
【Vue】(IDE)基于Vue+Echarts的数据可视化界面
更酷炫的效果在下面这个链接,使用了Echarts更酷炫的图。
传送链接
一、 开发环境和背景简介
Vue中不太会导入js的文件格式,所以他的项目拿过来,运行之后空白一片。于是就自己看了Echarts文档重新编写,最后的效果在下面。
开发工具:IDE 2021.2 JDK1.8 。
ElementUI官方文档
注释写的不是很详细,后面有时间再记录echarts怎么用的…
代码全部复制到你的页面上,可以直接用。
其实内容比较简单,但是对于我这种新手有很多复习的地方
- 图表排列问题,如何让图表横向排列
- 图表中的x轴y轴坐标的字体颜色,横向纵向排列如何设置。
- 左上第2个图的渐变颜色如何设置。
- 饼状图如何化成百分比数据?(右下第2个图)
- 折线统计图中的线条颜色变换
- 如右上角第一个饼状图,怎么设置标签颜色?
- …
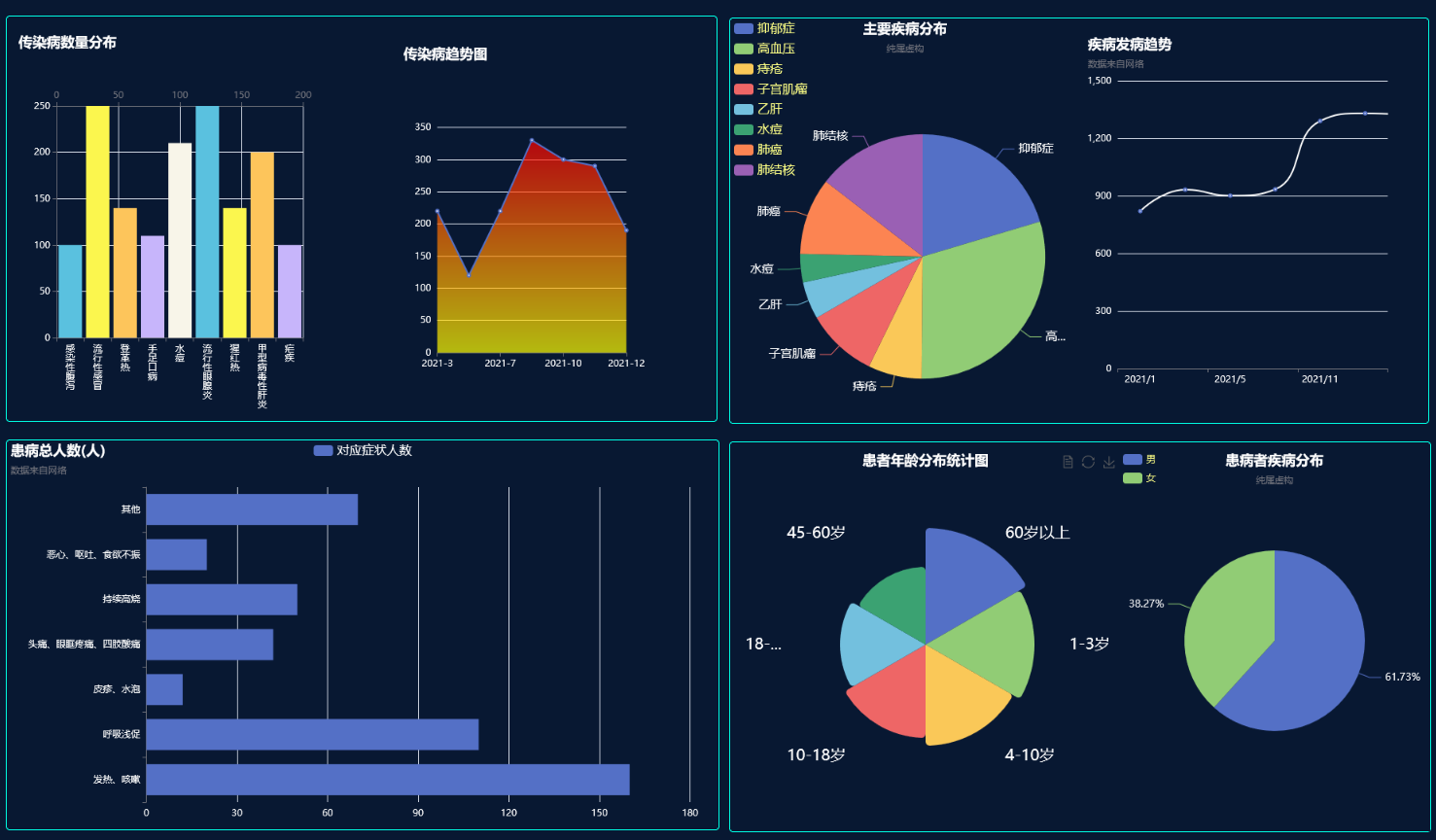
二、 效果
部分用户用了我的代码,效果可能不尽人意,各位可以根据自己浏览器显示效果,适当修改CSS样式。我个人用的时候为火狐浏览器。

三、思路
上面的效果要实现其实很简单,Echarts官方网站提供了许多实例,关键是怎么直接用他们提供的实例,来部署到我们的项目。因为数据不是从后端传递过来的,所以修改十分方便。
我们用左上第一张图来作个简单的说明:
1. 每一张图都有个 id ,后期我们将通过id来查找需要设计的echarts图。
如下图所示,下面这块代码负责设置效果图左上角的条形统计图。它的id是 “myChart”.后面的代码只是设计这个条形统计图的宽度,大小,那么我们该如何设计具体条形统计图的样式呢?
<div id="myChart" :style="{width: '990px', height: '500px'}"
style="background-color:#081832;height: 400px;margin-top: 20px;margin-left: 10px;"></div>
2.我们在method()中通过id对应你要修改的图,通过方法来设计对应图的样式设计方案(颜色,大小)
如下图:下面 getElementById(’ myChart’),就是你上面给图设定的id.通过这个方法初始化echarts图例。
methods: {
drawLine() {
/**********左上第一个表格**************/
// 基于准备好的dom,初始化echarts实例
let myChart = this.$echarts.init(document.getElementById('myChart'))
.....},
...
}
3.根据你个人需求,从Echarts官方案例中修改样式
还是用第一张图做例子。我们先去Echarts官网中找你需要的实例,进入所有实例。这里有很多案例足够你用了。

例如我们进入折线统计图中:找到完整代码模块。这里的代码我们其实只要用option里面的参数即可。
在这次案例中,我们对效果图中左上角的条形统计图,在drawLine()方法中设计了它的详细样式。
我是定义一个变量 myChart 存储初始化的echarts图。即:
methods: {
drawLine() {
let myChart = this.$echarts.init(document.getElementById('myChart'))
.....},
...
}
然后用 ,复制echarts给的代码:将红色方框包含的代码直接复制到 myChart.setOption{}方法内。就可以在你的页面生效。

下面就是第一个图的代码,供大家参考。后面几个图无非就是调整它的方位,模式跟下面这个一样的。如果代码中不懂的参数可以自己百度一下,很快就能百度到答案。
drawLine() {
/**********左上第一个表格**************/
// 基于准备好的dom,初始化echarts实例
let myChart = this.$echarts.init(document.getElementById('myChart'))
// 绘制图表
myChart.setOption({
title: { //设置图表标题。
text: '传染病数量分布',
textStyle: { //标题颜色
color: '#ffffff'
},
},
tooltip: {},
xAxis: [{
//横坐标值
data: ["感染性腹泻", "流行性感冒", "登革热", "手足口病", "水痘", "流行性眼腺炎", "猩红热", "甲型病毒性肝炎", "疟疾"],
axisLabel: {
//下面的函数让x轴文字纵向显示
formatter: function (value) {
return value.split("").join("\n");
},
show: true,
textStyle: {
color: '#ffffff'
},
}
},
//控制y轴均分,白色分割线
{
type: 'value',
scale: 'true',
max: '200',
min: '0',
splitNumber: 5,
boundaryGap: [0.2, 0.2]
}
],
//管理Y轴坐标格式。
yAxis: {
//不管是横坐标还是纵坐标,我们要是想调整坐标轴的label的文字颜色,就要设置axisLabel参数
axisLabel: {
show: true,
textStyle: {
color: '#ffffff'
}
}
},
// legend用于控制说明图表标注部分的参数。
// 修改左边的legend。增加itemWidth 设置宽度,itemHeight设置高度,itemGap设置间距,可以根据需要设置图形的大小以及间距。
legend: {
itemWidth: 30,
itemGap: 40, itemHeight: 30,
},
//grid参数用于控制坐标整体位置,上下左右的方向调整。
grid: [
{
top: '15%', // 组件离容器上侧的距离,百分比字符串或整型数字
left: '5%', // 组件离容器左侧的距离,百分比字符串或整型数字
right: '25%',
bottom: '3%',
containLabel: true //grid 区域是否包含坐标轴的刻度标签,
}
],
series: [
{
barWidth: '30',
type: 'bar',
//设置柱状图的柱形宽度
barGap: '10%',
data: [100, 250, 140, 110, 210, 250, 140, 200, 100],
itemStyle: {
normal: {
color: function (params) {
var colorList = ['#5ac1df', '#fbf64e', '#fdc55b', '#c7b5fb', '#f8f5e9'];
return colorList[params.dataIndex % colorList.length];//想到取余可以快捷的实现对已有的颜色循环
}
}
}
}
],
});
},
method()方法设定好以后,我们还需要将写好的方法,加载到mouthed()方法中。
this.drawLine();
这样,我们就能够显示图表到Web上了。
教程结束,欢迎直接享用下面的代码。
四、全部代码
五、 设计总结
之前搜索过,如何设置两个图表(例如一个条形统计图和一个扇形统计图)在同一行显示。我用的方法是用一个大型的div包裹图表在里面,当div容器更改位置时,div标签内部的图表也会跟着移动的。然后用margin-left ,margin-top等等来控制它的方位,就是手动调试。
离离原上谱…为啥这么水的文章都能上榜…


----------------------------更新线 2021-12-4---------------------------------------------------
更多推荐
 已为社区贡献5条内容
已为社区贡献5条内容







所有评论(0)