
解决vue页面有多个<el-date-picker>时点击日期没有反应的问题
vue
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
项目地址:https://gitcode.com/gh_mirrors/vu/vue
·
今天写个页面要根据不同的角色显示不同的内容,于是乎用了多个if来控制页面,导致同一个页面还写了多个时间选择器,然后其中一个就不生效了,点击之后没有反应,选择器页面的日期也不更新,最后百度尝试了很多方法,记录一个最简单有效的,直接在属性里添加强制刷新!

<el-form-item v-if="addForm.problemType == '1'"
label='期望解决时间'
prop="desireDate">
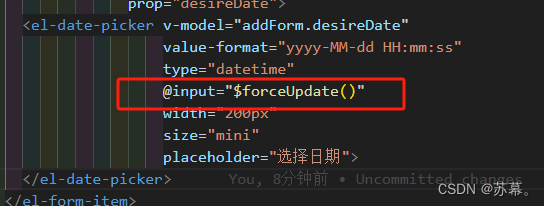
<el-date-picker v-model="addForm.desireDate"
value-format="yyyy-MM-dd HH:mm:ss"
type="datetime"
@input="$forceUpdate()"
width="200px"
size="mini"
placeholder="选择日期">
</el-date-picker>
</el-form-item>
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
最近提交(Master分支:1 个月前 )
73486cb5
* chore: fix link broken
Signed-off-by: snoppy <michaleli@foxmail.com>
* Update packages/template-compiler/README.md [skip ci]
---------
Signed-off-by: snoppy <michaleli@foxmail.com>
Co-authored-by: Eduardo San Martin Morote <posva@users.noreply.github.com> 3 个月前
e428d891
Updated Browser Compatibility reference. The previous currently returns HTTP 404. 3 个月前
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容







所有评论(0)