vue3.0 + xlsx 实现纯前端生成excel表格
vue
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
项目地址:https://gitcode.com/gh_mirrors/vu/vue
·
vue3.0 + xlsx 实现纯前端生成excel表格
1.安装依赖
npm install xlsx --save
2.导入依赖
import * as XLSX from 'xlsx' // Vue3 版本
代码示例
js部分
代码如下(示例):
<script>
import { ref, reactive } from "vue";
export default {
setup(props) {
// 模板下载
const downloadIpList = (isData)=> {
let title = "车辆信息模板.xlsx"
//设置表头
let aoa = [["序号序号","*VIN码","*车牌号","运营公司","品牌-车系-车型","动力类型","电池类型","电池容量(kWh)","满电续航里程(km)","备注"]];
//按二维数组顺序加入表格数据
if(isData) {
that.carErrList.forEach((item,index) => {
aoa.push([
index+1,
item.vinCode,
item.numberPlate,
item.operatCompany,
item.carShape,
item.forceType,
item.batteryType,
item.batteryCap,
item.totalKm,
item.remark,
]);
});
title = "异常数据列表.xlsx"
}
//创建表
let worksheet = XLSX.utils.aoa_to_sheet(aoa);
//创建表格文件
let workbook = XLSX.utils.book_new();
//插入表到表格第一页
XLSX.utils.book_append_sheet(workbook, worksheet, "Sheet1");
XLSX.writeFile(workbook, title);//导出表格
}
return {
downloadIpList
};
};
</script>
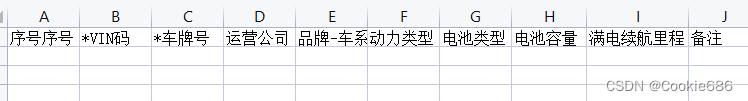
## 效果图

vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
最近提交(Master分支:2 个月前 )
73486cb5
* chore: fix link broken
Signed-off-by: snoppy <michaleli@foxmail.com>
* Update packages/template-compiler/README.md [skip ci]
---------
Signed-off-by: snoppy <michaleli@foxmail.com>
Co-authored-by: Eduardo San Martin Morote <posva@users.noreply.github.com> 4 个月前
e428d891
Updated Browser Compatibility reference. The previous currently returns HTTP 404. 5 个月前
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)