
vue中的el-input中只允许输入数字与小数点
vue
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
项目地址:https://gitcode.com/gh_mirrors/vu/vue
·
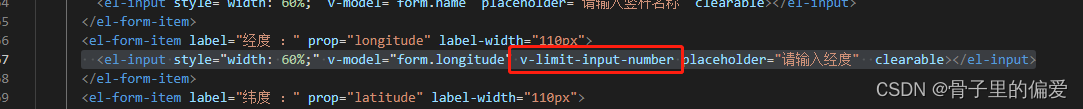
vue中的el-input中只允许输入数字与小数点



<el-input style="width: 60%;" v-model="form.longitude" v-limit-input-number placeholder="请输入经度" clearable></el-input>
import Vue from 'vue'
// 只允许输入数字与小数点
Vue.directive('LimitInputNumber', {
bind (el) {
el.oninput = () => {
el.children[0].value = el.children[0].value.replace(/[^\d.]/g, '')
}
}
})
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
最近提交(Master分支:1 个月前 )
73486cb5
* chore: fix link broken
Signed-off-by: snoppy <michaleli@foxmail.com>
* Update packages/template-compiler/README.md [skip ci]
---------
Signed-off-by: snoppy <michaleli@foxmail.com>
Co-authored-by: Eduardo San Martin Morote <posva@users.noreply.github.com> 3 个月前
e428d891
Updated Browser Compatibility reference. The previous currently returns HTTP 404. 3 个月前
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容







所有评论(0)