
vue——element鼠标悬停显示菜单、弹出窗、点击弹出菜单
element
A Vue.js 2.0 UI Toolkit for Web
项目地址:https://gitcode.com/gh_mirrors/eleme/element
·
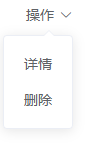
1、鼠标悬停显示菜单
效果图如下:

<el-dropdown>
<span class="el-dropdown-link" ref="echarType">
操作<i class="el-icon-arrow-down el-icon--right"></i>
</span>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item @click.native="seeTable">详情</el-dropdown-item>
<el-dropdown-item >删除</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>2、弹出窗
效果图如下:

template里面添加代码:
<el-dialog v-dialogDrag top="25vh" :visible.sync="dialogShow">
<div slot="title" class="header-title">
<span class="title-bord"> 我是标题 </span>
</div>
<div>
<span> 我是内容。。。。。 </span>
</div>
</el-dialog>data的reture里面添加代码(控制显示和隐藏):
dialogShow: true3、点击弹出菜单
效果如下:

代码如下:
<el-dropdown class="avatar-container">
<div>
点击弹出菜单
</div>
<el-dropdown-menu slot="dropdown">
<router-link to="/">
<el-dropdown-item>
菜单一
</el-dropdown-item>
</router-link>
<el-dropdown-item>
<span style="display:block;">菜单二</span>
</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
A Vue.js 2.0 UI Toolkit for Web
最近提交(Master分支:1 个月前 )
c345bb45
5 个月前
a07f3a59
* Update transition.md
* Update table.md
* Update transition.md
* Update table.md
* Update transition.md
* Update table.md
* Update table.md
* Update transition.md
* Update popover.md 5 个月前
更多推荐
 已为社区贡献12条内容
已为社区贡献12条内容







所有评论(0)