
Element-ui中封装el-table 组件中使用表格自定义Render函数
element
A Vue.js 2.0 UI Toolkit for Web
项目地址:https://gitcode.com/gh_mirrors/eleme/element
·
1、项目中封装好了table组件,需要使用的地方直接引用组件就好了
import Table from '@/components/Table/index.js'
<Table
ref="table"
style="width: 100%"
@now-page="handlePage"
@now-size="handleSize"
@table-sort="handleSort"
:current-page="start"
:page-size="limit"
:total="total"
:table-data="tableData"
:header-data="tableHeader"
:loading="loading"
/>
tableHeader : [
{
label: '标题',
prop: 'noticeTitle',
align: 'left',
sortable: false,
overflow: true
},
{
label: '分类',
prop: 'noticeSortId',
align: 'left',
sortable: false,
width: 200,
overflow: true
},
{
label: '发布人',
prop: 'createusername',
align: 'left',
width: 150,
sortable: false
},
{
label: '发布时间',
prop: 'createDate',
align: 'left',
sortable: false,
width: 200
}
]只需要传入内容和表头数组,就可以渲染成项目中需求的列表,如图

如果想对其中一项加上额外的状态,并添加事件、样式,该怎么做呢,就需要使用Render函数去实现。
2、vue中render函数使用attrs绑定id、class、style、事件
render: (h, row, index) => {}
render函数3个参数
第一个参数是必须的。 类型:{String | Object | Function} 一个 HTML 标签名、一个组件、一个异步组件、或一个函数式组件。 是要渲染的html标签。 第一个参数div 是表示创建一个div的元素
第二个参数是可选的。 类型:{Object} 主要是当前html中的各种属性。 如attrs,class,style等 在开发时。建议传,实在没有传的时候,传入 null
第三个参数可选的。 类型:{String | Array | Object} children 虚拟子节点(vnodes),当前html标签的元素。
3、vue中render函数的实现
tableHeader : [
{
label: '事件名称',
prop: 'interfaceName',
align: 'left',
overflow: true,
render: (h, row, index) => {
return (
<span>
<span
{...{
style: {
padding: '0 10px',
fontSize: '12px',
color: '#fff',
borderRadius: '2px',
marginRight: '4px',
display: this.activeName === 'first' ? `inline-block` : `none`,
},
class: row.typeColor
}}
>
{row.typeName}
</span>
<span
{...{
style: {
paddingLeft: row.emergency === 2 ? `0` : `0`
}
}}>
{row.interfaceName}
</span>
</span>
)
}
},
{
label: '操作',
align: 'left',
render: (h, row, index) => {
return (
<span>
<el-tooltip class="item" effect="dark" content="当前记录" placement="top">
<i class="el-icon-warning-outline"
{...{
style: {
fontSize: '16px',
color: '#FAAD14',
display: row.applyType === "PUBIlSH_APPLY"&&this.activeName == 'first' ? `inline-block` : `none`,
// marginLeft: '-14px',
position: 'relative',
top: '1px',
right: '2px'
},
attrs: {
src: taskUrgency
}
}}
/>
</el-tooltip>
<span
{...{
style: {
color: '#409eff',
cursor: 'pointer',
paddingLeft: (row.applyType === "PUBIlSH_APPLY"&&this.activeName == 'first')||this.activeName == 'second'?`0`:
row.applyType === "PUBIlSH_APPLY"||this.activeName == 'first' ? `14px` : `0`
}
}}
onClick={e => this.handleApproval(row, this.activeName == 'first'?'2':'1')}
>
{this.activeName == 'first'?'审批':'详情'}
</span>
</span>
)
}
}
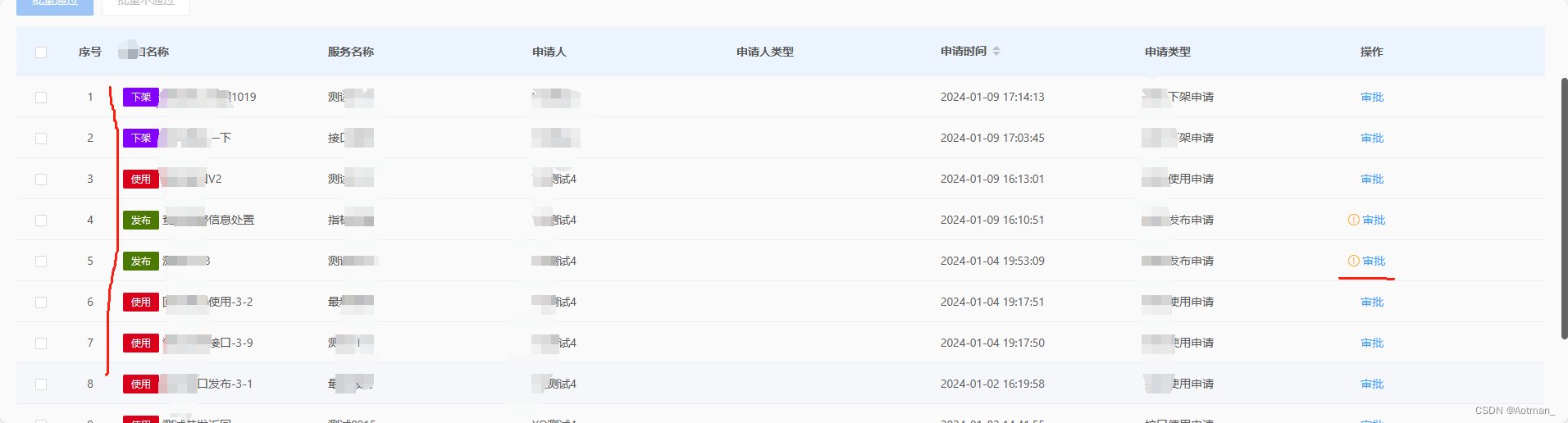
]4、实现的最终效果

A Vue.js 2.0 UI Toolkit for Web
最近提交(Master分支:3 个月前 )
c345bb45
7 个月前
a07f3a59
* Update transition.md
* Update table.md
* Update transition.md
* Update table.md
* Update transition.md
* Update table.md
* Update table.md
* Update transition.md
* Update popover.md 7 个月前
更多推荐
 已为社区贡献4条内容
已为社区贡献4条内容







所有评论(0)