
Vue Element-UI el-upload 表单中上传图片如何校验
element
A Vue.js 2.0 UI Toolkit for Web
项目地址:https://gitcode.com/gh_mirrors/eleme/element
·
前提:
实现一个新增功能的过程中,需要对表单中的上传图片进行校验,发现官方elementUI里面并没有提供,于是,网上查找解决方案,记录一下。
具体代码如下
HTML
其中dataUpload为再次封装的el-upload上传组件, @success,@beforeupload为封装组件中抛出的方法调用,若使用elementUI中原始el-upload组件可以参考文档中的方法调用,使用:before-upload=“beforeUploadFn” :on-success="successFn"进行方法的调用。
<el-form
ref="form"
:model="form"
:rules="rules"
label-position="top"
>
<el-row :gutter="36">
<el-col :span="24">
<el-form-item
label="图标名称"
prop="iconUrl"
>
<dataUpload
:show-file-list="false"
:multiple="false"
accept="image"
class="avatar-uploader"
:show-tip="false"
:size="1"
@success="successFn"
@beforeupload="beforeUploadFn"
>
<div class="el-upload__text">
<i
class="el-icon-picture"
/>
将文件拖到此处,或<span class="click-span">点击上传</span>
<el-tooltip
class="item"
effect="light"
content="仅支持SVG、PNG和JPG格式"
placement="bottom-end"
>
<i class="el-icon-warning" />
</el-tooltip>
</div>
</dataUpload>
</el-form-item>
</el-col>
<el-col :span="24">
<div
v-if="form.iconUrl"
class="image-content"
>
<div class="image-div">
<i
class="el-icon-error"
@click="handleClear()"
/>
<img
:src="showUrl +form.iconUrl"
class="icon"
alt="img"
@error="handleClear()"
>
</div>
</div>
</el-col>
</el-row>
</el-form>
JS
props: {
form: { //为父组件传过来的
type: Object,
required: true
}
},
data () {
return {
checkImgSuccess: true // 用于校验是否上传了图片
}
},
computed: {
rules () {
const validateImage = (rule, value, callback) => { // 验证器
if (!this.checkImgSuccess) { // 为true代表图片在 false报错
callback(new Error(this.$t('lang.pleaseSelect')))
} else {
callback()
}
}
return {
iconUrl: [
{ required: true, validator: validateImage, trigger: 'change' }
]
}
}
},
methods: {
// 图标新增成功的回调
successFn(response, file, fileList) {
this.$emit('updateForm', 'iconUrl', response.data.id) //通知父组件修改对应属性值
this.$refs.form.clearValidate() // 上传成功清除校验
this.checkImgSuccess = true
},
// 移除图片时
handleClear () {
this.checkImgSuccess = false // 检查图片是否加载成功
this.$refs.form.validate() // 删除图片,重新触发校验
this.form.iconUrl = ``
},
//文件上传前的一些业务需要的校验
beforeUploadFn (file, fileList) {
let fileNameLength = file.name.lastIndexOf('.') // 文件名开始到最后一个点的长度
let fileFormat = file.name.substring(fileNameLength + 1, (file.name).length)
fileFormat = fileFormat.toLowerCase()
let imgArr = ['png', 'svg', 'jpeg']
if (!imgArr.includes(fileFormat)) {
this.warning(this.$t('lang.fileFormat'))
return false
} else {
return true
}
}
}

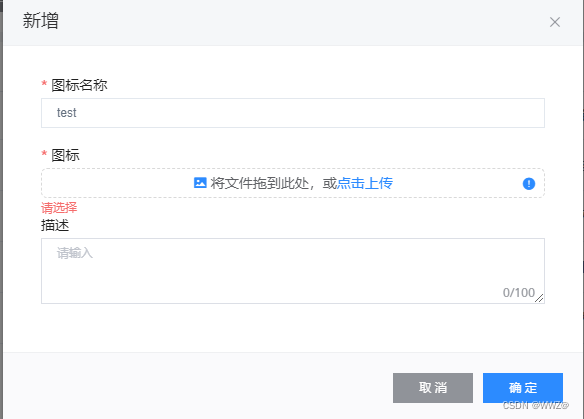
没有选择图片,然后点击确定按钮就会给与提示信息。
选择了图片之后,再删除也会提示请选择。达到需要的效果。
A Vue.js 2.0 UI Toolkit for Web
最近提交(Master分支:4 个月前 )
c345bb45
8 个月前
a07f3a59
* Update transition.md
* Update table.md
* Update transition.md
* Update table.md
* Update transition.md
* Update table.md
* Update table.md
* Update transition.md
* Update popover.md 8 个月前
更多推荐
 已为社区贡献6条内容
已为社区贡献6条内容







所有评论(0)