
【elementplus】body设置zoom后,el-table开启show-overflow-tooltip后,表格的tooltip显示会错位的解决方案
element
A Vue.js 2.0 UI Toolkit for Web
项目地址:https://gitcode.com/gh_mirrors/eleme/element
·
由于我的项目是无法避免使用zoom,所以只记录zoom后的解决方案
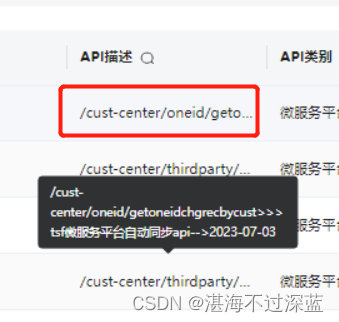
示例:明明划过的是第一行,tooltip却显示到了第四行的位置;

正确显示:划过第一行,tooltip显示在第一行的位置

代码:使用transform属性来修复el-table组件的位置
.elp-table {
transform: scale(1);
transform-origin: 0 0;
}
A Vue.js 2.0 UI Toolkit for Web
最近提交(Master分支:4 个月前 )
c345bb45
8 个月前
a07f3a59
* Update transition.md
* Update table.md
* Update transition.md
* Update table.md
* Update transition.md
* Update table.md
* Update table.md
* Update transition.md
* Update popover.md 8 个月前
更多推荐
 已为社区贡献8条内容
已为社区贡献8条内容







所有评论(0)