
vue使用css实现实现手机充电球效果进度条(可根据需求修改样式)
vue
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
项目地址:https://gitcode.com/gh_mirrors/vu/vue
·
组件代码
- Battery.vue
<template>
<div class="battery">
<div class="conver" :style="{'--progress': progress + '%'}">
</div>
<div class="num">{{parseFloat(progress).toFixed(2)+'%'}}</div>
</div>
</template>
<script>
export default {
props: {
progress:{ // 外部传入组件内的参数 根据需求可以多定义几个,用法跟再data中定义progress属性一样
type:Number,
default:0
}
},
data(){
return {
// progress:"50%"
}
}
}
</script>
<style scoped>
.num{
z-index: 2;
color: #fff;
font-size: 24px;
}
.battery{
position: relative;
display: flex;
justify-content: center;
align-items: center;
width: 100px;
height: 100px;
background-color: white;
border-radius: 50%;
}
/* .battery::before{
content: '';
position: absolute;
top: -20px;
left: 37%;
width: 50px;
height: 20px;
background-color: white;
border-radius: 5px 5px 0 0;
} */
.battery::after{
content: '';
position: absolute;
left: 0;
right: 0;
bottom: 0;
background-color: #4bb520;
border-radius: 50%;
/* background-image: linear-gradient(to bottom, #57fa72 0%, #51ea6b 44%, #4CD964 100%); */
top:0%
/* animation: charge 10s linear infinite; */
}
/* @keyframes charge{
0%{
top: 100%;
filter: hue-rotate(40deg);
}
95%{
top: 5%;
border-radius: 0px;
}
100%{
top: 0%;
border-radius: 15px 15px 0 0;
}
} */
.conver{
width: 100%;
height: 100%;
text-align: center;
color: #fff;
line-height: 125px;
position: absolute;
left: 0;
top: 0;
border-radius: 50%;
z-index: 1;
overflow: hidden;
}
.conver::before,
.conver::after{
content: '';
position: absolute;
left: -50%;
width: 200px;
height: 200px;
}
.conver::before{
/* background-color: rgba(255,255,255,0.8); */
background-color: #b37323;
opacity: 0.8;
border-radius: 40% 30%;
animation: rotate1 10s linear infinite;
}
.conver::after{
/* background-color: rgba(255,255,255,0.7); */
background-color: #b37323;
opacity: 0.7;
border-radius: 42% 40%;
animation: rotate2 10s linear infinite;
}
@keyframes rotate1{
0%{
transform: rotate(0deg);
bottom: var(--progress); /*控制进度*/
}
100%{
transform: rotate(360deg);
/* bottom: 20%; */
bottom: var(--progress);
}
}
@keyframes rotate2{
0%{
transform: rotate(45deg);
bottom: var(--progress);
}
100%{
transform: rotate(360deg);
bottom: var(--progress);
}
}
</style>
页面中使用
- 组件引入并注册
<script>
import Battery from '@/components/Battery'
export default {
name: 'App',
components:{
Battery
}
}
</script>
- 组件的使用
<!-- :progress="60" 表示组件里面的prop中的progress赋值60,需要传多个参数即多用几个:key 例如:name="zs" :age="20" -->
<battery :progress="60"></battery>
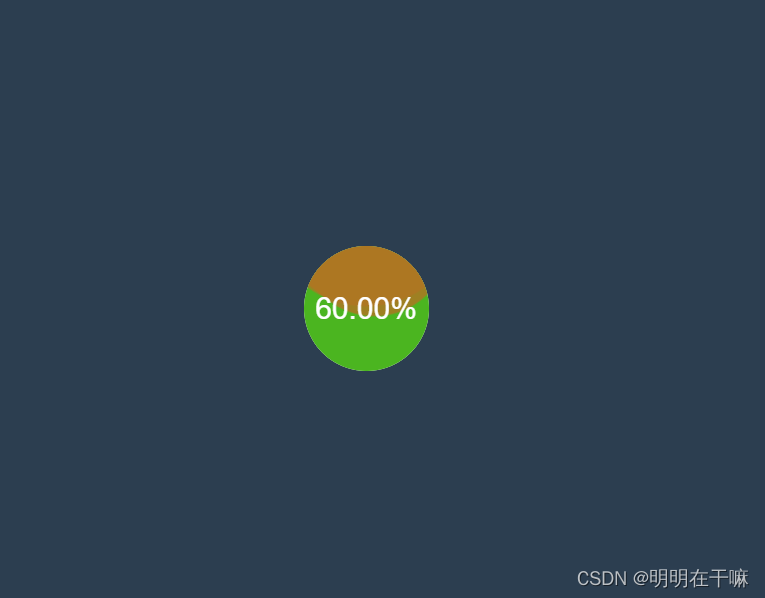
页面效果(水波浮动)
- 截个图没有动态效果实际上是有的

vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
最近提交(Master分支:3 个月前 )
73486cb5
* chore: fix link broken
Signed-off-by: snoppy <michaleli@foxmail.com>
* Update packages/template-compiler/README.md [skip ci]
---------
Signed-off-by: snoppy <michaleli@foxmail.com>
Co-authored-by: Eduardo San Martin Morote <posva@users.noreply.github.com> 5 个月前
e428d891
Updated Browser Compatibility reference. The previous currently returns HTTP 404. 5 个月前
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)