
JMeter基础 — JMeter接口关联【JSON提取器】详解
1、JSON提取器介绍
相信做过自动化测试的朋友经常会遇到这样的场景:我想调用系统中的某个业务接口,但是需要先登录系统。也就是现在很多接口的访问,都是需要登录接口的token做为基础。
在JMeter中先访问登录接口,使用后置处理器提取出来token或者Cookie的值,然后将该值带到后续的业务接口中,这时就会用到JSON提取器组件。
为什么要用 JSON 提取器
- JSON是目前大多数接口响应内容的数据格式。
- 在接口测试中,不同接口之间可能会有数据依赖,在JMeter中可以通过后置处理器来提取接口的响应内容。
- JSON 提取器是其中一个可以用来提取响应内容的元件。
2、JSON提取器界面详解
添加JSON提取器组件操作:选中“取样器”右键 —> 添加 —> 后置处理器 —> JSON提取器。
界面如下图所示:

下面是JSON提取器组件的详细说明:
- 名称:JSON提取器组件的自定义名称,见名知意最好。
- 注释:即添加一些备注信息,对该JSON提取器组件的简短说明,以便后期回顾时查看。
(1)Apply to:作用范围(返回内容的取值范围)
- Main sample and sub-samples:作用于父节点的取样器及对应子节点的取样器。
- Main sample only:仅作用于父节点的取样器。(选默认的 main sample only 就行了)
- Sub-samples only:仅作用于子节点的取样器。
- JMeter Variable Name to use:作用于JMeter变量(输入框内可输入JMeter的变量名称),从指定变量中提取需要的值。
(2)第二部分内容
- Names of created variables:定义引用提取值的变量名,后面接口中使用${变量名}引用,必填项。
- JSON Path expression:填写JSON Path表达式,用来提取某个值。必填项。
- Match No.(0 for Random):表示取值是第几个匹配结果,因为有可能XPath表达式会匹配到多个值。0表示随机,-1表示全部,1代表第一个,2代表第二个,以此类推。(非必填项)
- Compute concatenation var(suffix_ALL):勾选此项后,如果匹配到多个结果,JMeter会使用,将他们连接起来,存储在的变量中,会自动命名为_ALL。
- Default Values:缺省值,如果JSON Path表达式匹配不到值的时候,将使用该默认值。(非必填项)
3、JSON提取器的使用
需求:用户登录系统,并在系统中查询个人信息。
实现思路:
- 登陆系统,记录Cookie信息。
- 提取出用户的ID信息。
- 保持登陆的状态,根据用户ID,查询用户信息。
(1)测试计划内包含的元件
添加元件操作步骤:
- 创建测试计划。
- 创建线程组:选中“测试计划”右键 —> 添加 —> 线程(用户) —> 线程组。
- 在线程组里面,添加配置原件“HTTP Cookie管理器”组件:选中“线程组”右键 —> 添加 —> 配置元件 —> HTTP
Cookie管理器。 - 在线程组下,添加取样器“HTTP请求”组件:选中“线程组”右键 —> 添加 —> 取样器 —> HTTP请求。
- 在取样器下,添加后置处理器“JSON提取器”组件:选中“取样器”右键 —> 添加 —> 后置处理器 —> JSON提取器。
- 在线程组下,添加监听器“察看结果树”组件:选中“线程组”右键 —> 添加 —> 监听器 —> 察看结果树。
提示:需要重复添加的组件这里不重复描述。
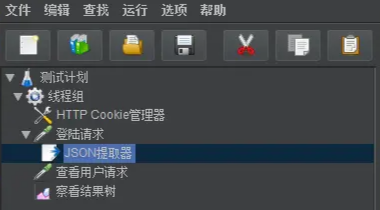
最终测试计划中的元件如下:

点击运行按钮,会提示你先保存该脚本,脚本保存完成后会直接自动运行该脚本。
(2)HTTP Cookie管理器内容
什么都不用填写,保持原样即可。

简单说明一下:
- JMeter中自动收集的Cookie,是不会在HTTP Cookie管理器中进行展示的,但是运行后通过查看结果树可以查看到Cookie信息,接受到的Cookie会被自动存储在线程变量中。(使用Debug Sampler组件查看)
- HTTP Cookie管理器会自动记录每一个请求所产生的Cookie,在后边对同源站点进行的请求中,都可以自动的使用对应Cookie进行发送。
(3)用户登陆请求界面内容
发送一个标准POST请求,参数格式为JSON,这里就不做解释了。
界面内容如下图所示:

(4)JSON提取器界面内容
我们在编辑JSON提取器组件之前,一般先请求一下需要提取返回数据的接口。
因为我们需要先查看一下需要提取的数据在什么位置,同时我们也能够提前编写一下JSON Path表达式。
如下图所示:

然后选择JSON Path Tester视图模式,先手动编写JSON Path表达式,看看是否能够取到需要的数据。
如下图所示:

之后我们就可以编写JSON提取器组件界面了,如下:
编写引用名称、JSON表达式、匹配数据选择,如下图:

提示:如果要获取多个元素,则可以在HTTP请求组件中,加入多个后置处理器来提取需要的值。即:每一个后置处理器只能获取一个值。
JSON提取器组件提取出来的数据,会存储在线程变量中,供其他后续接口使用。
(5)查看用户信息请求页面内容
填写接口的基本请求信息,然后把JSON提取器提取出来的数据,作为参数化变量应用到请求中。
如下图所示:

(6)查看结果
我们可以看到在第二个请求中,拿到了第一个请求提取出来的用户ID数据。
如下图所示:

再来看看第二个请求响应的结果,可以看到对应用户的信息我们已经查询到了。

提示:可以添加Debug PostProcessor(调试后置处理器),或者Debug Sampler(调试取样器),来查看JSON提取器中,提取出的内容是否正确。
注意:正常跑用例时删除或禁用它们。
4、总结
JSON提取器通常在接口返回是JSON格式的数据,并提取数据时用的比较多。提取完参数后,相当于把参数以 key-value 的形式放到参数池,以便后面的请求使用。
注意:不能超前引用。
5、补充:JSON Path表达式说明
JSON提取器用于提取请求返回结果中的某个值或者某一组值,用法比正则表达式要简单,标准写法为$.key,其中key为返回结果map中的一个键,如果是多层则继续用.key进行即可,如果遇到key的value值为一个List,则使用.key[n],其中n为list中元素的编号。

常用JSON Path表达式使用实例,如下:
1、获取第一层中的某个属性的值:$.key。
2、获取List中某个key的value值:$.result[0].name。
3、获取列表中的某个列表的属性值:$.result[1].approver[0]。
4、获取一个列表下全部的某一个元素:$.result[*].name。
5、获取N个值:
- 取前两条数据:$.result.records[2].id。
- 取后两条数据:$.result.records[-2].id。
6、提取特定条件的某个值:$.result.records[?(@.object_id==0)].id。
7、获取固定条件下的多个key的value值:$.result.records[?(@.object_id==0)].[“id”,“name”,“is_active”]。
最后:下面是配套学习资料,对于做【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴我走过了最艰难的路程,希望也能帮助到你!

软件测试面试小程序
被百万人刷爆的软件测试题库!!!谁用谁知道!!!全网最全面试刷题小程序,手机就可以刷题,地铁上公交上,卷起来!
涵盖以下这些面试题板块:
1、软件测试基础理论 ,2、web,app,接口功能测试 ,3、网络 ,4、数据库 ,5、linux
6、web,app,接口自动化 ,7、性能测试 ,8、编程基础,9、hr面试题 ,10、开放性测试题,11、安全测试,12、计算机基础

全套资料获取方式:点击下方小卡片自行领取即可

更多推荐
 已为社区贡献5条内容
已为社区贡献5条内容







所有评论(0)