
Vue3使用LeaderLine
vue
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
项目地址:https://gitcode.com/gh_mirrors/vu/vue
·

LeaderLine官方文档在这里
1.安装插件
npm install leader-line-vue2.导出LeaderLine
import LeaderLine from 'leader-line-vue';3.创建连接线
let line = LeaderLine.setLine(startElement, endElement,
{ startPlug: 'disc', endPlug: 'disc',color: 'white', size: 2 });注意:startElement, endElement为template中的元素节点,在Vue3中不要使用GetElementById去获取元素节点,而是要使用ref,可以参考我另外一篇文章
4.刷新连接线
当元素位置变了时,需要更新连接线
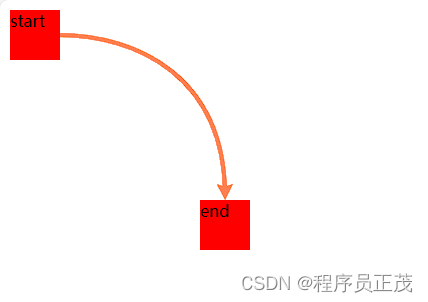
line.position();5.完整示例

<template>
<div id="cesiumContainer">
<div ref="startRef" id="start">start</div>
<div ref="endRef" id="end">end</div>
</div>
</template>
<script lang="ts" setup>
import LeaderLine from 'leader-line-vue';
import {ref, onMounted} from 'vue'
const startRef=ref<any>();
const endRef=ref<any>();
onMounted(() => {
LeaderLine.setLine(startRef.value, endRef.value);
});
</script>
<style scoped>
#cesiumContainer
{
width: 100%;
height: 100%;
}
#start {
width: 50px;
height: 50px;
position: absolute;
top:10px;
left: 10px;
background-color: red;
}
#end {
width: 50px;
height: 50px;
position: absolute;
top:200px;
left: 200px;
background-color: red;
}
</style>
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
最近提交(Master分支:4 个月前 )
9e887079
[skip ci] 2 个月前
73486cb5
* chore: fix link broken
Signed-off-by: snoppy <michaleli@foxmail.com>
* Update packages/template-compiler/README.md [skip ci]
---------
Signed-off-by: snoppy <michaleli@foxmail.com>
Co-authored-by: Eduardo San Martin Morote <posva@users.noreply.github.com> 6 个月前
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容







所有评论(0)