
Vue如何实现可视化拖拽表单(一)
vue
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
项目地址:https://gitcode.com/gh_mirrors/vu/vue
·
Vue如何实现可视化拖拽表单(一)
在我们平时做需求中,往往会遇到拖拽模块的需求。刚开始没有接触过拖拽的时候,会对拖拽有陌生感,会比较担心实现起来会比较的复杂,可能自己很难搞定,低代码平台基本都会涵盖拖拽功能,今天来看一下到底是怎么实现的。
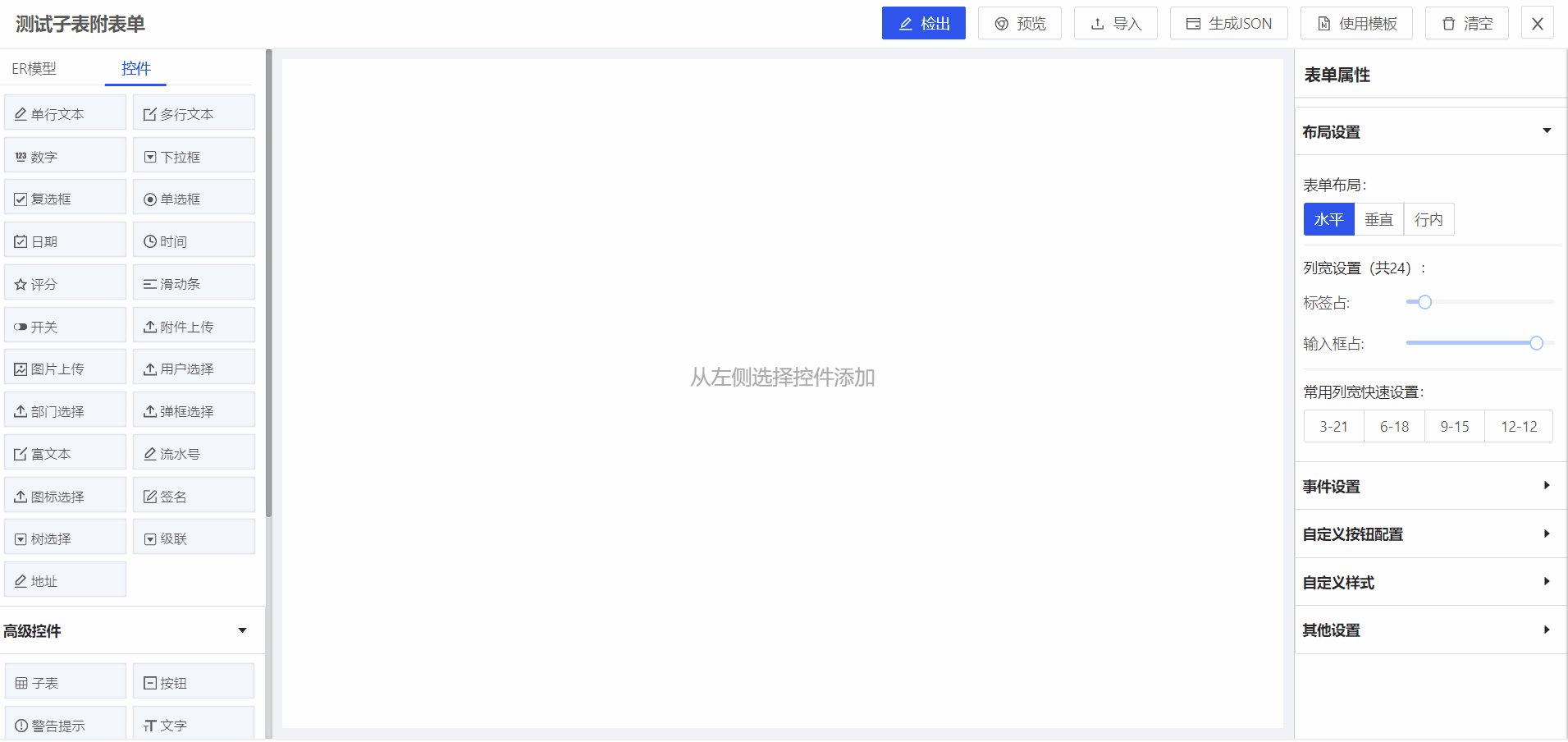
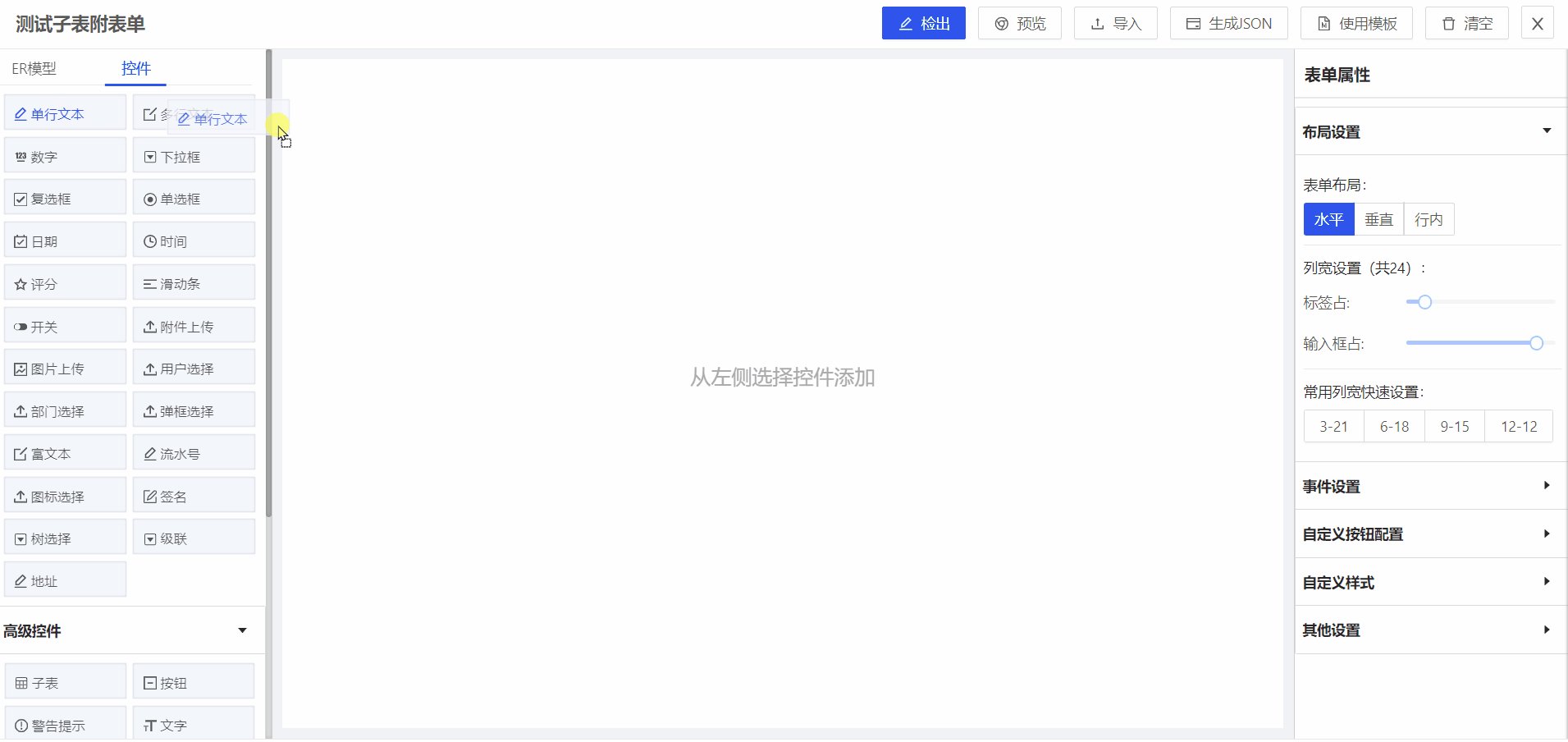
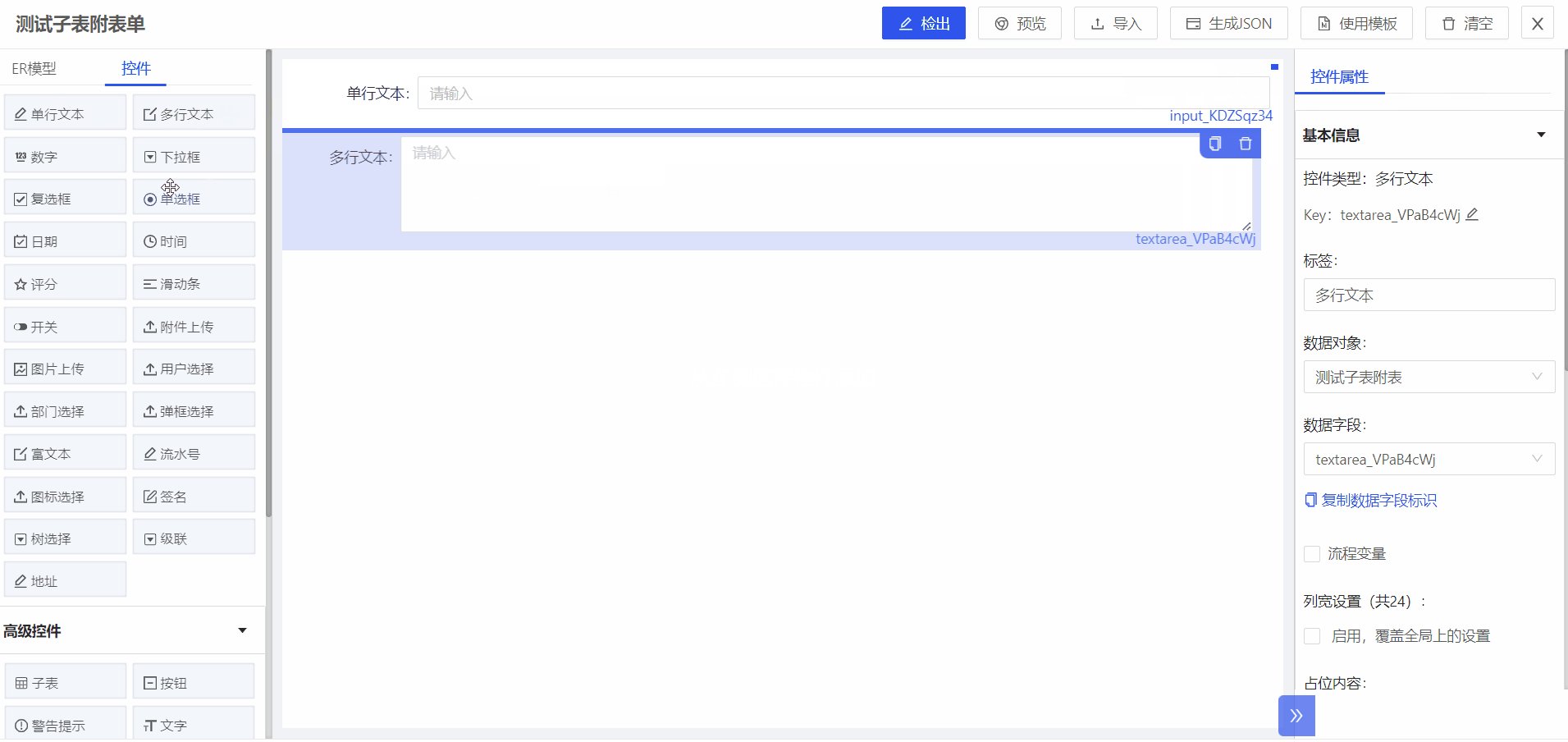
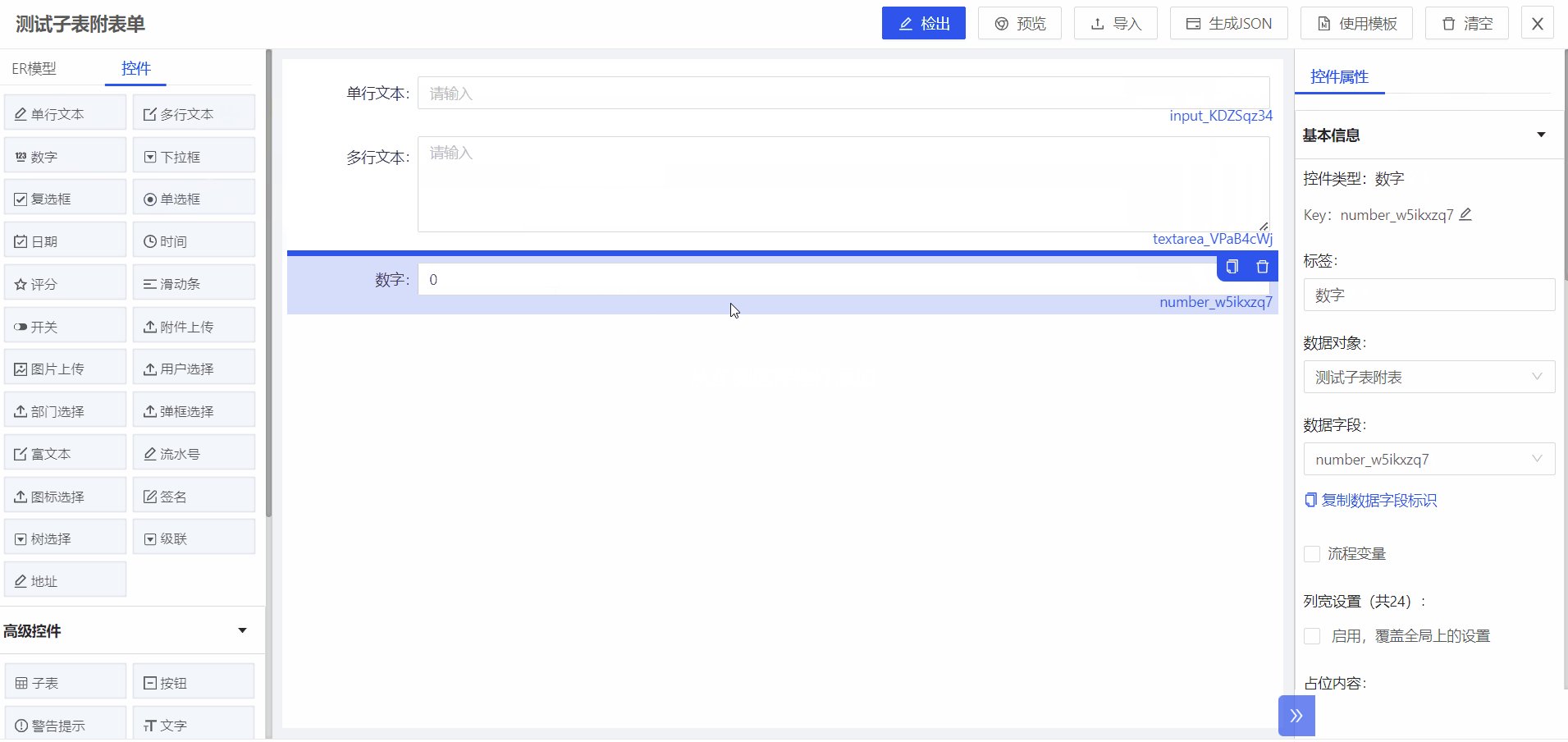
以云程低代码平台做下效果演示

使用vuedraggable组件
Vuedraggable 是标准的组件式封装,并且将可拖动元素放进了transition-group上面,过渡动画都比较好
安装命令
npm i vuedraggable
yarn add vuedraggable
引入并注册
import draggable from 'vuedraggable'
export default {
components: {
draggable,
},
| 项目 | Value |
|---|---|
| drag | 可拖动的项目被拖动 |
| dragstart | 拖动结束(例如放开鼠标) |
| dragend | 用户完成元素拖动后触发 |
| dragenter | 拖动的项目进入可放置元素 |
| dragleave | 可拖动的项目离开可放置元素 |
| dragover | 可拖动项目在可放置元素上移动(每一百毫秒左右调用一次) |
| drop | 可拖动项目被放置在可放置元素上 |
dragenter和dragover事件的默认行为是拒绝接受任何被拖放的元素。因此,我们必须阻止浏览器这种默认行为。e.preventDefault();
组在使用的时候,可以通过v-model来双向绑定本地data,如果需要更新或者是触发父组件监听的事件,可以在updated()中去emit
基础用法–拖拽排序
<draggable v-model="selectItem.customize.linkList" group="someGroup" animation="1000" item-key="id">
<template v-for="(item, index) in selectItem.customize.linkList">
<div class="right-card" style="margin-top: 10px">
<a-form-item label="链接地址">
<a-select size="small" v-model="item.url">
<a-select-option v-for="(site,index) in searchMenuOptions" :key="index" :value="site.path">
{{ site.meta.title }}
</a-select-option>
</a-select>
</a-form-item>
<a-form-item label="打开方式">
<a-select v-model="item.openType" size="small">
<a-select-option value="_self">当前窗口</a-select-option>
<a-select-option value="_blank">新窗口</a-select-option>
</a-select>
</a-form-item>
<a-form-item label="图标选择">
<ych-icon-select v-model="item.icon" write :iconfont="true" :size="'small'"></ych-icon-select>
</a-form-item>
</div>
</template>
</draggable>
效果展示

vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
最近提交(Master分支:1 个月前 )
73486cb5
* chore: fix link broken
Signed-off-by: snoppy <michaleli@foxmail.com>
* Update packages/template-compiler/README.md [skip ci]
---------
Signed-off-by: snoppy <michaleli@foxmail.com>
Co-authored-by: Eduardo San Martin Morote <posva@users.noreply.github.com> 3 个月前
e428d891
Updated Browser Compatibility reference. The previous currently returns HTTP 404. 3 个月前
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容







所有评论(0)