
vue+js-sdk+h5 公众号静默授权,获取用户信息
vue
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
项目地址:https://gitcode.com/gh_mirrors/vu/vue
·
需求:
在vue 项目中,通过使用微信公众号的
网页授权开发,获取用户信息(openid)
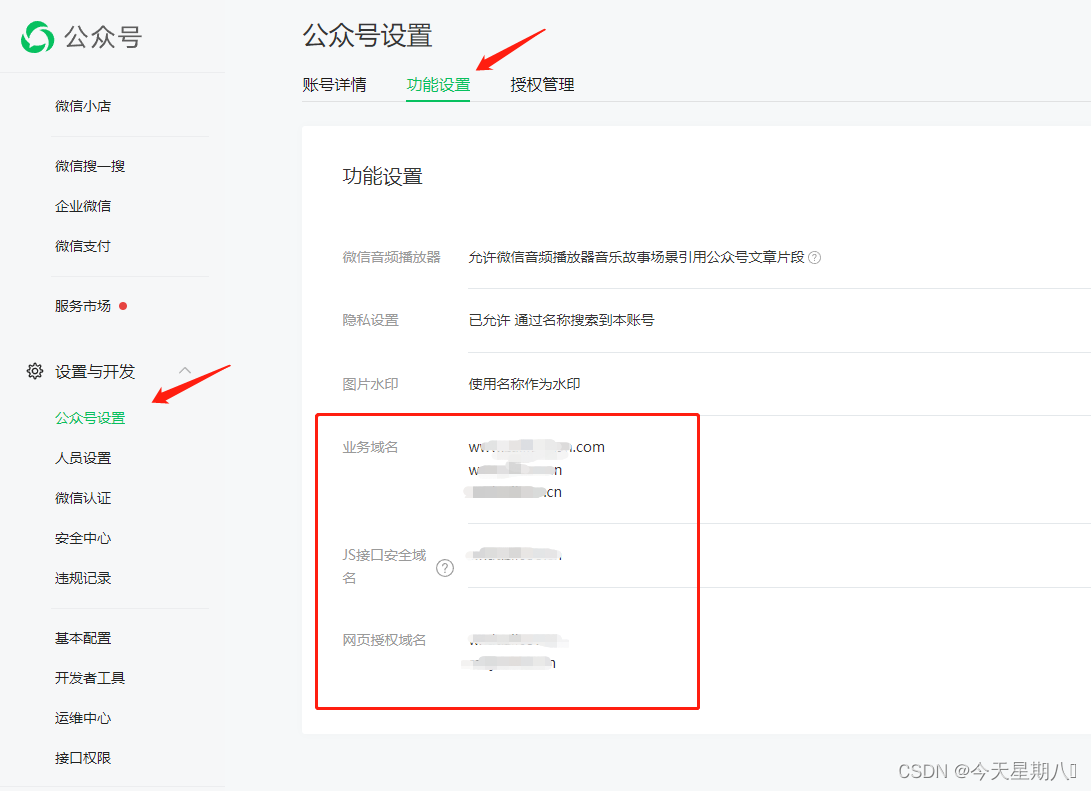
首先需要再微信公众号中进行配置(域名不可带端口)

在vue 代码中如何实现?
安装weixin-js-sdk
npm install weixin-js-sdk
引入代码中并使用
<script>
import wx from "weixin-js-sdk";
created(){
var code = this.getParam("code");
if (code) {
// 通过接口,将 code 传给后端,返回openid
getAccessTokenByCode(code).then((msg) => {
if (msg.openid) {
// 存储起来,方便使用
localStorage.setItem("openid", msg.openid);
} else {
// alert(msg)
}
});
} else {
var redirect_uri = ""; // 回调的页面地址
var appId = ""; // 公众号的appid
var newRedirect = encodeURIComponent(redirect_uri);
location.href =
"https://open.weixin.qq.com/connect/oauth2/authorize?appid="+appId+"&redirect_uri=" +newRedirect + "&response_type=code&scope=snsapi_base#wechat_redirect";
}
}
</script>
关于网页授权的
两种scope的区别说明
- 以
snsapi_base为scope发起的网页授权,是用来获取进入页面的用户的openid的,并且是静默授权并自动跳转到回调页的。用户感知的就是直接进入了回调页(往往是业务页面)用户无感知- 以
snsapi_userinfo为scope发起的网页授权,是用来获取用户的基本信息的。但这种授权需要用户手动同意,并且由于用户同意过,所以无须关注,就可在授权后获取该用户的基本信息。- 用户管理类接口中的“获取用户基本信息接口”,是在用户和公众号产生消息交互或关注后事件推送后,才能根据用户OpenID来获取用户基本信息。这个接口,包括其他微信接口,都是需要该用户(即openid)关注了公众号后,才能调用成功的。
可参考官方网址:微信网页开发,网页授权
下一篇:vue+h5+js-sdk 实现分享的功能(分享至好友/朋友圈)
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
最近提交(Master分支:2 个月前 )
73486cb5
* chore: fix link broken
Signed-off-by: snoppy <michaleli@foxmail.com>
* Update packages/template-compiler/README.md [skip ci]
---------
Signed-off-by: snoppy <michaleli@foxmail.com>
Co-authored-by: Eduardo San Martin Morote <posva@users.noreply.github.com> 4 个月前
e428d891
Updated Browser Compatibility reference. The previous currently returns HTTP 404. 5 个月前
更多推荐
 已为社区贡献6条内容
已为社区贡献6条内容







所有评论(0)