
单html页面使用Vue3和Element-Plus
element
A Vue.js 2.0 UI Toolkit for Web
项目地址:https://gitcode.com/gh_mirrors/eleme/element
·
快速入门(直接整案例,看显示效果)
- 使用CDN方式引入Vue3
- 使用CDN方式引入Element-Plus的样式文件和组件库
案例1(按钮,表格)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 引入Vue3 -->
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
<!-- 引入element-plus样式文件 -->
<link rel="stylesheet" href="https://unpkg.com/element-plus/dist/index.css" />
<!-- 引入element-plus组件库 -->
<script src="https://unpkg.com/element-plus"></script>
<!-- 引入axios -->
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
</head>
<body>
<div id="app">
<!-- 按钮 -->
<div>
<el-button>Default</el-button>
<el-button type="primary">Primary</el-button>
<el-button type="success">Success</el-button>
<el-button type="info">Info</el-button>
<el-button type="warning">Warning</el-button>
<el-button type="danger">Danger</el-button>
</div>
<!-- 表格 -->
<div>
<!-- stripe斑马条纹不起作用,我也不知道为啥 -->
<el-table border stripe="true" :data="userList" style="width: 100%">
<!-- 不要忘记末尾标签 </el-table-column>,否则会显示出错-->
<el-table-column type="selection" width="55"></el-table-column>
<el-table-column type="index" label="" width="50"></el-table-column>
<el-table-column prop="name" label="姓名" width="180"></el-table-column>
<el-table-column prop="age" label="年龄" width="180"></el-table-column>
<el-table-column prop="email" label="邮箱"></el-table-column>
<el-table-column prop="createTime" label="创建时间"></el-table-column>
<el-table-column prop="updateTime" label="更改时间"></el-table-column>
</el-table>
</div>
</div>
<script>
const { createApp, ref } = Vue;
createApp({
setup() {
const userList = ref([])
return {
userList
}
},
created () {
this.showUserList()
},
methods: {
showUserList(){
//使用axios自定义配置,访问指定地址
const request = axios.create({
baseURL: 'http://localhost:9000'
})
request
.get('/user/allUsers')
.then((response) => {
console.log('数据获取成功', response.data)
this.userList = response.data
})
.catch((error) => {
console.log('数据获取失败', error)
})
}
}
// 全部引入ElementPlus
}).use(ElementPlus).mount('#app')
</script>
</body>
</html>
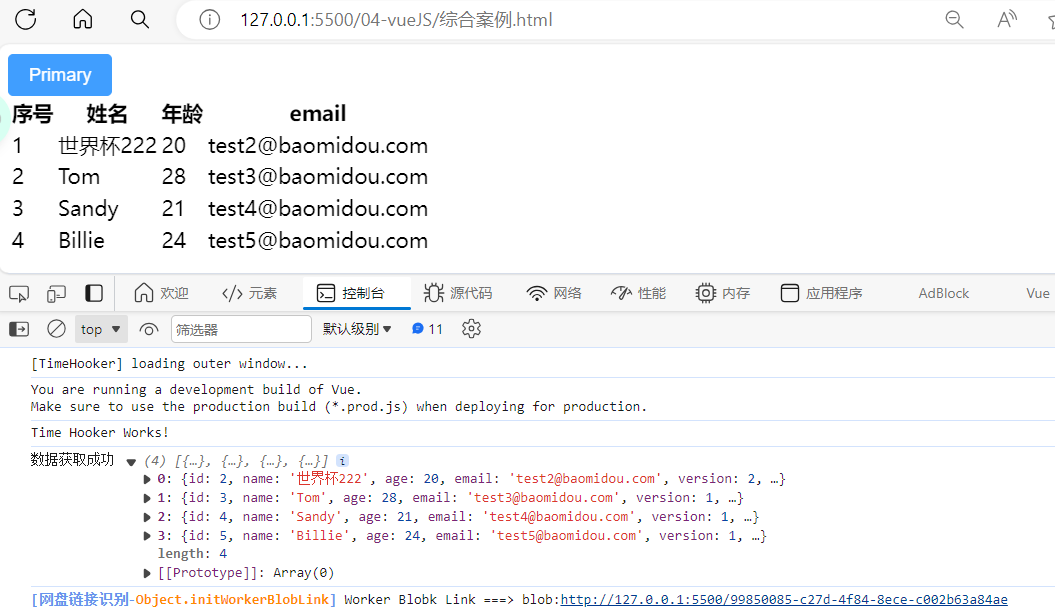
浏览器页面

案例2(锚点和路由)
- 锚点:在页面内点击,就能跳到相应的内容(一般用在目录上)
- 路由:根据key来动态的获取相应内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 引入Vue3 -->
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
<!-- vue-router -->
<script src="https://unpkg.com/vue-router@4.2.5/dist/vue-router.global.js"></script>
<!-- 引入element-plus样式文件 -->
<link rel="stylesheet" href="//unpkg.com/element-plus/dist/index.css" />
<!-- 引入element-plus组件库 -->
<script src="https://unpkg.com/element-plus"></script>
<!-- 引入axios -->
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
</head>
<body>
<div id="app">
<h1>人物介绍-矫厚根</h1>
<p>
<!-- 路由标签 -->
<router-link to="/jbxx">基本信息</router-link> |
<router-link to="/zyzp">主要作品</router-link> |
<router-link to="/rsgy">人生格言</router-link>
</p>
<!-- 路由出口 -->
<router-view></router-view>
</div>
<script>
const { createApp, ref} = Vue
// 1.初始化组件模板
const jbxx = {template:'<div>人气男神-矫厚根,79岁,男,唱跳歌手。</div>'}
const zyzp = {template:'<div>《炒鸡蛋三部曲》,《红烧肉92部曲》,《路灯下偷皮鞋的老奶》。</div>'}
const rsgy = {template:'<div>我就是我,是不一样的烟火。</div>'}
// 2.定义路由列表
const routeList = [
//path:锚点 component组件信息
{path:"/jbxx", component:jbxx},
{path:"/zyzp", component:zyzp},
{path:"/rsgy", component:rsgy}
]
// 3.创建路由实例
const router = VueRouter.createRouter({
// history 模式:hash 模式
history: VueRouter.createWebHashHistory(),
// 挂载路由列表
routes: routeList
})
createApp({
setup() {
return {
}
}
})
// 全部引入ElementPlus
.use(ElementPlus)
// 整个应用支持路由
.use(router)
.mount('#app')
</script>
</body>
</html>
浏览器页面
点击“基本信息”

点击“主要作品”

点击“人生格言”

A Vue.js 2.0 UI Toolkit for Web
最近提交(Master分支:3 个月前 )
c345bb45
7 个月前
a07f3a59
* Update transition.md
* Update table.md
* Update transition.md
* Update table.md
* Update transition.md
* Update table.md
* Update table.md
* Update transition.md
* Update popover.md 7 个月前
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)