
vue3项目部署到服务器,刚打开没事,一刷新页面就404
vue
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
项目地址:https://gitcode.com/gh_mirrors/vu/vue
·
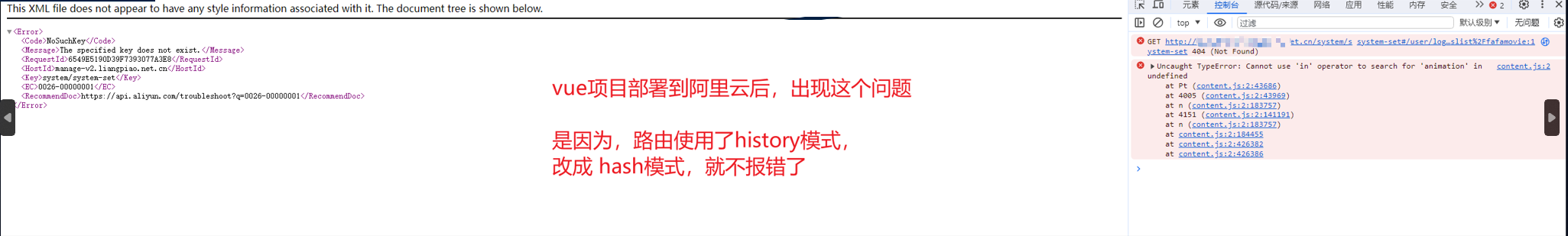
vue3项目部署到服务器,刚打开没事,一刷新页面就404
vue3项目,在本地调试时各方面都没毛病,刷新也没毛病,
但是,
扔到服务器上,第一次打开是正常的,再刷新下就404了,

不知道什么原因。百度了下才发现问题所在
问题所在: vue-router历史模式的问题: vue3中历史模式,默认改为了HTML5模式:createWebHistory()
解决办法: createWebHistory 换成 createWebHashHistory,将历史模式,由当前的HTML5模式,改为,Hash模式
import { createRouter, createWebHistory, createWebHashHistory } from 'vue-router'
export default createRouter({
// history: createWebHistory(),
history: createWebHashHistory(),
routes: [
{
path: '/login',
name: 'login',
meta: { title: '登录', icon: 'HomeOutlined' },
component: () => import('@/views/user/Login.vue'),
},
{
path: '/register',
name: 'register',
meta: { title: '注册', icon: 'HomeOutlined' },
component: () => import('@/views/user/Register.vue'),
},
{
path: '/forgotpwd',
name: 'forgotpwd',
meta: { title: '重置密码', icon: 'HomeOutlined' },
component: () => import('@/views/user/ForgotPwd.vue'),
}
],
})
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
最近提交(Master分支:2 个月前 )
73486cb5
* chore: fix link broken
Signed-off-by: snoppy <michaleli@foxmail.com>
* Update packages/template-compiler/README.md [skip ci]
---------
Signed-off-by: snoppy <michaleli@foxmail.com>
Co-authored-by: Eduardo San Martin Morote <posva@users.noreply.github.com> 4 个月前
e428d891
Updated Browser Compatibility reference. The previous currently returns HTTP 404. 5 个月前
更多推荐
 已为社区贡献9条内容
已为社区贡献9条内容







所有评论(0)