
element-ui 实现 全国省市区地址选择
element
A Vue.js 2.0 UI Toolkit for Web
项目地址:https://gitcode.com/gh_mirrors/eleme/element
·
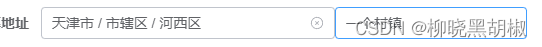
实现省市区选择器
<el-form-item label="公墓地址" prop="address">
<el-cascader v-model="form.address" :options="areaOptions"placeholder="行政区划"
:props="{value:'label'}">
<template #default="{ data }">
<span>{{ data.label }}</span>
</template>
</el-cascader>
</el-form-item>
<el-form-item prop="detailedAddress" label-width="0">
<el-input v-model="form.detailedAddress" placeholder="请输入详细地址" style="width: 100%"/>
</el-form-item>
<script>
import areaOptions from "@/assets/data/shengShiQuData";
</script>
A Vue.js 2.0 UI Toolkit for Web
最近提交(Master分支:2 个月前 )
c345bb45
6 个月前
a07f3a59
* Update transition.md
* Update table.md
* Update transition.md
* Update table.md
* Update transition.md
* Update table.md
* Update table.md
* Update transition.md
* Update popover.md 7 个月前
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容








所有评论(0)