
VUE:使用canvas绘制管线/管廊(一)
vue
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
项目地址:https://gitcode.com/gh_mirrors/vu/vue
·
最近接到公司项目中的一个需求,需要绘制一个展示管线平面图的功能,除了展示以外,还需要进行内容的编辑,UI人员给的最终效果图如下:

经过分析后,觉得使用canvas,能够将此效果实现。最终将功能拆分为以下三点:
- canvas 绘制图形并填充
- canvas 绘制图片
- canvas 绘制文字
其中,绘制图形并填充对应的为管线,绘制图片对应的为设备图标,绘制文字则对应设备上方的文字描述及其他部分的文字信息,例如:一供、二回等。
因上述功能为项目中的功能的一部分,项目整体由VUE搭建,所以,此功能需要在VUE的项目结构上进行建立。
查阅大量资料及论坛后,没有找到合适的案例,那只能由本人亲自来手搓了,此案例涉及到以下知识点:
- JS的鼠标事件:
onmousedownonmousemoveonmouseup - canvas 坐标轴与浏览器坐标轴的计算
- canvas 实时绘制
- canvas 旋转
- 构造函数的运用
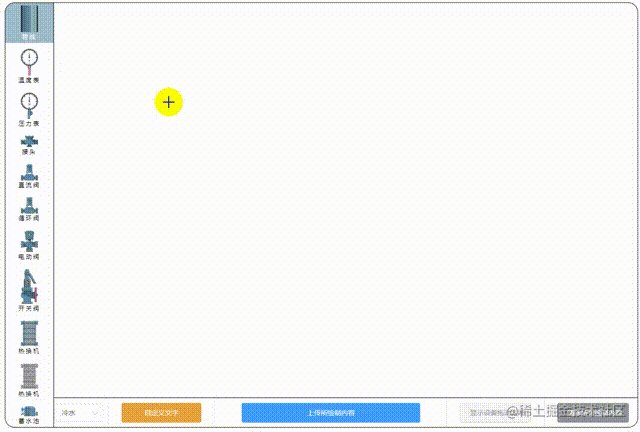
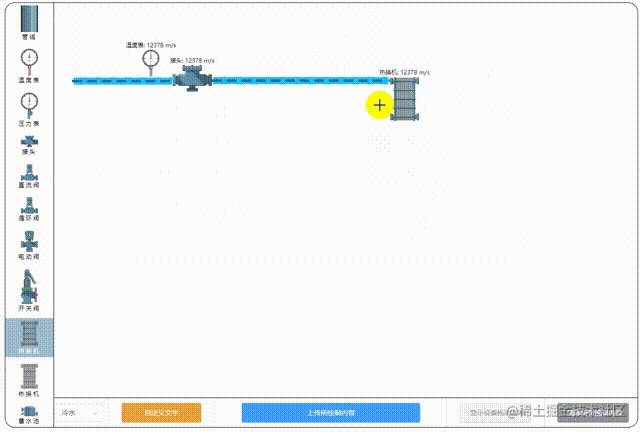
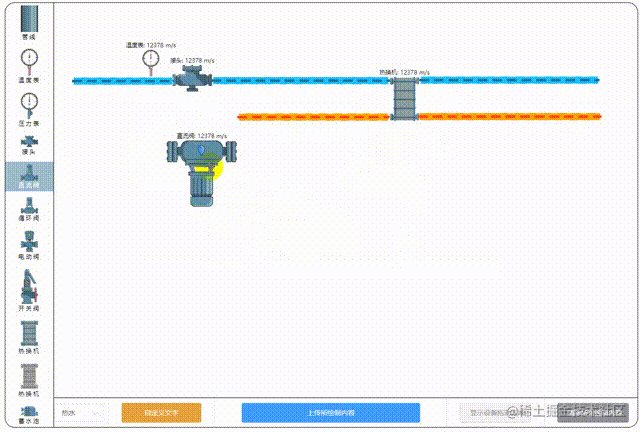
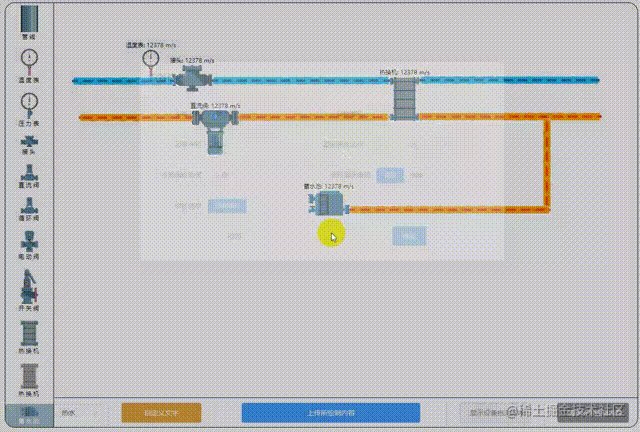
先分享一下最后的成果吧~

因时间及此案例代码量的关系,本次文章先到此为止,后期会陆续为大家分享实现原理及源码~
如果此案例对您有用的话,还望大家多多关注及点赞吧
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
最近提交(Master分支:2 个月前 )
73486cb5
* chore: fix link broken
Signed-off-by: snoppy <michaleli@foxmail.com>
* Update packages/template-compiler/README.md [skip ci]
---------
Signed-off-by: snoppy <michaleli@foxmail.com>
Co-authored-by: Eduardo San Martin Morote <posva@users.noreply.github.com> 4 个月前
e428d891
Updated Browser Compatibility reference. The previous currently returns HTTP 404. 5 个月前
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容







所有评论(0)