
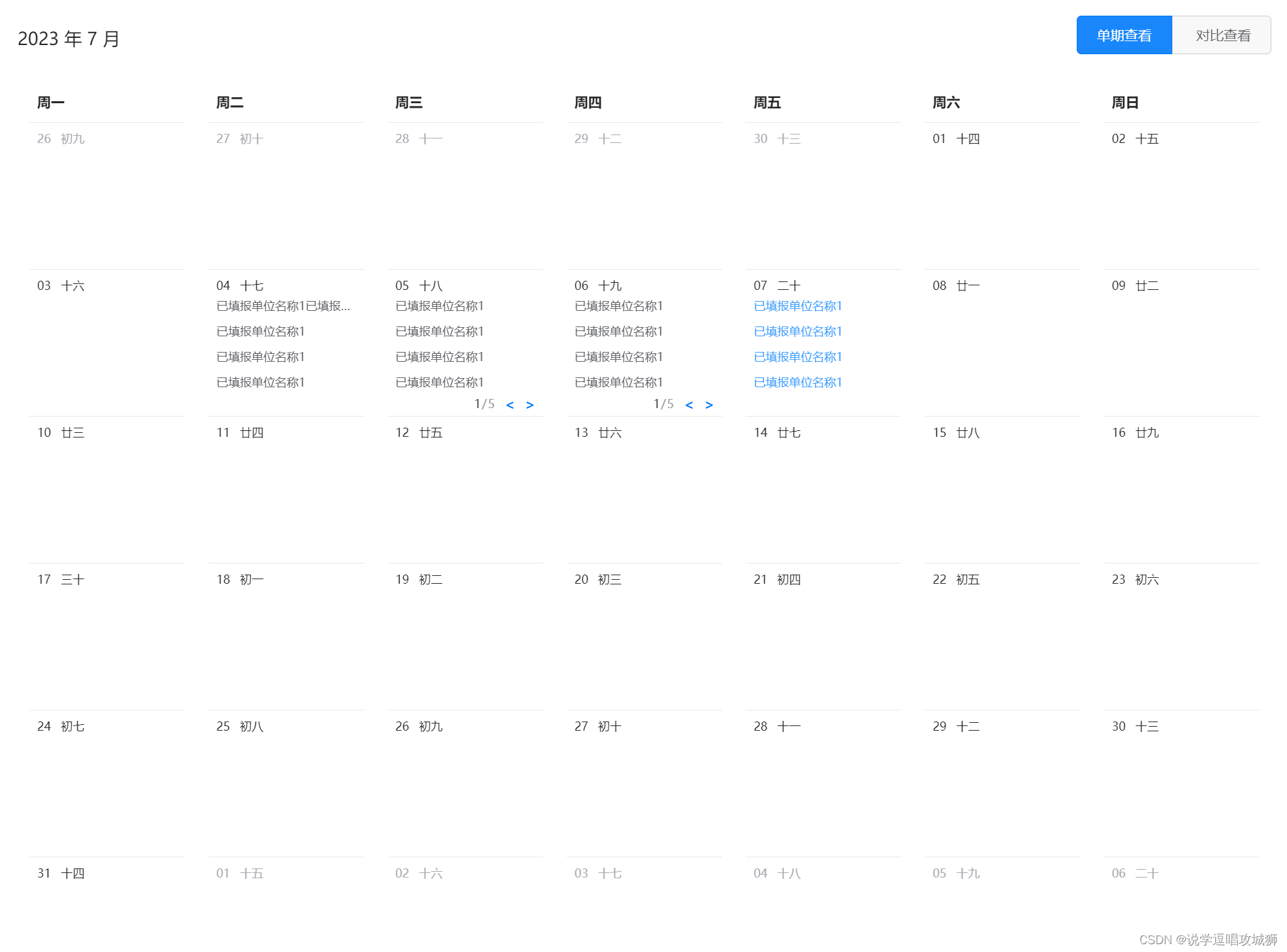
vue3+element-plus实现日历组件农历显示且带列表数据
element
A Vue.js 2.0 UI Toolkit for Web
项目地址:https://gitcode.com/gh_mirrors/eleme/element
·

calendar.js
https://gitee.com/mirrors/calendar-js.git 这个js可以去下载,里面涉及的有点多
要设置日历每周以周一开始,需要在main.js中加入这一行代码

import 'dayjs/locale/zh-cn'; // 设置日历每周从周一开始
<template>
<ELPlusLanguageConfig :local="local">
<el-calendar v-model="newData" class="dialog-calendar">
<template #header="{ date }">
<div class="font18" style="color: var(--color6)">{{ date }}</div>
<div class="view-btn">
<span class="pointer active">单期查看</span>
<span @click="goPage('/DataWrite/DataEditCompare',{id:123,c:true})" class="pointer">
对比查看
</span>
</div>
</template>
<template #dateCell="{ date, data }">
<el-row>
<el-col class="datastyle">
<span>{{ data.day.split("-").slice(2).join("-") }}</span>
<span class="marginL10">{{ solarToLunar(date, data) }}</span>
</el-col>
</el-row>
<template v-for="(item, index) in textContent(data.day)" :key="index">
<div v-for="(list, ind) in item.list.slice(0, 4)" :key="ind" class="paddingV5 item-list ellipsis">{{ list.name }}</div>
<!-- 每个日期下面最多显示4条填报信息,超过4条显示分页 -->
<div v-if="item.list.length > 4" class="flex items-center justify-end">
<div class="marginR10 item-page">
<span style="color:#262626;">{{ item.currentPage }}</span>
<span style="color:#999;margin: 0 1px;">/</span>
<span style="color:#999;">{{ item.totalPage }}</span>
</div>
<div style="color:var(--fontColor);font-weight: 550;">
<span class="pointer marginR10" @click.stop="prevPage(item.day)"><</span>
<span class="pointer" @click.stop="nextPage(item.day)">></span>
</div>
</div>
</template>
</template>
</el-calendar>
</ELPlusLanguageConfig>
</template>
<script setup>
import {ref, reactive} from "vue";
import {useRouter} from "vue-router";
import ELPlusLanguageConfig from '@/components/ELPlusLanguageConfig'
import calendarUtils from '@/utils/calendar/calendar'
import useWeeks from '@/utils/useWeeks'
// 日历相关 start --------
const newData = ref(new Date())
let valueFormat = 'YYYY-MM'
const local = useWeeks(valueFormat);
const router = useRouter();
const props = defineProps({
showDialog:{
type:Boolean,
default:false
}
})
const form = ref();
const emit = defineEmits()
const doClose = () => {
emit('update:showDialog',false)
}
const goPage = (path,query = {}) => {
router.push({
path,
query
})
}
const submit = () => {
emit('onSubmit',form.value)
doClose()
}
const state = reactive({
//测试数据
calendarData: [
{
day: "2023-07-04",
list: [
{
name: '已填报单位名称1已填报单位名称1已填报单位名称1已填报单位名称1已填报单位名称1'
},
{
name: '已填报单位名称1'
},
{
name: '已填报单位名称1'
},
{
name: '已填报单位名称1'
}
],
currentPage: 1,
totalPage: 5,
},
{
day: "2023-07-05",
list: [
{
name: '已填报单位名称1'
},
{
name: '已填报单位名称1'
},
{
name: '已填报单位名称1'
},
{
name: '已填报单位名称1'
},
{
name: '已填报单位名称1'
}
],
currentPage: 1,
totalPage: 5,
},
{
day: "2023-07-06",
list: [
{
name: '已填报单位名称1'
},
{
name: '已填报单位名称1'
},
{
name: '已填报单位名称1'
},
{
name: '已填报单位名称1'
},
{
name: '已填报单位名称1'
}
],
currentPage: 1,
totalPage: 5,
},
{
day: "2023-07-07",
list: [
{
name: '已填报单位名称1'
},
{
name: '已填报单位名称1'
},
{
name: '已填报单位名称1'
},
{
name: '已填报单位名称1'
}
],
currentPage: 1,
totalPage: 5,
},
],
});
const textContent = (date) => {
//当前date是拿到上面日历组件当前的日期值 根据该值去筛选测试数据找到对应各个日期下对应的数据return出去
return state.calendarData.filter((item) => {
return date === item.day;
});
}
// 公历转农历
const solarToLunar = (slotDate, slotData) => {
let solarDayArr = slotData.day.split('-');
let lunarDay = calendarUtils.solar2lunar(solarDayArr[0], solarDayArr[1], solarDayArr[2])
// 农历日期
// let lunarMD = lunarDay.IMonthCn + lunarDay.IDayCn
// 公历节日\农历节日\农历节气
// let festAndTerm = [];
// festAndTerm.push(lunarDay.festival == null ? '' : ' ' + lunarDay.festival)
// festAndTerm.push(lunarDay.lunarFestival == null ? '' : '' + lunarDay.lunarFestival)
// festAndTerm.push(lunarDay.Term == null ? '' : '' + lunarDay.Term)
// festAndTerm = festAndTerm.join('')
// return festAndTerm == '' ? lunarMD : festAndTerm
return lunarDay.IDayCn
}
// 上一页
const prevPage = (day) => {
let calendarData = state.calendarData;
for (let i = 0; i <calendarData.length; i++ ) {
let items = calendarData[i];
if (items.day == day) {
if (items.currentPage === 1) {
items.currentPage = 1
} else {
items.currentPage--
}
}
}
}
// 下一页
const nextPage = (day) => {
let calendarData = state.calendarData;
for (let i = 0; i <calendarData.length; i++ ) {
let items = calendarData[i];
if (items.day == day) {
if (items.currentPage == items.totalPage) {
items.currentPage = items.totalPage
} else {
items.currentPage++
}
}
}
}
</script>
<style scoped>
.view-btn>span{
padding:10px 20px;
background-color: rgb(248, 248, 248);
border: 1px solid rgb(203, 203, 203);
}
.view-btn>span:first-child{
border-radius: 5px 0 0 5px;
}
.view-btn>span:last-child{
border-radius: 0 5px 5px 0;
}
.view-btn>span.active,.view-btn>span:hover{
background-color: rgb(0, 122, 251, 0.9);
color: #FFFFFF;
border: 1px solid rgb(0, 122, 251);
}
.item-list {
font-size: 0.75rem;
}
.item-page {
font-size: 0.75rem;
}
</style>
ELPlusLanguageConfig.vue 组件
<!-- 给elementplus 单独设置国际化内容 -->
<template>
<el-config-provider :locale="locale">
<slot></slot>
</el-config-provider>
</template>
<script setup>
import zhCn from 'element-plus/lib/locale/lang/zh-cn';
import { merge } from 'webpack-merge';
import {reactive,watch,ref} from 'vue'
const props = defineProps({
local: { // 国际化
type: Object,
default() {
return {}
}
}
})
const locale = ref({})
watch(()=>props.local,(newVal,oldVal)=>{
locale.value = merge({}, zhCn, newVal)
},{
immediate:true
})
</script>
<style scoped></style>
日历表头转换为周开头如下
useWeeks.js
/**
* 日历切换,快捷时间切换改为结合dayjs实现
* @param {*} valueFormat
* @returns
*/
const useCalendar = (valueFormat = 'YYYY-MM') => {
const local = {
el: {
datepicker: {
weeks: {
fri: "周五",
mon: "周一",
sat: "周六",
sun: "周日",
thu: "周四",
tue: "周二",
wed: "周三",
}
}
}
}
return local
}
export default useCalendar;
A Vue.js 2.0 UI Toolkit for Web
最近提交(Master分支:4 个月前 )
c345bb45
8 个月前
a07f3a59
* Update transition.md
* Update table.md
* Update transition.md
* Update table.md
* Update transition.md
* Update table.md
* Update table.md
* Update transition.md
* Update popover.md 8 个月前
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容







所有评论(0)