
vue-quill-editor 编辑器中编辑保存会莫名多出一行
vue
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
项目地址:https://gitcode.com/gh_mirrors/vu/vue
·
在使用 vue-quill-editor 富文本编辑器过程中,针对于文本使用标题样式或者特定样式保存之后下次打开会出现距离上一个文本出现空行(一般出现在段落与其他内容之间,例如标题,引用,列表),而且会根据编辑的次数重复累加,十分的不方便。
例子:
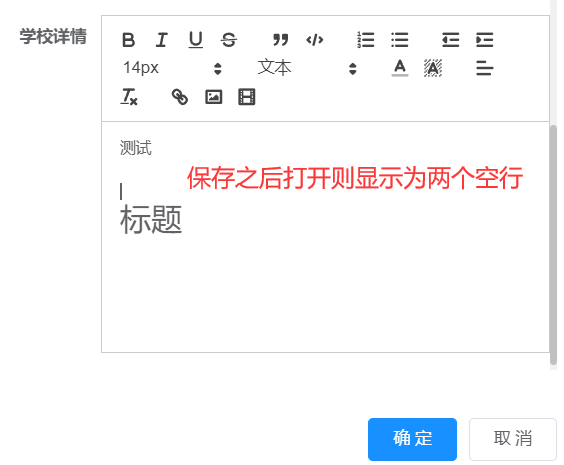
如下所以 “测试”为文本 ,‘标题’设置的为标题2的样式,如图所有两行文字只间隔了一个空行。但是保存之后再次显示增加了一个空行


这边根据网上的方法修改node_modules文件写的quill 文件夹下的dist/quill.js ,将 nodeHeight * 1.5 替换为 nodeHeight * 2 ,但是最终没有效果
自己实测之后有用的方法:
因为quill编辑器所对应的标题格式为h1-h6标签所以推测是将标签默认的margin转化为了br导致的显示问题,所有在全局样式中添加了如下样式 ,针对自己需要可以去掉所需的元素的默认样式,我这边只针对与标题样式带来的空行
<style> h1,h2,h3,h4,h5,h6{ margin:0; padding:0, } //或者 *{ margin:0; padding:0 } </style>
最终效果


vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
最近提交(Master分支:2 个月前 )
73486cb5
* chore: fix link broken
Signed-off-by: snoppy <michaleli@foxmail.com>
* Update packages/template-compiler/README.md [skip ci]
---------
Signed-off-by: snoppy <michaleli@foxmail.com>
Co-authored-by: Eduardo San Martin Morote <posva@users.noreply.github.com> 4 个月前
e428d891
Updated Browser Compatibility reference. The previous currently returns HTTP 404. 5 个月前
更多推荐
 已为社区贡献8条内容
已为社区贡献8条内容







所有评论(0)