
vue3 vite v-html中运行传统html文档时,js不能运行的解决方案
vue
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
项目地址:https://gitcode.com/gh_mirrors/vu/vue
·
需求有点儿别扭,我想让vue加载传统的html文档,所以使用了v-html,然后发现,js不能正常运行,原因是v-html加载内容后所谓的script只是script而已,得不到浏览器的认可。
根据高人指点,学会了使用nextTick,现在的效果是,不仅能够能够正常加载js库,还能调用库中的方法和自定义方法,引入库以传统的jQuery为例,自定义方法为简单的一个jQuery应用alert($('#testinput').val())。
暂时能满足我的需求,至于有没有坑有待进一步验证,具体内容如下:
1,引入:jQuery:
将文件放在这个位置,打包的时候不被改名
/public/jquery-3.6.4.min.js
用script标签引用的时候路径这么用:/jquery-3.6.4.min.js
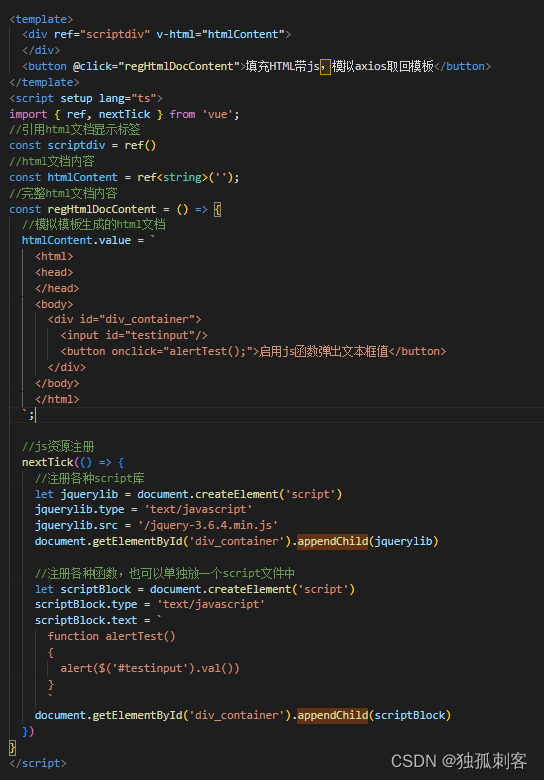
2,App.vue中测试使用代码如下:(内容很简单,源码直接上图了)

vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
最近提交(Master分支:2 个月前 )
73486cb5
* chore: fix link broken
Signed-off-by: snoppy <michaleli@foxmail.com>
* Update packages/template-compiler/README.md [skip ci]
---------
Signed-off-by: snoppy <michaleli@foxmail.com>
Co-authored-by: Eduardo San Martin Morote <posva@users.noreply.github.com> 4 个月前
e428d891
Updated Browser Compatibility reference. The previous currently returns HTTP 404. 5 个月前
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)