element Collapse 折叠面板 绑定事件
element
A Vue.js 2.0 UI Toolkit for Web
项目地址:https://gitcode.com/gh_mirrors/eleme/element
·
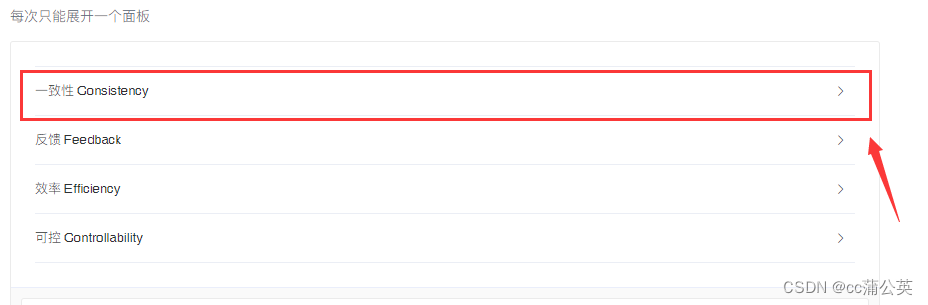
1. 点击面板触发事件 @change
<el-collapse accordion v-model="activeNames" @change="handleChange">
<el-collapse-item title="一致性 Consistency">
<div>与现实生活一致:与现实生活的流程、逻辑保持一致,遵循用户习惯的语言和概念;</div>
<div>在界面中一致:所有的元素和结构需保持一致,比如:设计样式、图标和文本、元素的位置等。</div>
</el-collapse-item>
</el-collapse>
handleChangeDemo(val) {
debugger
},
若是点击某一行触发事件@click.native,试过@click无效,@click.native就可以了!
<el-collapse-item v-for="item in productInfoList" @click.native="searchData(item)">
<div>简化流程:设计简洁直观的操作流程;</div>
</el-collapse-item>
searchData(item) {
// 查询模板
debugger
},2. 折叠面板时,点击标题栏的按钮不展开面板内容:

通过设置@click.stop="showCollapse()",阻止冒泡,点击按钮不再开展。
<el-collapse accordion @change="handleChangeDemo">
<!-- LI -->
<el-collapse-item>
<template slot="title">
标题1 <i class="header-icon el-icon-info" @click.stop="showCollapse()"/>
</template>
<div>
与现实生活一致:与现实生活的流程、逻辑保持一致,遵循用户习惯的语言和概念;
</div>
</el-collapse-item>
<!-- LI -->
<el-collapse-item title="效率 Efficiency">
<div>简化流程:设计简洁直观的操作流程;</div>
</el-collapse-item>
</el-collapse>
showCollapse() {
debugger
}3. 想要改变折叠面板中icon位置
.ep-collapse-item__arrow {
flex: 1 0 auto;
order: -1;
}样式如下

A Vue.js 2.0 UI Toolkit for Web
最近提交(Master分支:3 个月前 )
c345bb45
1 年前
a07f3a59
* Update transition.md
* Update table.md
* Update transition.md
* Update table.md
* Update transition.md
* Update table.md
* Update table.md
* Update transition.md
* Update popover.md 1 年前

AtomGit 是由开放原子开源基金会联合 CSDN 等生态伙伴共同推出的新一代开源与人工智能协作平台。平台坚持“开放、中立、公益”的理念,把代码托管、模型共享、数据集托管、智能体开发体验和算力服务整合在一起,为开发者提供从开发、训练到部署的一站式体验。
更多推荐
 已为社区贡献13条内容
已为社区贡献13条内容







所有评论(0)