
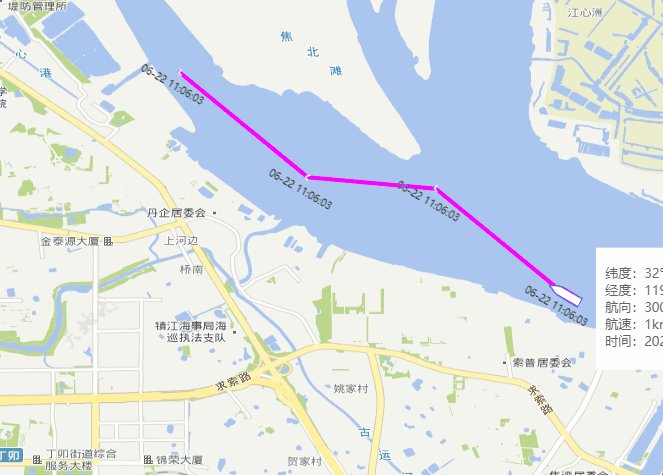
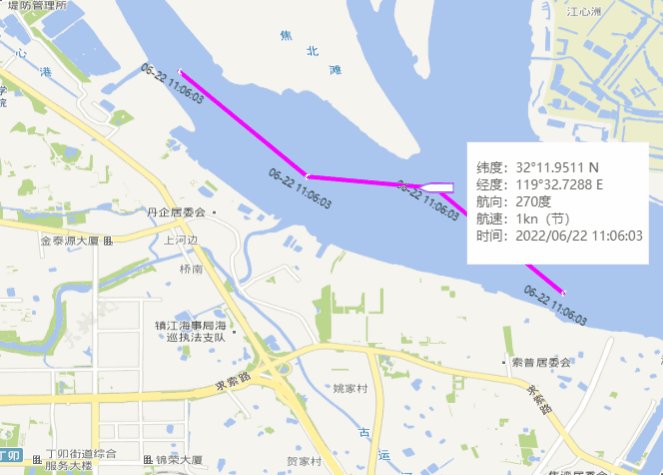
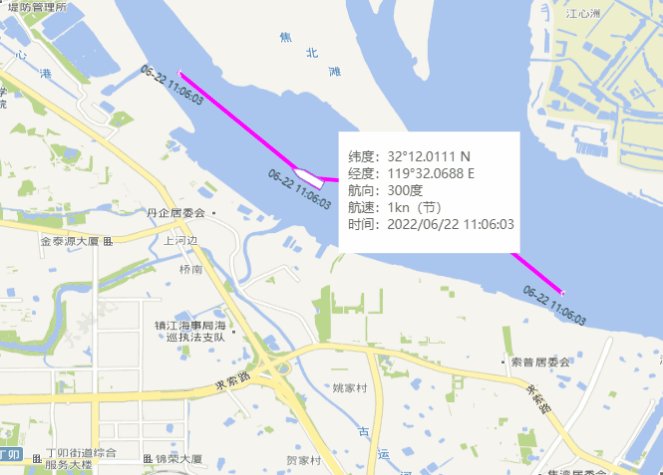
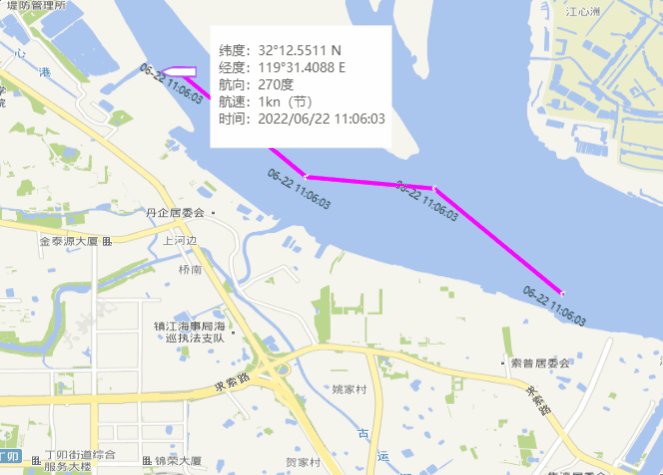
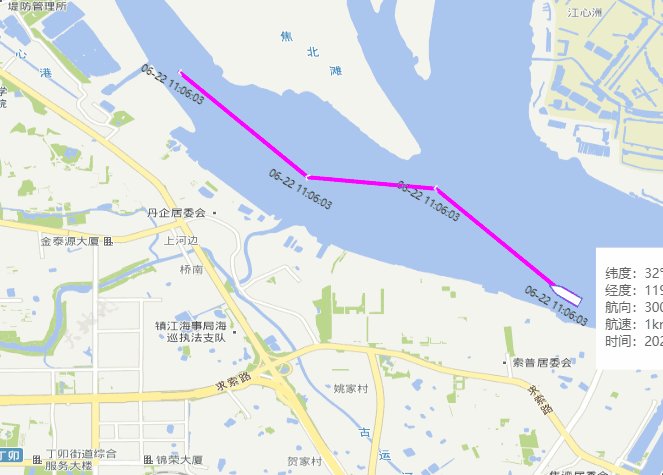
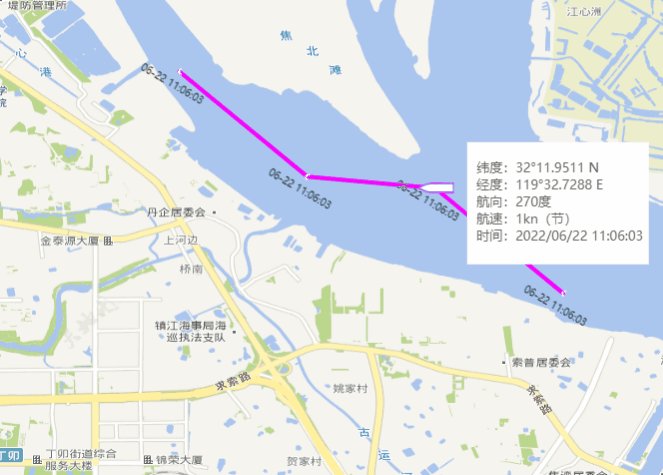
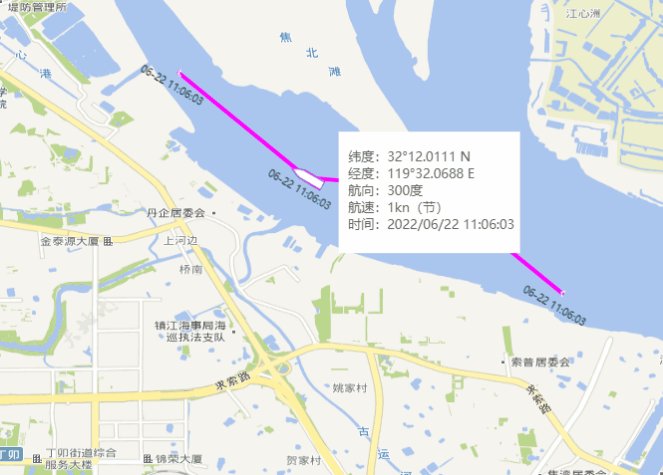
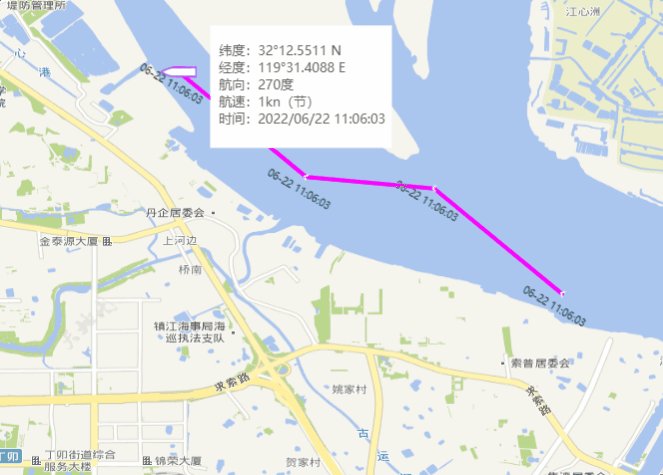
Vue2 ol 开发天地图 运动轨迹
vue
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
项目地址:https://gitcode.com/gh_mirrors/vu/vue
·

ol官方文档
安装
npm install ol --save
安装后

实例组件
<template>
<div style="width: 100%; height: 100%"></div>
</template>
<script>
import markerIcon from "@/assets/images/ship.png"; // 船的图标
import Image from "ol/layer/Image";
import ImageWMS from "ol/source/ImageWMS";
import VectorLayer from "ol/layer/Vector";
import VectorSource from "ol/source/Vector";
import Feature from "ol/Feature";
import {
Draw
} from "ol/interaction";
import {
Style,
Fill,
Stroke,
Circle,
Icon,
Text,
} from "ol/style";
import {
transform,
fromLonLat,
toLonLat
} from "ol/proj";
import {
Point,
LineString
} from "ol/geom";
import {
Map,
View,
interaction,
events
} from "ol";
import TileLayer from "ol/layer/Tile";
import {
defaults
} from "ol/control";
import XYZ from "ol/source/XYZ";
var all_draw_feature = [];
const zoom = 14;
import {
duToGpsDM
} from '@/utils/gpsToDu';
export default {
props: {
coordinates: {
type: Array,
default: () =>[{
lat: 119.55648,
lng: 32.190185,
time: "2022/06/22 11:06:03",
x0a9: 1, // 速度
x0aA: 300, // 角度
},
{
lat: 119.54548,
lng: 32.199185,
time: "2022/06/22 11:06:03",
x0a9: 1, // 速度
x0aA: 270, // 角度
},
{
lat: 119.53448,
lng: 32.200185,
time: "2022/06/22 11:06:03",
x0a9: 1, // 速度
x0aA: 300, // 角度
},
{
lat: 119.52348,
lng: 32.209185,
time: "2022/06/22 11:06:03",
x0a9: 1, // 速度
x0aA: 270, // 角度
}]
},
jumpRouteIndex: { //跳跃位置,默认从头开始
type: Number,
default: 0,
},
timerDuration: { // 位置更新间隔
type: Number,
default: 500,
},
},
watch: {
coordinates(newValue) {
// console.log(newValue);
this.$nextTick(() => {
if (this.map != null) {
let lat =
(this.coordinates[0].lat +
this.coordinates[this.coordinates.length - 1].lat) /
2;
let lng =
(this.coordinates[0].lng +
this.coordinates[this.coordinates.length - 1].lng) /
2;
this.map.getView().setCenter([lat, lng]);
this.map.getView().setZoom(zoom);
this.deleteFeatures();
// 画轨迹线
this.iniDrawLine();
this.drawLine();
// this.open(); //自动开启功能
// 开始动
this.moveStart();
}
});
},
routeIndex(newValue) {
this.$emit("onRouterIndexChange", newValue)
// let rotation = Math.tan(this.carPoints[newValue].x0aA);
let rotation = Number(this.carPoints[newValue].x0aA) * (Math.PI / 180);
console.log(this.carPoints[this.routeIndex]);
console.log(rotation);
rotation = isNaN(rotation) ? 0 : rotation;
console.log(rotation);
this.featureMove
.getGeometry()
.setCoordinates([this.carPoints[newValue].lat, this.carPoints[newValue].lng]);
this.featureMove.getStyle()[0]
.getImage()
.setRotation(rotation);
this.featureMove.getStyle()[0]
.getText()
.setText(
// `\n 经度:${this.carPoints[newValue].lat} E \n 纬度:${this.carPoints[newValue].lng} N \n 航向:${this.carPoints[newValue].x0aA}度 \n 航速:${this.carPoints[newValue].x0a9}节 \n 时间:${this.carPoints[newValue].time} \n`
`\n 纬度:${duToGpsDM(this.carPoints[newValue].lng,'N')} \n 经度:${duToGpsDM(this.carPoints[newValue].lat,'E')} \n 航向:${this.carPoints[newValue].x0aA}度 \n 航速:${this.carPoints[newValue].x0a9}kn(节) \n 时间:${this.carPoints[newValue].time} \n`
);
},
jumpRouteIndex(newValue) {
if (this.routeIndex != newValue) {
this.routeIndex = newValue
}
},
timerDuration(newValue) {
this.$nextTick(() => {
// console.log(this.timerDuration)
this.timePause()
this.timeStart()
})
}
},
data() {
return {
map: null,
featureMove: {},
carPoints: [], //车还要走的点
routeIndex: 0, //当前小车所在的路段
timer: null,
tiandituUrl: "http://t0.tianditu.gov.cn/",
hangdaotuUrl: "http://36.156.155.131:8090/",
routeLayer: {},
};
},
mounted() {
this.initMap(); //初始化地图方法
this.iniDrawLine();
//画轨迹线
this.drawLine();
this.open(); //自动开启功能
},
methods: {
//初始化地图
initMap() {
// console.log(process)
let lat =
(this.coordinates[0].lat +
this.coordinates[this.coordinates.length - 1].lat) /
2;
let lng =
(this.coordinates[0].lng +
this.coordinates[this.coordinates.length - 1].lng) /
2;
this.map = new Map({
target: this.$el,
controls: defaults({
zoom: false,
}),
layers: [
new TileLayer({
source: new XYZ({
url: `${this.tiandituUrl}DataServer?T=vec_w&x={x}&y={y}&l={z}&tk=317e52a409b6b382957e09003ee7e235`,
}),
}),
new TileLayer({
source: new XYZ({
url: `${this.tiandituUrl}DataServer?T=cva_w&x={x}&y={y}&l={z}&tk=317e52a409b6b382957e09003ee7e235`,
}),
}),
new Image({
source: new ImageWMS({
url: `${this.hangdaotuUrl}geoserver/CJ/wms`,
params: {
SERVICE: "WMS",
VERSION: "1.1.1",
REQUEST: "GetMap",
FORMAT: "image/png",
TRANSPARENT: true,
tiled: true,
STYLES: "",
LAYERS: "CJ:G_CJ_NJ",
CJAUTH: "CJUSER",
WIDTH: 256,
HEIGHT: 256,
SRS: "EPSG:3857",
},
}),
}),
],
view: new View({
projection: "EPSG:4326",
center: [lat, lng],
zoom: zoom,
}),
});
},
//添加矢量图层
async open() {
//开始动
this.moveStart();
},
//
iniDrawLine() {
this.routeLayer = new VectorLayer({
source: new VectorSource({
features: [],
}),
});
this.map.addLayer(this.routeLayer);
},
//轨迹线 把每个点连起来
drawLine() {
let comDots = [];
let wireFeature = {};
this.coordinates.map((item) => {
comDots.push([item.lat, item.lng]);
wireFeature = new Feature({
geometry: new LineString(comDots),
});
wireFeature.setStyle(
new Style({
stroke: new Stroke({
// 设置边的样式
color: "#FF00FF",
width: 4,
}),
})
);
all_draw_feature.push(wireFeature);
let iconFeature = new Feature({
geometry: new Point( //绘制图形(点)
[item.lat, item.lng]
),
});
let rotation = (Number(item.x0aA) - 90) * (Math.PI / 180);
rotation = isNaN(rotation) ? 0 : rotation;
// console.log(rotation);
iconFeature.setStyle(
new Style({
image: new Icon({
scale: 0.5,
rotation: rotation,
snapToPixel: true,
src: 'data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAnElEQVQ4T63TsQ0CMQyF4f/NgMQQ0CBR0FIx190cFIiWhhFoKdgEiRUeSoF0gO8cjkub+Evs2OLPpc9422dgBRwlNZn/BtjeApdOUJsh0QuuwKYWiYAFcAKWHaSR1EbpfAHlkO0ICdMJgV+QXmAAmUu6v9IZA8wkPVKgtg7TF7H25t4UbN+A9ahGmqqVD8AO2GdzUF45+I3ZJJb9JxbwRhEhB66xAAAAAElFTkSuQmCC'
}),
// image: new Circle({
// // 点的颜色
// fill: new Fill({
// color: '#FF00FF'
// }),
// stroke: new Stroke({
// color: '#FFFF00',
// width: 2
// }),
// // 圆形半径
// radius: 2,
// }),
text: new Text({
// 字体与大小
font: '10px Microsoft YaHei',
// 文字填充色
fill: new Fill({
color: '#000'
}),
textAlign: 'center',
// 显示文本,数字需要转换为文本string类型!
text: ` ${this.parseTime(item.time, "{m}-{d} {h}:{i}:{s}")} `,
offsetX: 0,
offsetY: 15,
rotation: 30 * (Math.PI / 180),
})
})
);
this.routeLayer.getSource().addFeatures([iconFeature]);
});
this.routeLayer.getSource().addFeatures([wireFeature]);
console.log(all_draw_feature);
},
//创建小车这个要素
moveStart() {
//坐标转换
this.dotsData = JSON.parse(JSON.stringify(this.coordinates));
//深复制车的位置,不在原数组改变,方便重新播放
this.carPoints = JSON.parse(JSON.stringify(this.dotsData));
//小车最初位置在第一个坐标点
this.featureMove = new Feature({
geometry: new Point([this.carPoints[0].lat, this.carPoints[0].lng]),
});
let rotation = Number(this.carPoints[0].x0aA) * (Math.PI / 180);
rotation = isNaN(rotation) ? 0 : rotation;
console.log(rotation)
this.featureMove.setStyle(
[
new Style({
image: new Icon({
src: markerIcon,
scale: 0.85,
anchor: [0.5, 0.5],
rotation: rotation,
}),
text: new Text({
// 字体与大小
font: '13px Microsoft YaHei',
// 文字填充色
fill: new Fill({
color: '#666'
}),
backgroundFill: new Fill({
color: '#fff'
}),
//文字边界宽度与颜色
stroke: new Stroke({
color: '#fff',
width: 3
}),
textAlign: 'left',
// 显示文本,数字需要转换为文本string类型!
// text: ` 经度:${this.carPoints[0].lat} E \n 纬度:${this.carPoints[0].lng} N \n 航向:${this.carPoints[0].x0aA}度 \n 航速:${this.carPoints[0].x0a9}节 \n 时间:${this.carPoints[0].time} `,
text: ` 纬度:${duToGpsDM(this.carPoints[0].lng,'N')} \n 经度:${duToGpsDM(this.carPoints[0].lng,'E')} \n 航向:${this.carPoints[0].x0aA}度 \n 航速:${this.carPoints[0].x0a9}kn(节) \n 时间:${this.carPoints[0].time} `,
offsetX: 35,
offsetY: 15
})
}),
]
);
//添加车辆元素到图层
this.routeLayer.getSource().addFeature(this.featureMove);
this.timeStart();
},
// 计时器开始
timeStart() {
console.log(this.timer)
this.timePause()
this.timer = setInterval(() => {
console.log(this.routeIndex)
console.log(this.carPoints.length)
console.log(this.routeIndex + 1 >= this.carPoints.length)
console.log("this.carPoints.length")
if (this.routeIndex + 1 >= this.carPoints.length) {
//重头开始
this.routeIndex = 0;
return;
}
this.routeIndex++;
}, 1100 - this.timerDuration);
},
// 计时器暂停
timePause() {
clearInterval(this.timer);
},
// 删除轨迹
deleteFeatures() {
this.routeLayer.getSource().clear()
},
},
};
</script>
<style lang="scss" scoped>
</style>
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
最近提交(Master分支:2 个月前 )
73486cb5
* chore: fix link broken
Signed-off-by: snoppy <michaleli@foxmail.com>
* Update packages/template-compiler/README.md [skip ci]
---------
Signed-off-by: snoppy <michaleli@foxmail.com>
Co-authored-by: Eduardo San Martin Morote <posva@users.noreply.github.com> 5 个月前
e428d891
Updated Browser Compatibility reference. The previous currently returns HTTP 404. 5 个月前
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)