
理解vue2脚手架“配置代理服务器”(附加:解决跨域)
一、跨域问题
首先理解代理服务器出现的目的,它的出现是为了解决跨域问题。
1、跨域问题提出
由浏览器的安全策略(同源策略)引起的,限制了在不同域(主机、端口及协议中至少有一个不同)之间进行的资源请求。当前浏览器在s1(如本机)发出请求向一个服务器s2,s2接受到后将数据返回,但是s1拿不到。如果前端应用和后端服务器处于不同的域,浏览器会阻止跨域请求。这种限制是为了保护用户数据和确保安全性。
2、解决跨域常见方法:
1)、cors(跨源资源共享)
服务器在响应头中设置特定的字段,来指示浏览器该请求是否被允许。如果后端服务器正确设置了 CORS 响应头,浏览器就会允许跨域请求。
例如:使用node中的express模拟一个服务器。http://localhost:3000/first
进行访问。未配置cors响应头!提示cors错误
![]()
设置响应头 res.set('Access-Control-Allow-Origin', 'http://localhost:8080'); --只允许接受设置目标域名的请求访问,其他会被拦截。res.set('Access-Control-Allow-Origin', '*'); * 代表接受所有!
2)、代理服务器
在客户端和目标服务器之间新建一个服务器(同源策略中代理服务区的地址需要同客户端域名地址一致)。
这里使用了http-proxy-middleware 模块来配置代理服务器,可以使用其他的,如http-proxy模块。
const { createProxyMiddleware } = require('http-proxy-middleware');
// 指定需要代理配置的前缀路径为api
app.use(
'/api',
createProxyMiddleware({
target: 'http://localhost:3000/first',
changeOrigin: true,
})
);3)、JsonP
解决跨域问题就是同cdn方式引入其他框架,如:引入jquery

就是在script标签中设置src属性值为请求api的地址,想要获取请求数据,需要在访问接口服务器中提前设置好变量或者方法等。使用发送请求只能为get,并需要确保接受 JSONP 请求的服务器返回的数据是可信的,以避免安全风险。
<!-- jsonp访问接口 -->
<script src="http://localhost:3000/first"></script>
<script>
// resData 是在api接口处写好的
console.log(resData);
// funData方法也是在api接口处写好的
// function funData(data) {
// console.log(data);
// }
</script>服务端设计:
// jsonp 全局变量resData返回
res.send("var resData = 'I am Json'")
// 全局函数返回
// res.send('funData([{id:"001",name: "李明"},{id: "002",name: "Jom"}])')
二、理解vue2脚手架“配置代理服务器”
vue2中设置proxy来配置代理服务器
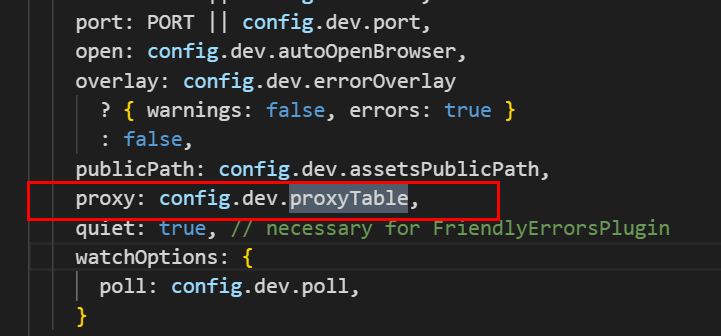
在vue2框架的config配置文件里:
proxyTable: {
'/api': {
target: 'http://ding360.etimeci.com/index.php',
changeOrigin: true,
pathRewrite: {
'^/api': '',
},
},
},
设置以/api开头的路径才会代理,代理过程中加api,后续真实发送请求会将api设为' '。


如果后续上线时:服务器设置请求接口特定的开头,每个头部都有当时含有特定的前缀,如api-payment,则需要打包时重新设置!

更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)