
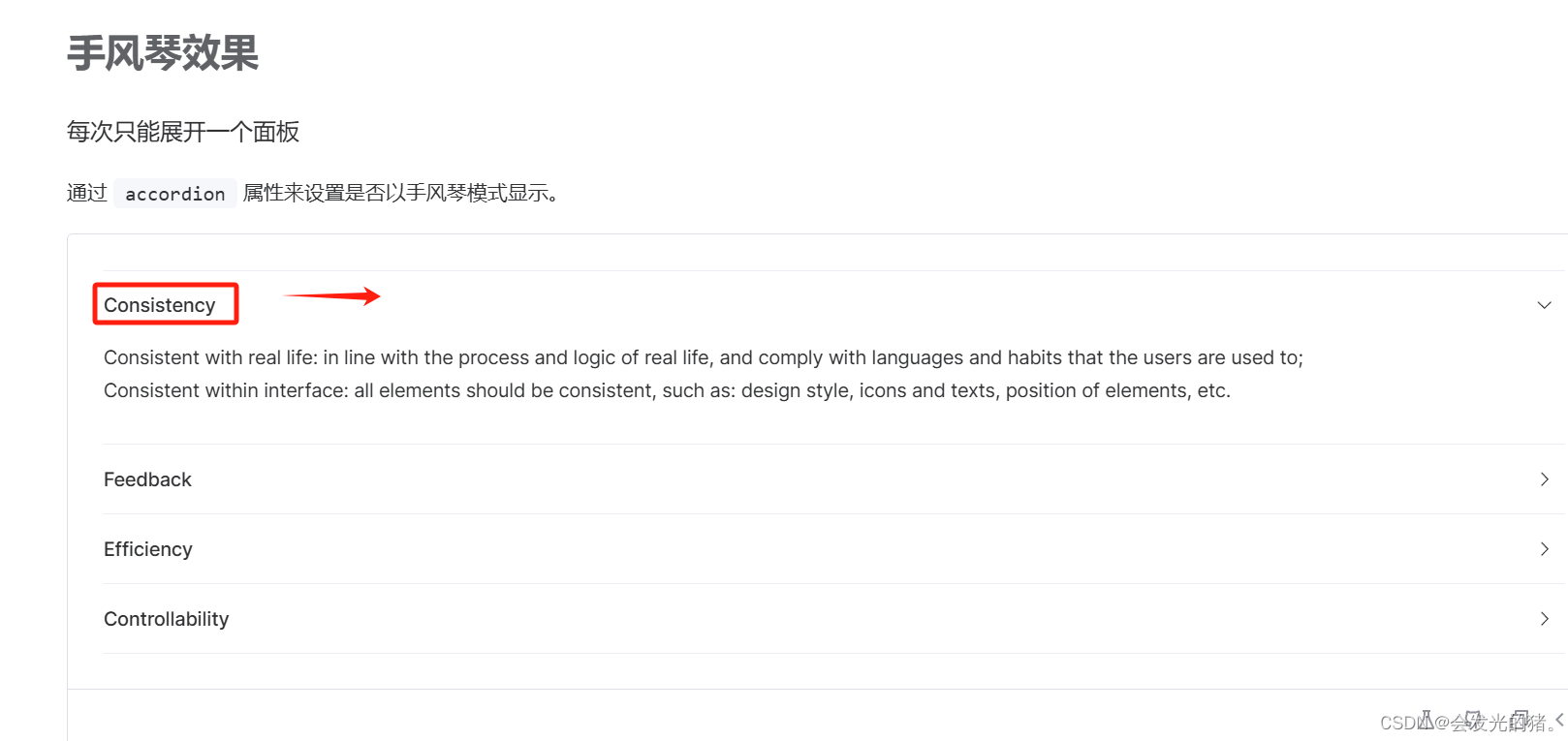
vue3如何去除element-plus组件collapse手风琴效果的边框线折叠面板下边框和修改标题样式颜色字体大小
element
A Vue.js 2.0 UI Toolkit for Web
项目地址:https://gitcode.com/gh_mirrors/eleme/element
·
1、修改标题样式颜色字体大小 修改标题
修改标题


::v-deep .el-collapse-item__header {
font-weight: bold;
font-size: 20px;
color: #333333;
}2、去除边框线


.el-collapse {
--el-collapse-border-color: transparent !important;
}设置透明就好了,有用的话点个赞谢谢。
A Vue.js 2.0 UI Toolkit for Web
最近提交(Master分支:3 个月前 )
c345bb45
7 个月前
a07f3a59
* Update transition.md
* Update table.md
* Update transition.md
* Update table.md
* Update transition.md
* Update table.md
* Update table.md
* Update transition.md
* Update popover.md 7 个月前
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容







所有评论(0)