
vue el-date-picker 时间选择器选择日期范围
vue
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
项目地址:https://gitcode.com/gh_mirrors/vu/vue
·
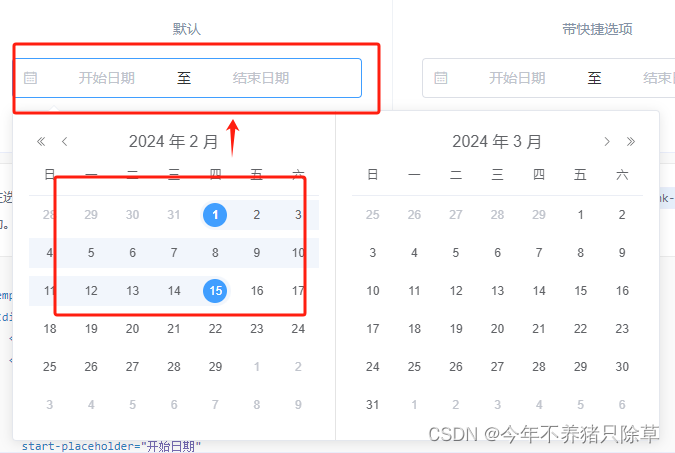
el-date-picker选择日期范围
这是element官网上的基础时间选择器选择时间范围
<template>
<div class="block">
<span class="demonstration">默认</span>
<el-date-picker
v-model="value1"
type="daterange"
range-separator="至"
start-placeholder="开始日期"
end-placeholder="结束日期">
</el-date-picker>
</div>
</template>
<script>
export default {
data() {
return {
value1: '',
};
}
};
</script>
显示效果如下图

| 属性 | 意义 |
|---|---|
| v-model | 上面v-model="value1"意味着当前时间选择器组件和value1的值双向绑定,value1变化,这里面的值也会变化 |
| type | 显示类型,默认显示date,这边要选择时间范围,使用daterange |
| range-separator | 选择范围时的分隔符,上面选择“至”做分隔符,可能有至会消失一半的问题,这是样式问题,可以点击element-ui中的el-date-picker 页面至字显示不全的原因及解决查看解决方案 |
| start-placeholder | 范围选择时开始日期的占位内容 |
| end-placeholder | 范围选择时结束日期的占位内容 |
在查询中添加时间选择器的查询
<template>
<div>
<el-form>
<el-form-item>
<el-date-picker
@change="gettime"
v-model="rangeDate"
type="daterange"
range-separator="至"
start-placeholder="开始日期"
end-placeholder="结束日期"
value-format="yyyy-MM-dd"
>
</el-date-picker>
</el-form-item>
</el-form>
</div>
</template>
<script>
export default {
data() {
return {
rangeDate: "",
start: "",
end: "",
};
},
methods:{
gettime(rangeDate) {
//定义开始结束时间
if (rangeDate != null) {
this.start = rangeDate[0];
this.end = rangeDate[1];
}else{
this.start ='';
this.end ='';
}
},
}
}
</script>
@change:监听表单元素值变化的事件处理器
- @change="gettime"这里意味着监听gettime方法的触发
在methods内写gettime要传入双向绑定的rangeDate,rangeDate改变了数据也会变,当我们先选择了开始和结束时间,但是又清空的时候会报一个读取对象属性为null的错误,这说明rangeDate为null了,所以我们要在方法内定义开始和结束时间之前先判断rangeDate不为空,不为空才可定义开始和结束时间是rangeDate的第一和二值,否则就变为空字符串,也就是全局变量的初始状态
value-format="yyyy-MM-dd"是自定义的一个显示格式,可有可无
前端这个时候就写好了,由于改变了查询条件,我们需要在后端的查询方法内修改高级查询QueryWrapper的查询条件
时间选择分两种,选择了和没选择,由于这个组件一定有开始和结束时间,条件也随之生成,在开始和结束时间都不为空且不为null的情况下才会加上对应的查询条件,数据库内的生日字段必须在开始和结束时间中间才会被查询出来,否则不加新的查询条件,start和end都是前端传过来的
@Override
/*返回PageUtils工具类对象*/
public PageUtils queryPage(Map<String, Object> params) {
String username = (String) params.get("username");
String sex = (String) params.get("sex");
String start=(String) params.get("start");
String end=(String) params.get("end");
QueryWrapper<User> qw = new QueryWrapper<>();
/*like-模糊查询*/
qw.like(StringUtils.isNotBlank(username),"username",username)
.eq(StringUtils.isNotBlank(sex),"sex",sex);
if (StringUtils.isNotBlank(start) && StringUtils.isNotBlank(end)) {
qw.between("birthday",start,end);
}
/*分页查询*/
IPage<User> page=this.page(new Query<User>().getPage(params),qw);
return new PageUtils(page);
}
此时重新运行,在前端就能看到时间选择筛选出的结果

vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
最近提交(Master分支:3 个月前 )
73486cb5
* chore: fix link broken
Signed-off-by: snoppy <michaleli@foxmail.com>
* Update packages/template-compiler/README.md [skip ci]
---------
Signed-off-by: snoppy <michaleli@foxmail.com>
Co-authored-by: Eduardo San Martin Morote <posva@users.noreply.github.com> 5 个月前
e428d891
Updated Browser Compatibility reference. The previous currently returns HTTP 404. 5 个月前
更多推荐
 已为社区贡献4条内容
已为社区贡献4条内容








所有评论(0)