
Vue下载Excel后报错,或打不开
vue
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
项目地址:https://gitcode.com/gh_mirrors/vu/vue
·
Vue下载Excel后报错,或打不开
问题描述:
后端返回excel文件流后, 在Swagger 和 PostMan上进行下载测试均正常
下载及打开
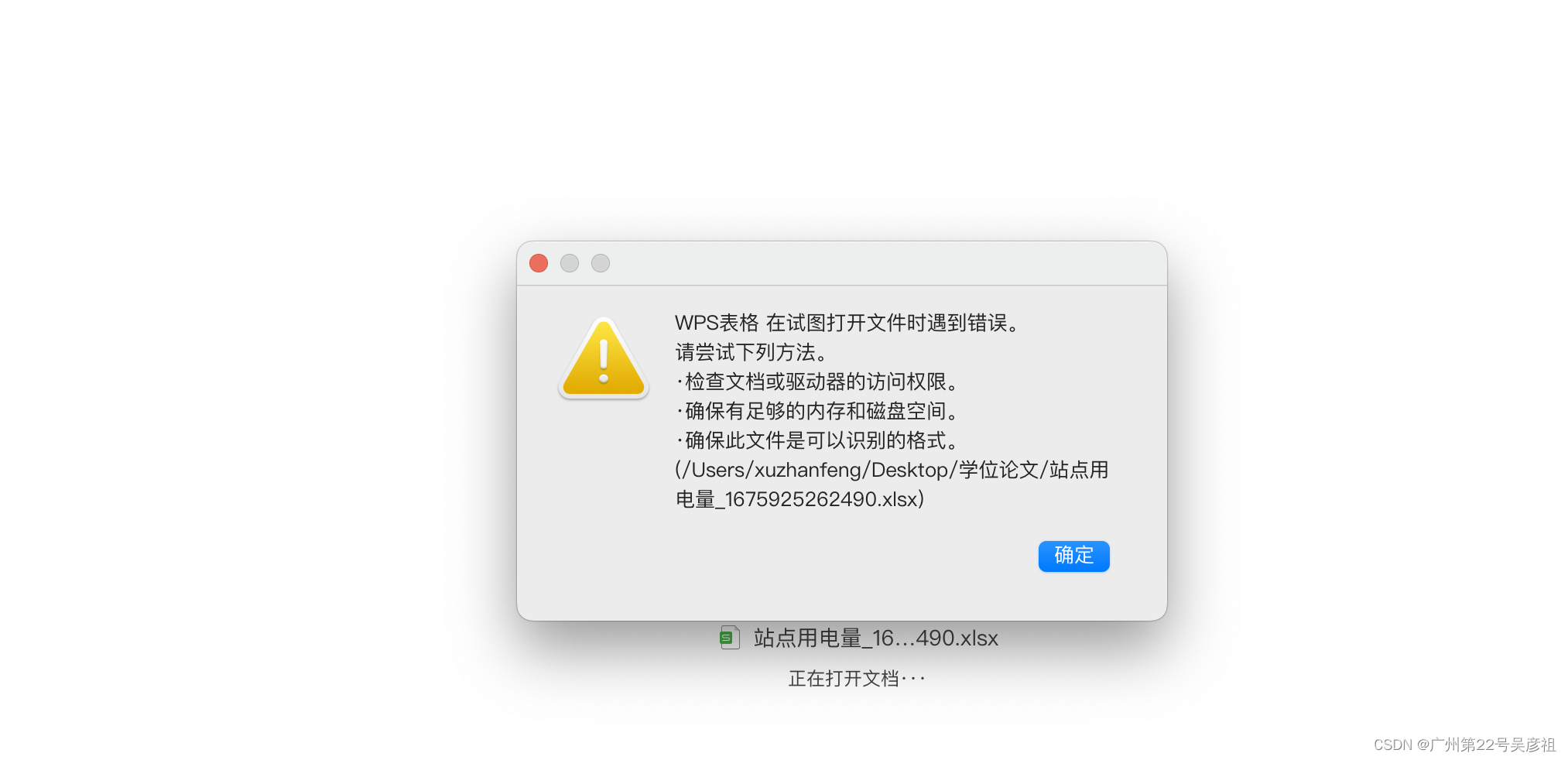
但是在项目中下载打开却出现: WPS表格在试图打开文件时遇到错误.
如图:

问题呢, 是我们在发送请求时,没有声明返回的responseType
设置一下就好了.
上代码:
// 加上responseTape
export function getSiteElectricDataExcel(data) {
return request({
url:apiURL.newDataSite,
method: 'post',
data,
responseType: 'blob'
})
}
接收后的下载逻辑:
download(){
getSiteElectricDataExport(this.params).then(res=>{
let url = window.URL.createObjectURL(new Blob([res]));
let link = document.createElement("a");
link.style.display = "none";
link.href = url;
// 生成时间戳
let timestamp = name+"_" + new Date().getTime();
link.download = "测试文档.xlsx";
document.body.appendChild(link);
link.click();
})
},
以上
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
最近提交(Master分支:2 个月前 )
73486cb5
* chore: fix link broken
Signed-off-by: snoppy <michaleli@foxmail.com>
* Update packages/template-compiler/README.md [skip ci]
---------
Signed-off-by: snoppy <michaleli@foxmail.com>
Co-authored-by: Eduardo San Martin Morote <posva@users.noreply.github.com> 4 个月前
e428d891
Updated Browser Compatibility reference. The previous currently returns HTTP 404. 5 个月前
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)