
vue el-date-picker中datetime类型对今天之后的日期包含时分禁用
vue
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
项目地址:https://gitcode.com/gh_mirrors/vu/vue
·
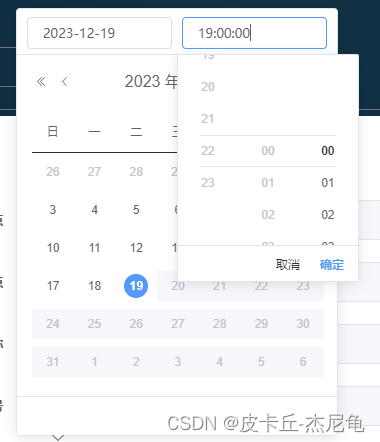
vue el-date-picker中datetime类型对今天之后的日期包含时分禁用

目前对选择秒那一列未禁用
<template>
<div>
<el-date-picker
v-model="deactivateTime"
type="datetime"
format="yyyy-MM-dd HH:mm:ss"
value-format="yyyy-MM-dd HH:mm:ss"
placeholder="请选择时间"
:picker-options="pickerOptions"
>
</el-date-picker>
</div>
</template>
<script>
export default {
watch: {
deactivateTime:{
handler(newValue,oldValue){
if(newValue == oldValue) {
return;
}
this.selectableRange = this.timeRange(newValue);
},
immediate: true
}
},
data () {
return {
deactivateTime: '',
selectableRange: []
};
},
computed: {
pickerOptions() {
return {
disabledDate(time) {
return time.getTime() > Date.now()
},
selectableRange: this.selectableRange,
}
}
},
mounted () { },
methods: {
initDateTime (date) {
var dt = new Date(date)
var h = dt.getHours() //获取时
var m = dt.getMinutes() //获取分
var s = dt.getSeconds() //获取秒
if (h < 10) {
h = '0' + h
}
if (m < 10) {
m = '0' + m
}
if (s < 10) {
s = '0' + s
}
return h + ':' + m + ':' + s
},
timeRange(val) {
if(val) {
return new Date(val).getTime() < new Date().getTime() ? ['00:00:00 - 23:59:59'] : [`00:00:00 - ${this.initDateTime(new Date())}`]
} else {
return ['00:00:00 - 23:59:59']
}
},
},
};
</script>
需要注意: el-date-picker的selectable-range属性不支持秒级的选择范围。该属性只能用于限制年、月、日、小时和分钟的选择范围。所以目前对选择秒那一列未禁用
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
最近提交(Master分支:2 个月前 )
73486cb5
* chore: fix link broken
Signed-off-by: snoppy <michaleli@foxmail.com>
* Update packages/template-compiler/README.md [skip ci]
---------
Signed-off-by: snoppy <michaleli@foxmail.com>
Co-authored-by: Eduardo San Martin Morote <posva@users.noreply.github.com> 4 个月前
e428d891
Updated Browser Compatibility reference. The previous currently returns HTTP 404. 5 个月前
更多推荐
 已为社区贡献14条内容
已为社区贡献14条内容







所有评论(0)