
vue 跳转路由后返回上一页还是当前页面,但是路由地址有改变(已解决)
vue
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
项目地址:https://gitcode.com/gh_mirrors/vu/vue
·
问题描述:
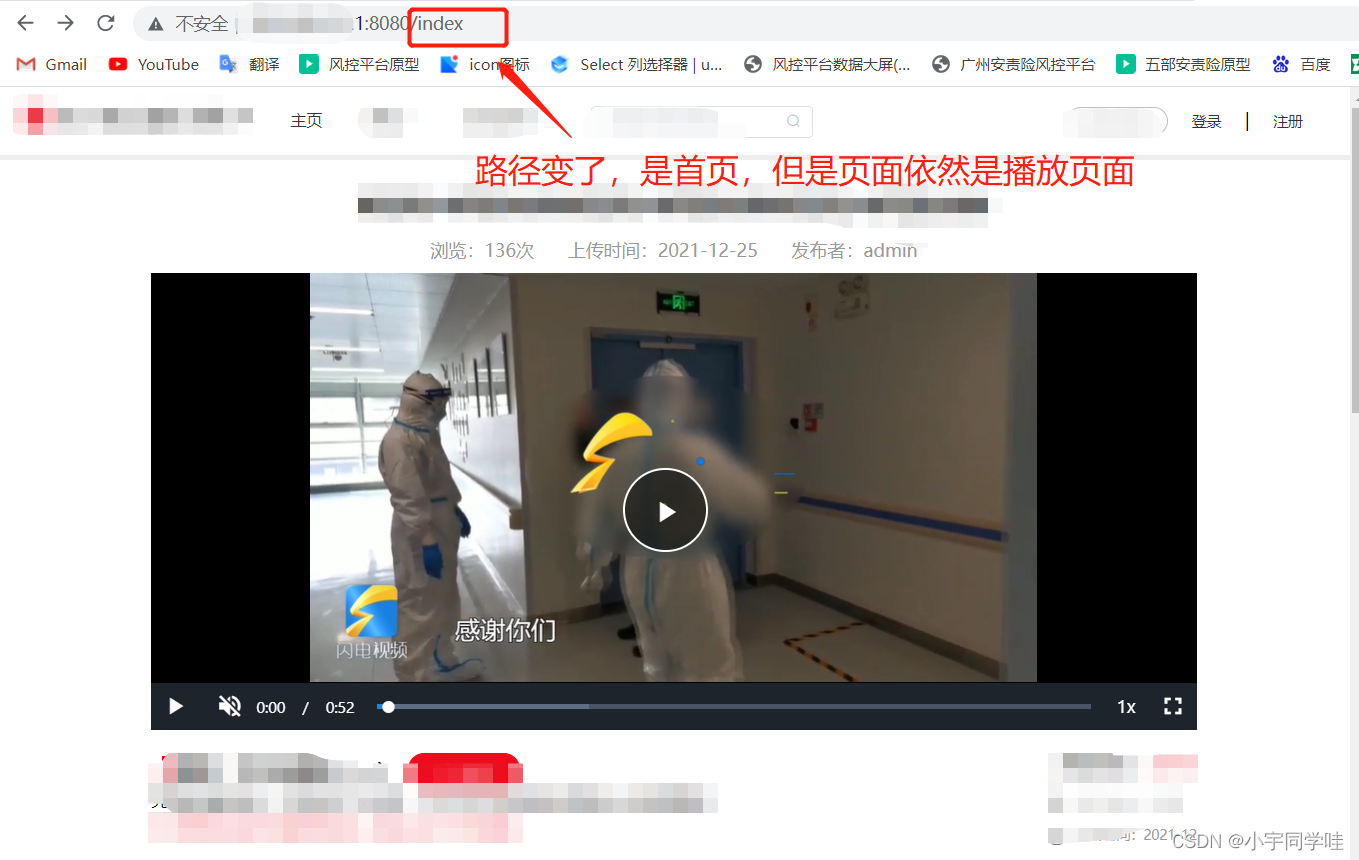
在开发vue项目的时候,涉及到路由跳转,前面的一顿操作配置路由的都很舒畅,跳转返回啥的都没问题。问题是啥呢,我在做个有视频播放的页面的时候,由于代码是参考别人的(狗头),导致在首页点击跳转到播放页面时,点击返回上一页,路由地址变了,但是页面依然是这个播放页面,但是刷新后,就能正常显示回首页的内容。如图下


原因分析:
1.首先我百度找了一圈,都是说<router-view />没写,还有一些路由默认的hash模式导致的,把路由的mode改成‘history’就可以了;但是这些我都配了一遍,都不行。
2.然后我想会不会是播放页面有哪些代码是对路由有冲突或者啥的导致无法跳转的;于是我就从播放页面开始用最笨的方法,把代码删掉看能不能成功跳转,删着删着,哎,发现问题了。里面配置了一个beforeRouteLeave()在路由离开之前的函数。一开始是这样写的。

3.然后我想,这个跳转前的拦截不是要执行他里面的next()的回调执行函数才行吗,然后我就给加上了

4.然后…就可以了…(黑脸)
解决方案:
在使用beforeRouteLeave()跳转前拦截的时候一定要注意,要执行next()这个回调函数,它的意思是执行跳转的意思,你不写,就不会发生跳转。
总结
还有在“参考”(手动狗头)别人的代码的时候,一定要认真看清楚,有没有写完整,不然就会搞出很多不必要的麻烦哦
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
最近提交(Master分支:4 个月前 )
9e887079
[skip ci] 2 个月前
73486cb5
* chore: fix link broken
Signed-off-by: snoppy <michaleli@foxmail.com>
* Update packages/template-compiler/README.md [skip ci]
---------
Signed-off-by: snoppy <michaleli@foxmail.com>
Co-authored-by: Eduardo San Martin Morote <posva@users.noreply.github.com> 6 个月前
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容







所有评论(0)