:30",status:0},
{time:"15:00",status:0},
{time:"15:30",status:0},
{time:"16:00",status:0},
{time:"16:30",status:0},
{time:"17:00",status:0},
{time:"17:30",status:0},
{time:"18:00",status:0},
{time:"18:30",status:0},
{time:"19:00",status:0},
{time:"19:30",status:0},
{time:"20:00",status:0},
{time:"20:30",status:0},
{time:"21:00",status:0},
{time:"21:30",status:0},
{time:"22:00",status:0},
];//写一组假数据
this.timeArr=data;
// appointTime(formData).then(res=>{
// this.timeArr=res.data.data;
// if(res.data.code==200){
// this.timeArr=res.data.data;
// }
// })
},
},
};
</script>
<style scoped>
.top_style,.top_active{
border:1px solid #AAA;
padding:3px 20px;
text-align:center;
}
.top_active{
border-color:#02A7F0;
color: #02A7F0;
}
.button_style{
text-align:center;
float:left;
width: 80px;
}
.payCompany_date{
width:400px;
margin:0 10px 10px 0;
}
</style>
<style>
.button_wrap .el-button{
text-align:center;
float:left;
margin:0 10px 10px 0;
}
.button_wrap .el-button:first-child{
margin-left:10px;
}
</style>
更多推荐
 已为社区贡献6条内容
已为社区贡献6条内容







所有评论(0)