
SpringBoot+Vue+kkFileView实现txt、doc、docx、md等文件在线预览)
vue
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
项目地址:https://gitcode.com/gh_mirrors/vu/vue
·
本技术支持 word , excel , ppt,pdf,txt,java,php,py,md,js,css等纯文本或文档的在线预览。
1. 效果图
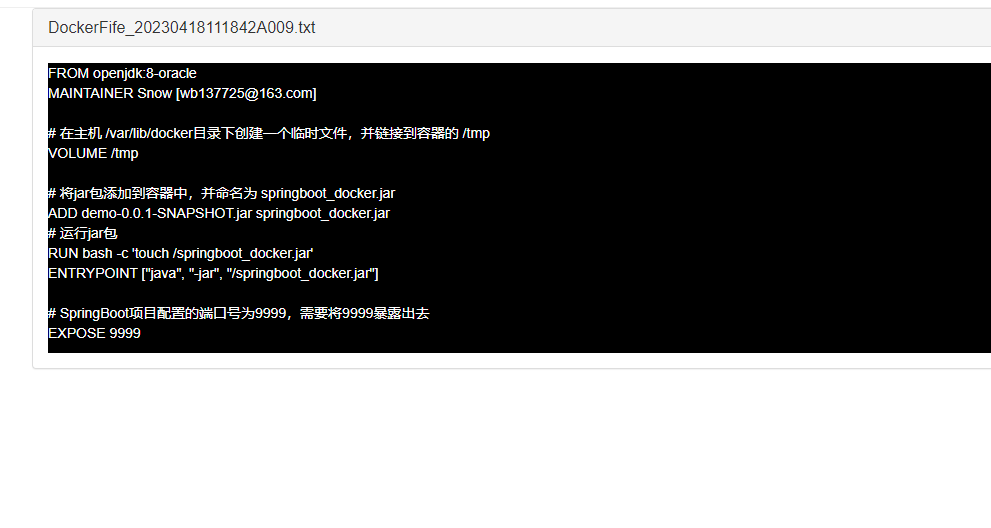
1.1 预览 txt 文件

1.2 预览 Doc 文件

1.3 预览 Docx 文件

2. 安装所需要的文件
直接 dokcer 安装了哈
拉取镜像
docker pull keking/kkfileview
后台运行
docker run -it -d -p 8012:8012 --restart=always keking/kkfileview
查看效果
浏览器访问容器8012端口(http://xxx.xxx.xxx.xxx:8012 )即可看到项目演示用首页
3. 项目使用
var url = 'http://xxx:8080/file/test.txt'; //要预览文件的访问地址
window.open('http://XXX:8012/onlinePreview?url='+encodeURIComponent(previewUrl));
VUE 需要安装引入个JS
- 安装 base64
npm install --save js-base64
- 引入
import { Base64 } from "js-base64";
- 使用
var url = ''; //要预览文件的访问地址
window.open('http://XXXXX:8012/onlinePreview?url='+encodeURIComponent(Base64.encode(url)));
参考
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
最近提交(Master分支:2 个月前 )
73486cb5
* chore: fix link broken
Signed-off-by: snoppy <michaleli@foxmail.com>
* Update packages/template-compiler/README.md [skip ci]
---------
Signed-off-by: snoppy <michaleli@foxmail.com>
Co-authored-by: Eduardo San Martin Morote <posva@users.noreply.github.com> 4 个月前
e428d891
Updated Browser Compatibility reference. The previous currently returns HTTP 404. 4 个月前
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)