
Element-ui 给table里的每个按钮设置loading
项目场景:
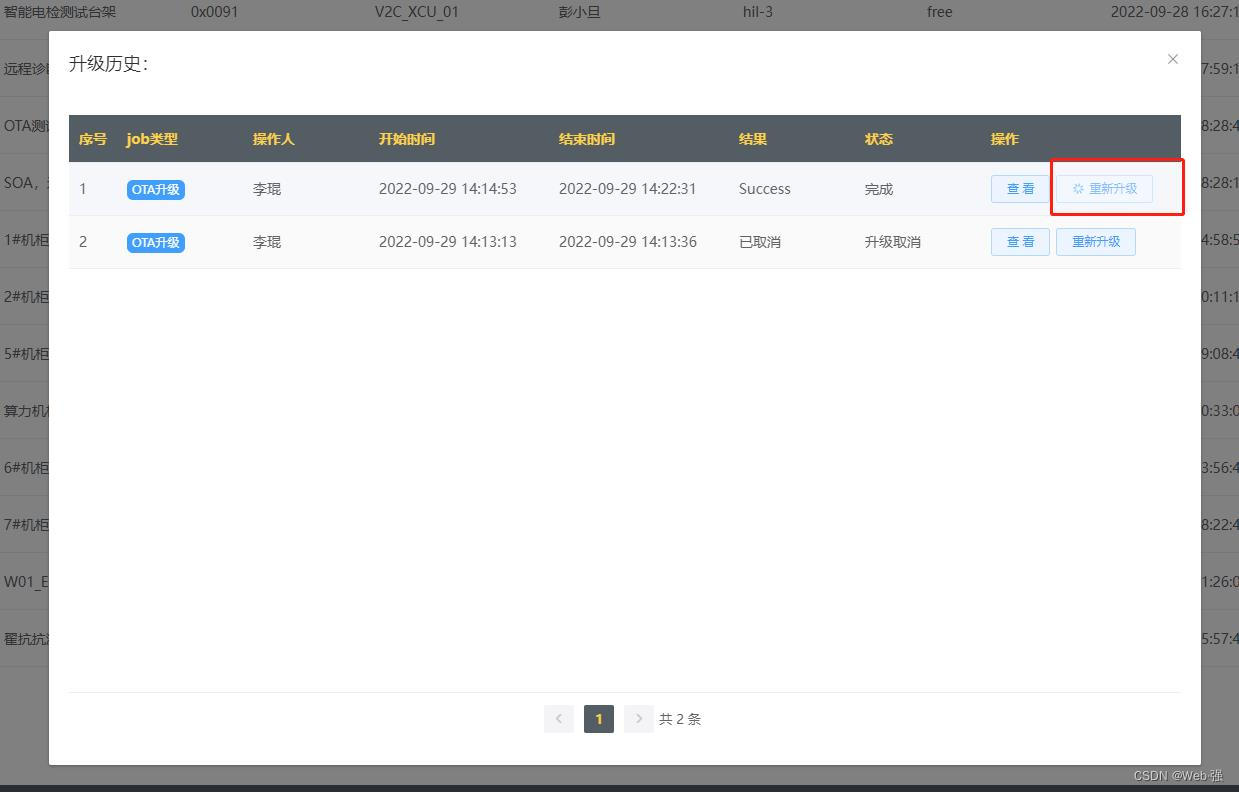
在table中,点击不同行的重新升级按钮,只有点击的按钮进行加载,请求后台成功后停止加载。

问题描述:
利用elementui里面的v-loading给el-table里面的按钮加这个指令时,点击其中一个按钮全部的按钮会出现一个loading的效果。怎样解决这个问题呢?
解决方案:
<el-button @click="otaup(scope.row)" :loading="scope.row.loading" >重新升级</el-button>
//重新升级功能
async otaupagain(row){
row.loading = true;
console.log(row);
let infouser = JSON.parse(window.localStorage.getItem('userinfo')).username;
await this.getRequest(`/job/reUpdrade? taskId=${row.taskId}&executor=${infouser}`).then(res=>{
console.log(res);
if(res.code == 0){
row.loading = false;
this.$message.success('已下发重新升级任务!');
this.$router.push({
path:'/RackinfoUpdata',
query:{rackinfo:JSON.stringify({id:this.rowinfohis.id,taskId:res.data.taskId})},
});
}else{
row.loading = false
this.$message.error(res.message);
}
});
},
//渲染表格的时候给每条表格数据加一个属性loading 默认值为 false;
this.runhiscasetableData = res.data.map(res=>{//处理数据给表格
//添加属性,设置loading默认值
this.$set(res, 'loading', false)
return res
});
从代码可以看出,是给每一行的按钮都设置了一个加载的状态,而不是设置一个全局的变量。在请求前,设置此行的按钮为加载状态,在请求成功后取消加载。
需要注意的是,在进行网络请求中修改加载状态时,需先设置其初始值。否则不生效。设置初始值也就是在getList()方法时进行的,设置每行的loading默认初始值是false。这是因为在请求过程中修改状态时Vue不能检测到对象属性的添加或删除,就必须先给对象添加此属性,然后再去修改。
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容







所有评论(0)