
vue3全国省市区选择并处理回显问题,前后端代码,包括省市区sql文件
vue
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
项目地址:https://gitcode.com/gh_mirrors/vu/vue
·
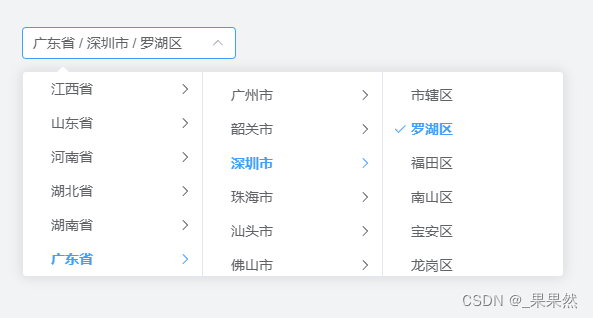
废话不多说,直接上图开干

步骤-1:前端vue3代码
前后端代码都要可以往后看,只看前端,在步骤1就可以了。
<template>
<div style="padding: 100px;">
<el-cascader size="default" v-model="areaData" :props="areasProps" @change="cascaderHandleChange" />
</div>
</template>
<script lang="ts" setup>
// 获取省市区接口
import { getAreas } from "@/api/sys-area"
import { SchedulingSupplerForm } from "@/api/scheduling/suppler/types"
const state = reactive({
schedulingSupplerForm: {
provinceId:0,
cityId:0,
countyId:0
} as SchedulingSupplerForm,
// 设置默认值,模拟省市区回显
areaData: [440000000000,440300000000,440303000000] as number[]
})
const {
schedulingSupplerForm,
areaData
} = toRefs(state)
/**
* 动态加载省市区
*/
const areasProps: CascaderProps = {
lazy:true,
lazyLoad(node,resoleve){
const { value } = node
getAreas(value).then(res=>{
let nodes:any[] = [];
res.data.forEach((item:any)=>{
nodes.push({
value: item.areaId,
label: item.areaName,
leaf: item.level >= 3
})
})
resoleve(nodes)
})
}
}
/**
* 省市区选择的时候同步省市区的值
* @param value
*/
function cascaderHandleChange(value:any){
state.areaData = value;
if(state.areaData.length > 0){
state.schedulingSupplerForm.provinceId = state.areaData[0];
state.schedulingSupplerForm.cityId = state.areaData[1];
state.schedulingSupplerForm.countyId = state.areaData[2];
}else{
state.schedulingSupplerForm.provinceId = undefined;
state.schedulingSupplerForm.cityId = undefined;
state.schedulingSupplerForm.countyId = undefined;
}
}
</script>
步骤-2:后端Java代码
实体
@Data
@TableName("sys_area")
public class SysArea {
@TableId
private Long areaId;
private String areaName;
private Long parentId;
private Integer level;
}
XML
<select id="getAreas" resultType="com.youlai.system.model.entity.SysArea">
select * from sys_area where
<if test="parentId!=null and parentId!='' ">
parent_id = #{parentId}
</if>
<if test="parentId==null or parentId=='' ">
level = 1
</if>
</select>
Mapper
List<SysArea> getAreas(@Param("parentId") Long parentId);
省略了service代码,直接上控制层代码
Controller
@GetMapping("/getAreas")
@Operation(summary = "获取全国省市区表列表",security = {@SecurityRequirement(name = "Authorization")})
public Result<List<SysArea>> getAreas(Long parentId){
return Result.success(sysAreaService.getAreas(parentId));
}
步骤-3:mysql数据表创建
CREATE TABLE `sys_area` (
`area_id` bigint NOT NULL AUTO_INCREMENT,
`area_name` varchar(50) CHARACTER SET utf8 COLLATE utf8_general_ci DEFAULT NULL,
`parent_id` bigint DEFAULT NULL,
`level` int DEFAULT NULL,
PRIMARY KEY (`area_id`) USING BTREE,
KEY `parent_id` (`parent_id`) USING BTREE COMMENT '上级id'
) ENGINE=InnoDB AUTO_INCREMENT=659006000001 DEFAULT CHARSET=utf8mb3 ROW_FORMAT=DYNAMIC COMMENT='全国省市区表';
步骤-4:mysql省市区数据表文件
点这里下载:
省市区sql文件下载
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
最近提交(Master分支:2 个月前 )
73486cb5
* chore: fix link broken
Signed-off-by: snoppy <michaleli@foxmail.com>
* Update packages/template-compiler/README.md [skip ci]
---------
Signed-off-by: snoppy <michaleli@foxmail.com>
Co-authored-by: Eduardo San Martin Morote <posva@users.noreply.github.com> 4 个月前
e428d891
Updated Browser Compatibility reference. The previous currently returns HTTP 404. 5 个月前
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)