
vue3+element-plus项目中使用iframe嵌入子项目,点击el-menu打开子级菜单,再点击iframe区域,子级菜单不收起(隐藏)
element
A Vue.js 2.0 UI Toolkit for Web
项目地址:https://gitcode.com/gh_mirrors/eleme/element
·
项目场景:
以vue3+element-plus的主项目中的某些页面使用iframe嵌入了angular子项目。点击某些菜单需要打开对应的angular页面。
问题描述
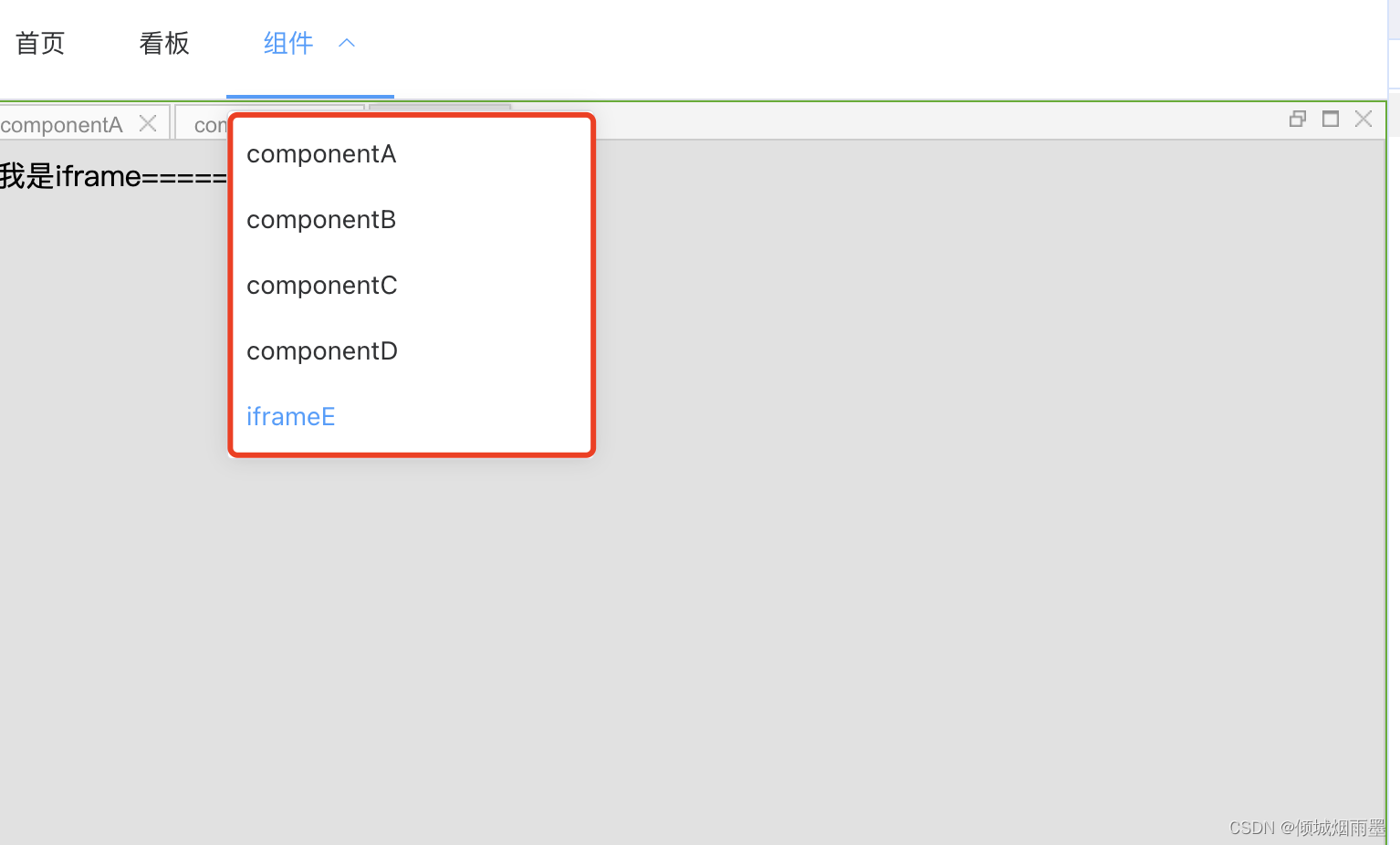
如下图,点击灰色(iframe)区域,红色框中的二级菜单不收起。

诸如此类的,如el-popover等有弹出层的都有此问题。
原因分析:
是由于浏览器的安全策略的限制,iframe的事件(如点击事件)默认只能冒泡到iframe自身的window对象,而不能冒泡到父页面的window对象。
解决方案:
这时,我们可以使用postMessage方法向iframe的父页面发送消息。通过监听iframe内部document的点击事件来通知父页面派发对应的事件。由于弹出层(菜单)关闭是使用ClickOutside指令(可查阅element-plus源码)实现的,故我们可以这样实现:
iframe中代码:
document.addEventListener('click', () => { // 第二个参数传入你的targetOrigin window.parent.postMessage({action: 'clickIframe'}, 'http://example.com') })
主项目中代码:
onMounted(() => { window.addEventListener('message', (e) => { // 验证消息的来源 if (e.origin !== "http://example.com") return; if (e.data.action === 'clickIframe') { ['mousedown', 'mouseup'].forEach(type => { const ev = new MouseEvent(type, {bubbles: true, cancelable: true}); document.dispatchEvent(ev); }) } }) }) onBeforeUnmount(() => { window.removeEventListener('message', () => { }) })
A Vue.js 2.0 UI Toolkit for Web
最近提交(Master分支:3 个月前 )
c345bb45
7 个月前
a07f3a59
* Update transition.md
* Update table.md
* Update transition.md
* Update table.md
* Update transition.md
* Update table.md
* Update table.md
* Update transition.md
* Update popover.md 7 个月前
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容







所有评论(0)