
vue使用Nprogress进度条功能实现
vue
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
项目地址:https://gitcode.com/gh_mirrors/vu/vue
·
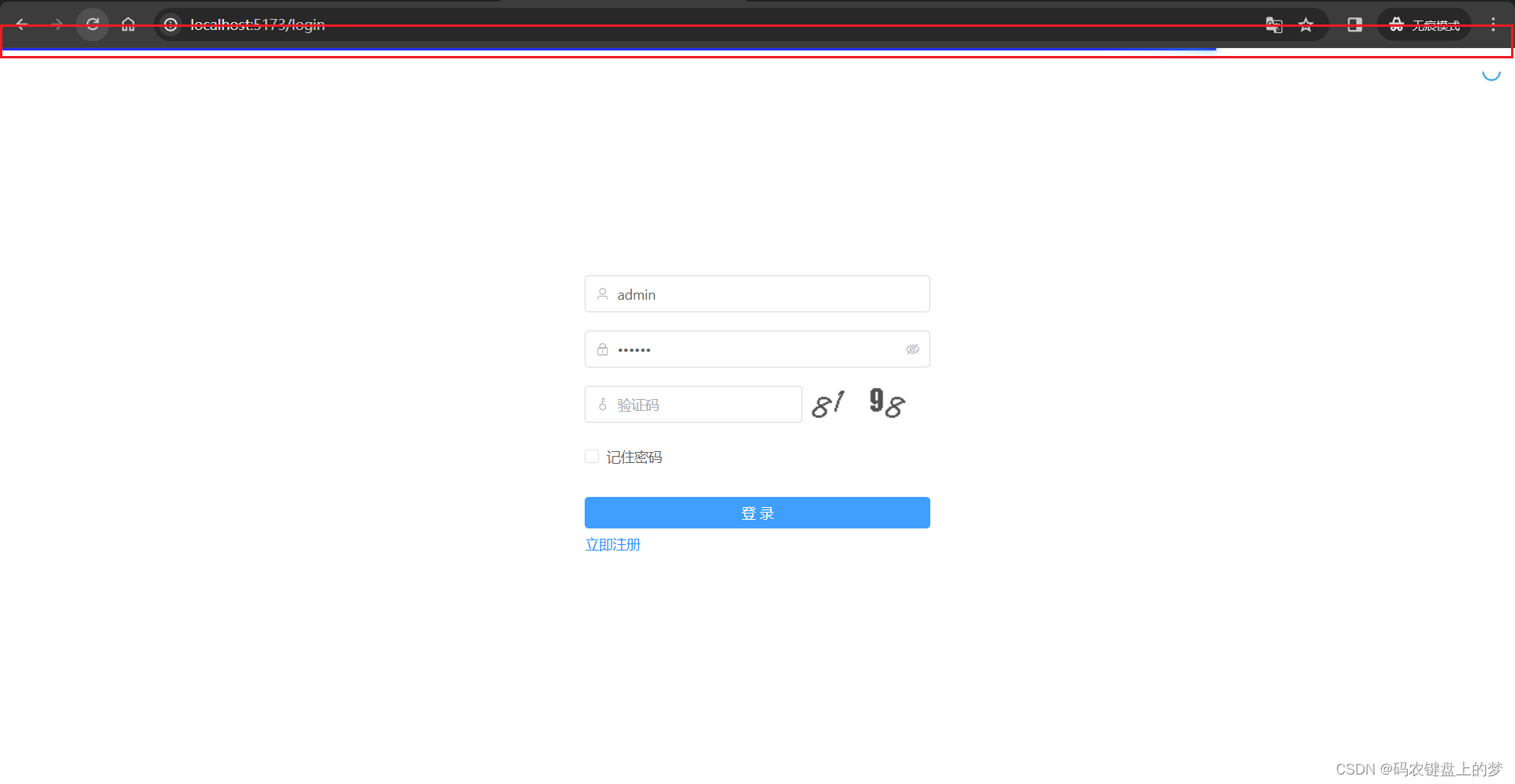
下图中的这种顶部进度条是非常常见的,在vue项目中有对应的插件:Nprogress。
实现效果:
csdn也在使用:

或者这样自己使用

1、安装
NProgress可以通过npm安装。
npm install --save nprogress
注意此处的--save等同于-s,就是将插件的名称及版本号保存到package.json文件中的dependencies中,这样其他人克隆项目后,可以通过npm install就可以下载下来所有的插件到node_modules中了。
2、基本用法
Progress是一个轻量级的加载进度条库,它提供了一些配置项和方法来自定义和控制进度条的行为。
配置项(可通过NProgress.configure()方法进行配置):
- minimum:进度条最小值,默认为0。
- template:进度条的HTML模板,默认为'<div class="bar" role="bar"></div>'。
- easing:进度条的动画缓动函数,默认为'linear'。
- speed:进度条完成动画的速度(毫秒),默认为200。
- showSpinner:是否显示进度条的旋转图标,默认为true。
- trickle:是否启用增量加载效果,默认为false。
- trickleSpeed:增量加载的速度(毫秒),默认为200。
vue
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
项目地址:https://gitcode.com/gh_mirrors/vu/vue
常用方法:
- NProgress.start():开始显示进度条,进度条从0开始。
- NProgress.set(value):设置进度条的当前值(范围为0到1)。
- NProgress.inc():增加进度条的当前值(默认增加0.1)。
- NProgress.done():完成进度条,进度条到达100%并消失。
使用示例:
-
配置全局参数:
NProgress.configure({ easing: 'ease', speed: 500, showSpinner: false, trickle: false }); -
显示进度条:
NProgress.start(); -
设置进度条的当前值:
NProgress.set(0.5); -
增加进度条的当前值:
NProgress.inc(); -
完成进度条:
NProgress.done();
以上是NProgress的一些常用配置和方法,你可以根据自己的需求进行配置和调用。详细的配置项和方法可以参考官方文档或相关的API文档。
3、高级用法(具体实现)
在vue中可以封装一个ts/js文件,用来配置Nprogress插件。
import NProgress from "nprogress";
import "nprogress/nprogress.css";
NProgress.configure({
// 动画方式
easing: "ease",
// 递增进度条的速度
speed: 500,
// 是否显示加载ico
showSpinner: false,
// 自动递增间隔
trickleSpeed: 200,
// 初始化时的最小百分比
minimum: 0.3
});
export default NProgress;
此处进度条主要用于页面路由的跳转过程中,因此可以直接在router/index.js中使用:
在路由跳转之前,开启进度条加载,在路由跳转之后,结束进度条的加载。
import NProgress from "@/utils/progress";//引入进度条插件
//全局前置路由守卫
router.beforeEach((to, from, next) => {
//页面跳转之前,开启进度条
NProgress.start();
});
// 全局后置路由守卫
router.afterEach((to, from) => {
//页面跳转之后,关闭启进度条
NProgress.done();
window.scrollTo(0, 0);
})
4、扩展:
如果我们想
改变进度条的颜色,可以进入App.vue里,在style中加上下面这样几行代码即可。
#nprogress .bar {
background: blue !important; //这里可以随便写颜色
}
阅读全文
AI总结
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
最近提交(Master分支:6 个月前 )
9e887079
[skip ci] 5 个月前
73486cb5
* chore: fix link broken
Signed-off-by: snoppy <michaleli@foxmail.com>
* Update packages/template-compiler/README.md [skip ci]
---------
Signed-off-by: snoppy <michaleli@foxmail.com>
Co-authored-by: Eduardo San Martin Morote <posva@users.noreply.github.com> 8 个月前
更多推荐
 已为社区贡献11条内容
已为社区贡献11条内容
相关推荐
查看更多
vue
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
vue
Vue implementation of Geist
awesome-vue
🎉 A curated list of awesome things related to Vue.js
目录










所有评论(0)