
在vue3-vite项目中,实现动态加载本地照片
vue
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
项目地址:https://gitcode.com/gh_mirrors/vu/vue
·
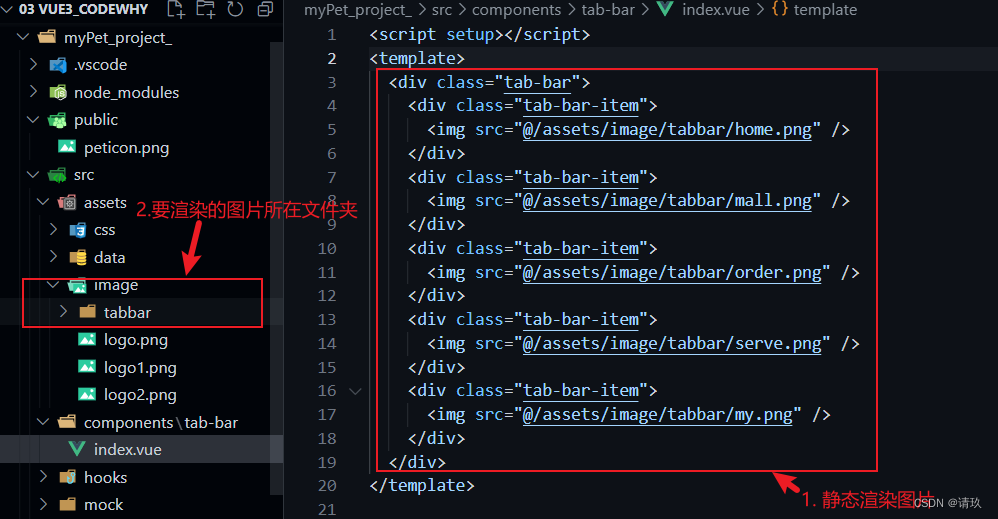
一:静态加载图片数据

加载结果如下:图片成功加载出来了。

二:代码优化 ,渲染的数据抽取为组件,将图片数据保存在本地文件中,动态加载数据。
1.抽取图片数据

2. 将tabbar的图片渲染,抽取为tabbar组件:

3. 动态照片的渲染,在vite中,不能直接通过:src="item.image"的方式获取到照片,
封装函数 getAssetURL(), 在动态加载图片时,调用函数,函数接收一个参数image(即图片的地址)。函数如下:

4.结果如下:成功实现了通过src动态绑定,获取本地图片资源。

vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
最近提交(Master分支:2 个月前 )
73486cb5
* chore: fix link broken
Signed-off-by: snoppy <michaleli@foxmail.com>
* Update packages/template-compiler/README.md [skip ci]
---------
Signed-off-by: snoppy <michaleli@foxmail.com>
Co-authored-by: Eduardo San Martin Morote <posva@users.noreply.github.com> 4 个月前
e428d891
Updated Browser Compatibility reference. The previous currently returns HTTP 404. 5 个月前
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)