
Vue 参数太多,如何做折叠(隐藏参数),点击显示参数。如何使用el-collapse?
vue
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
项目地址:https://gitcode.com/gh_mirrors/vu/vue
·
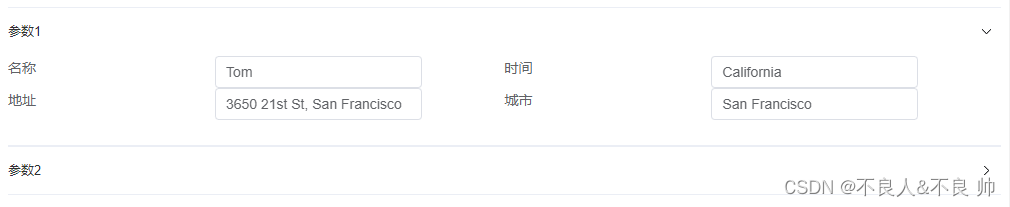
方法二:使用el-collapse ,无表头,并且数据格式不限
效果:折叠

展开:

全部展开:

相比较,le-table,el-collapse更简便,更美观。(下图el-table效果图)

方法二代码:
<template>
<div class="demo-collapse">
<el-collapse v-model="activeNames" >
<el-collapse-item title="参数1" name="1">
<el-row>
<el-col :span=5>
<el-text >名称</el-text>
</el-col>
<el-col :span=5>
<el-input v-model="tableData1.name" />
</el-col>
<el-col :span=2></el-col>
<el-col :span=5>
<el-text >时间</el-text>
</el-col>
<el-col :span=5>
<el-input v-model="tableData1.state" />
</el-col>
</el-row>
<el-row>
<el-col :span=5>
<el-text >地址</el-text>
</el-col>
<el-col :span=5>
<el-input v-model="tableData1.address" />
</el-col>
<el-col :span=2></el-col>
<el-col :span=5>
<el-text >城市</el-text>
</el-col>
<el-col :span=5>
<el-input v-model="tableData1.city" />
</el-col>
</el-row>
</el-collapse-item>
</el-collapse>
<el-collapse v-model="activeNames" >
<el-collapse-item title="参数2" name="2">
<el-row>
<el-col :span=5>
<el-text >名称</el-text>
</el-col>
<el-col :span=5>
<el-input v-model="tableData2.name" />
</el-col>
<el-col :span=2></el-col>
<el-col :span=5>
<el-text >时间</el-text>
</el-col>
<el-col :span=5>
<el-input v-model="tableData2.state" />
</el-col>
</el-row>
<el-row>
<el-col :span=5>
<el-text >地址</el-text>
</el-col>
<el-col :span=5>
<el-input v-model="tableData2.address" />
</el-col>
<el-col :span=2></el-col>
<el-col :span=5>
<el-text >城市</el-text>
</el-col>
<el-col :span=5>
<el-input v-model="tableData2.city" />
</el-col>
</el-row>
</el-collapse-item>
</el-collapse>
</div>
</template>
<script lang="ts" setup>
import { ref } from 'vue'
const tableData1 = ref(
{
date: '2016-05-03',
name: 'Tom',
state: 'California',
city: 'San Francisco',
address: '3650 21st St, San Francisco',
})
const tableData2 = ref(
{
date: '2016-05-03',
name: 'Tom',
state: 'California',
city: 'San Francisco',
address: '3650 21st St, San Francisco',
})
const activeNames = ref(['1'])
</script>
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
最近提交(Master分支:2 个月前 )
73486cb5
* chore: fix link broken
Signed-off-by: snoppy <michaleli@foxmail.com>
* Update packages/template-compiler/README.md [skip ci]
---------
Signed-off-by: snoppy <michaleli@foxmail.com>
Co-authored-by: Eduardo San Martin Morote <posva@users.noreply.github.com> 4 个月前
e428d891
Updated Browser Compatibility reference. The previous currently returns HTTP 404. 5 个月前
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容







所有评论(0)